Posted on 2006-10-09 18:57
Dart 阅读(1463)
评论(0) 编辑 收藏 所属分类:
GEF

上一章讲了一下GEF的大概,这章我讲通过实现一个数据库编辑器来进一步说一下GEF。实例代码下载
1.需求分析以及建模
数据库编辑器,无非就是利用图形化的方式,来实现对数据库表的管理。比如,我从画板上托一个表格到编辑器上,然后给他加上列,最后通过模型导出对应的SQL语句,连接数据库生成对应的表。就这么简单。
让我们再分析一下。一个建立一个数据库表需要什么?首先我们要给这个表取个名字,然后给它添加上一些列,而对于列呢,也要有名字,还要有类型,还要说明它是否能为空等等。打住!就这样得了,我们这里只研究GEF,具体的需求还是以后再说吧。下面我们建立这个模型:

让我们看看这几个类:DBBase为基类,具有一个List对象,这个List是放置其子节点的地方,因为在数据库中,Schema和表是一对多的关系,可以说是Schema包含了某一个表;表和列也一样,表包含了列,所以我们就先将他们的子对象放置到他们的基类中。parent表示该类的父对象。
Schema表示数据库本身;Table表示表;Column表示列,这几个类直接继承DBBase,而且没有复写基类的任何方法。
先就这样吧,这几个类目前来看还少很多的属性和操作,在以后的开发中我会一一补上。
2.EditPart
在上一章我们以及说过了,模型是需要通过编辑单元进行维护的,而且编辑单元和模型是一一对应的关系。而这些对应关系又是通过什么来映射的呢,就是通过一个叫做EditPartFactory的接口类。我们在写GEF程序的时候,这个类是必须的,只有它才能把我们的模型和编辑单元联系起来。这个接口只有一个方法:createEditPart,这个方法需要我们返回一个EditPart,给了我们两个参数,其中对我们来说最有用的参数就是model,因为它就是传入的模型,我们就需要通过这个模型来生成对应的EditPart
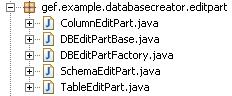
看看这几个EditPart:

DBEditPartBase : 其他几个EditPart的基类。虽然没有写什么,但是在以后的后续开发中将起到很大的作用。
SchemaEditPart:Schema模型对应的EditPart
TableEditPart:Table模型对应的EditPart
ColumnEditPart:Column模型对应的EditPart
OK,下面开始让我们的模型实现出来
3.准备工作1——创建我们的Editor
编辑器嘛,肯定需要扩展editor扩展点咯(不明白的去看看Eclipse插件开发基础。什么?你不知道什么是Eclipse插件开发? ……),看看我们扩展点怎么写的:
<
extension
id
="dbeditor"
point
="org.eclipse.ui.editors"
>
<
editor
class
="gef.example.databasecreator.ui.DbEditor"
icon
="icons/sample.gif"
default
="false"
name
="DBEditor"
id
="gef.example.databasecreator.editor2"
extensions
="dbtest"
/>
</
extension
>
我们的扩展点对应的启动类是gef.example.databasecreator.ui.DbEditor,这个类是继承了 GraphicalEditorWithPalette,GraphicalEditorWithPalette是一个带有画板的、GEF提供的编辑器。我们生成了我们的编辑器类后,需要在里面写上一些必要的代码。
首先是在DbEditor的构造函数中,我们需要把EditDomian给它加上,这是必须的,没有EditDomain一些都“空了吹”(家乡话,呵呵),我在第一章讲提到过EditDomain,大家可以看看我以前的文章,里面有对它的简短介绍。
public
DbEditor()
 {
{
this
.setEditDomain(
new
DefaultEditDomain);
}
然后我们需要在getPaletteRoot方法中给它返回一个PaletteRoot,没有这个东西,我们的编辑器将无法启动,因为画板指针为空,无法进行构建我们的控件(我会在后面的文章简要说一下,Palette和Viewer的关系)。我们只要返回一个PaletteRoot就够了,不需要往它身上加工具按钮什么的。
 public
PaletteRoot createPaletteRoot()
public
PaletteRoot createPaletteRoot()
 {
{
return
new
PaletteRoot();
}
再看看configureGraphicalViewer方法。这个方法是复写基类的,在这里面,我们要对我们的Viewer进行一些设置:指定根编辑单元和设置我们的EditPartFactory。根编辑单元属于一个比较特殊的编辑单元,它不属于我们的模型对应的编辑单元。
特别强调,在复写configureGraphicalViewer方法的时候,需要调用一下父类原来的方法,因为在父类方法中,创建了Viewer,并进行了一些设置,如果不复写的话,那就要自己动手写了。
我们再把我们的EditPartFactory注册到Viewer中,不然它傻,找不到对应的EditPart :)
protected
void
configureGraphicalViewer() {
//
这里需要调用基类的方法
super.configureGraphicalViewer();
GraphicalViewer viewer
=
this
.getGraphicalViewer();
//
设置根EditPart
viewer.setRootEditPart(
new
FreeformGraphicalRootEditPart());
//
设置工厂
viewer.setEditPartFactory(
new
DBEditPartFactory());
}
OK,最后一步:把我们的模型告诉给Viewer。在initializeGraphicalViewer方法中,我们生成了一个Schema对象,并把它通过Viewer的setContent方法注册进去。
protected
void
initializeGraphicalViewer() {
//
TODO Auto-generated method stub
Schema schema
=
new
Schema();
this
.getGraphicalViewer().setContents(schema);
}
启动一下吧!什么?无法创建编辑器……
4.准备工作2——创建一个Schema对应的Figure
刚才不能创建编辑器的原因如下:
当GEF发现我们设置的内容是一个Schema的时候,它就去找到对应的EditPart,这里是SchemaEditPart,然后调它的createFigure方法,获得一个图形进行显示。但是我们返回了一个NULL,所以编辑器就会创建不起来。
我们给它写一个简单的Figure吧
protected
IFigure createFigure() {
return
new
FreeformLayer();
}
这里给了一个FreeformLayer,这个Figure一般都作为一个根图形存在,可以根据子Figure的大小数量,以及Editor本身的大小来调节自身的大小。
好了,让我们再启动一次!成功,看看吧

5.结束语
什么都没有啊,不要着急,下一章我们再让它显示出图形!