
2007年4月18日
<script>
//完成下拉框选择时的模拟行为
function changeSelect(formV,toV){
document.getElementById(toV).innerHTML = formV.options[formV.selectedIndex].text;
}
</script>
<style>
.sb {
position:relative;
height:20px;
> height:24px;
border: 1px solid #639;
float:left;
color:#000;
}
.sb .b {/*模拟下被切除的下拉框(select)*/
position:absolute;
height:22px;
line-height:22px;
padding:0 2px;
overflow:hidden;
white-space :nowrap;text-overflow:ellipsis;
font-family:verdana;
font-size:12px;
}
.sb select {
position: absolute;
top:0;
right:0;
}
.w_50{/*以此来控制该下拉框的长度,可按需要添加多个长度Class,如w_100,w_200*/
width:50px !important;
}
.w_50 select{/*根据长度切割默认下拉框*/
width:50px;
clip:rect(2px 48px 20px 32px);/*切除下拉框(select)内容区域,只保留下拉三角箭头*/
}
</style>
<div class="sb w_50">
<div class="b" id="selectTest0">先生</div><!--模拟下拉框的列表显示区域-->
<select name="RegAndLoginInPublishPage1:dpSex" id="RegAndLoginInPublishPage1_dpSex" onchange="changeSelect(this,'selectTest0')">
<option selected="selected" value="44444">先生</option>
<option value="55555">女士</option>
</select>
</div>
代码没有优化,只想表现方法与思路。
posted @
2007-04-24 00:53 Raven 阅读(30789) |
评论 (6) |
编辑 收藏
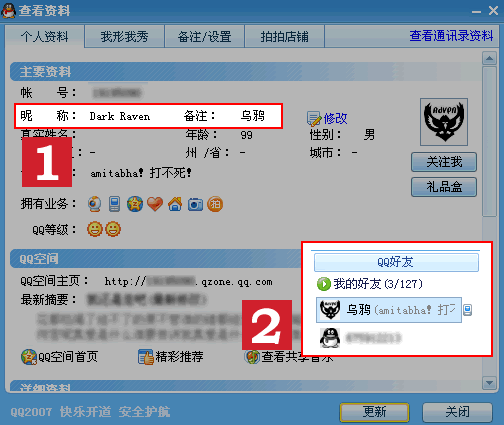
图中显示了QQ资料可以自主设置好友备注(标注“1”),一般情况下用于帮助用户能更快更容易的将列表中的好友和潜意识中的某个特定的人相关联。设置后,无论对方怎么改昵称,自己好友列表中的名字都不会变(标注“2“),由此解决了一些用户经常不知道好友是谁的问题。但同时也带来了另一个问题:
“昵称”本身最大的意义就在于个性化传播,假如,我希望我所改变的昵称能在第一时间让我的好友收到,而好友却因为不想因为我改名后不认识我了,逼不得已对我进行了备注操作,那么我的愿望将无法达成,好友必须“查看资料”来被动更新我的最新昵称(好友并不知道我改过昵称)!
个人建议是,在好友列表中仍然显示好友的个性昵称,而当用户需要了解此人时,再点击资料,主动获取此人的备注(如果已经添加),这不仅符合传统意义对“备注”的定义,同时也保权了部分用户的个性化展示需求。
踏踏实实做人,勤勤恳恳做事,我的技术博客,时隔一年,继续更新!
posted @
2007-04-18 02:30 Raven 阅读(1340) |
评论 (4) |
编辑 收藏