
2006年5月13日
<script>
//完成下拉框选择时的模拟行为
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模拟下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此来控制该下拉框的长度,可按需要添加多个长度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根据长度切割默认下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)内容区域,只保留下拉三角箭头*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模拟下拉框的列表显示区域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
代码没有优化,只想表现方法与思路。
posted @
2007-04-24 00:53 Raven 阅读(30760) |
评论 (6) |
编辑 收藏
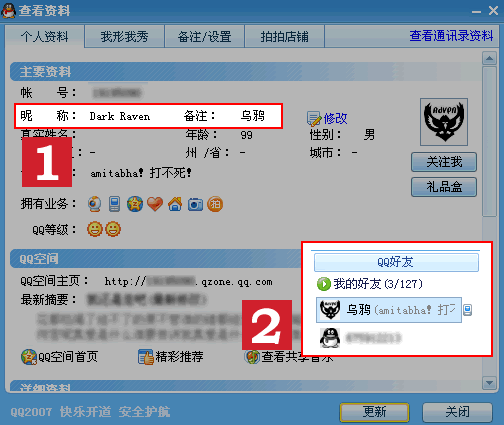
图中显示了QQ资料可以自主设置好友备注(标注“1”),一般情况下用于帮助用户能更快更容易的将列表中的好友和潜意识中的某个特定的人相关联。设置后,无论对方怎么改昵称,自己好友列表中的名字都不会变(标注“2“),由此解决了一些用户经常不知道好友是谁的问题。但同时也带来了另一个问题:
“昵称”本身最大的意义就在于个性化传播,假如,我希望我所改变的昵称能在第一时间让我的好友收到,而好友却因为不想因为我改名后不认识我了,逼不得已对我进行了备注操作,那么我的愿望将无法达成,好友必须“查看资料”来被动更新我的最新昵称(好友并不知道我改过昵称)!
个人建议是,在好友列表中仍然显示好友的个性昵称,而当用户需要了解此人时,再点击资料,主动获取此人的备注(如果已经添加),这不仅符合传统意义对“备注”的定义,同时也保权了部分用户的个性化展示需求。
踏踏实实做人,勤勤恳恳做事,我的技术博客,时隔一年,继续更新!
posted @
2007-04-18 02:30 Raven 阅读(1299) |
评论 (4) |
编辑 收藏是在蓝色理想上面回答一个问题时设计的。个人觉得难度主要在于兼容IE与FF两个浏览器方面!
<style>
#nav ul {
list-style : none ;
}
#nav li {
float : left ;
margin : 0 10px ;
}
#nav a {
text-decoration : none ;
display : block ;
width : 60px ;
border-left : 5px solid #ccc ;
padding-left : 3px ;
raven_on : expression(onmouseover=function(){this.all.tags("span")[1].style.color="rgb(0,106,161)" ; } );
raven_off:expression(onmouseout=function() { this.all.tags("span")[1].style.color="#999"; } );
}
#nav a:hover {
border-left : 5px solid red ;
}
#nav span {
display : block ;
font-size : 12px ;
color : #000 ;
}
#nav .navtext_en {
font-family : Verdana ;
font-size : 10px ;
font-weight : bold ;
line-height : 10px ;
color : #999 ;
}
#nav a:hover [class="navtext_en"] {
color : rgb(0,106,161) ;
}
</style>
<div id ="nav">
<ul>
<li><a href ="#"><span> 返回首页 </span><span class ="navtext_en"> Home </span></a></li>
<li><a href ="#"><span> 注册申请 </span><span class ="navtext_en"> Reg </span></a></li>
<li><a href ="#"><span> 最新日志 </span><span class ="navtext_en"> Read </span></a></li>
<li><a href ="#"><span> 博客列表 </span><span class ="navtext_en"> Insider </span></a></li>
<li><a href ="#"><span> 可选模板 </span><span class ="navtext_en"> Template </span></a></li>
</ul>
</div>
posted @
2006-05-13 14:54 Raven 阅读(783) |
评论 (4) |
编辑 收藏
1 /*
2 项目:……
3 编写:Raven,zhangyang@91vc.com
4 功能:……
5 */
6
7 /*====标签元素==========*/
8 *{margin:0;padding:0}
9 html{border:0;}
10 body,div,p,th,td,li,dd,a,span{font-size:12px;font-family:Verdana,宋体;word-break:break-all;}
11 body{background:#FFF}
12 ul{list-style:none;}
13 a img{border:0;}/*去除带链接图片的蓝色边框*/
14 p{line-height:160%}
15
16 /*====链接======*/
17 a{}
18 a:hover{}
19 a.style1{}
20 a.style1:hover{}
21
22 /*=====页面结构与公共调用========*/
23 .f_l{float:left;}/*向左浮动*/
24 .f_r{float:right;}/*向右浮动*/
25 .c{height:1%;}/*清除浮动用于IE*/
26 .c:after {content: ".";display: block;height:0;clear: both;visibility:hidden;}/*清除浮动用于FireFox*/
27 .ell{overflow:hidden;white-space :nowrap;text-overflow:ellipsis;}/*超出范围的文字以省略号替的换*/
28 .h{height:100%}
29 .dn{display:none}/*消失*/
30 .ac{text-align:center}/*内元素居中*/
31 .ch{cursor:pointer;cursor:hand}/*指针为手形状*/
32 .fwb{font-weight:bold}
posted @
2006-05-13 14:42 Raven 阅读(1109) |
评论 (5) |
编辑 收藏