|
2010年11月26日
#
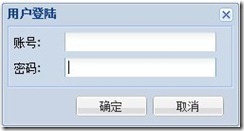
示例代码: Ext.onReady(function(){
var _panel = new Ext.Panel({
title:"用户登陆",
frame:true,
width:250,
height:130,
layout:"form",
labelWidth:45,
defaults:{xtype:"textfield",width:160},
items:[
{fieldLabel:"账号"},
{fieldLabel:"密码"}
],
buttons:[
{text:"确定"},
{text:"取消"}
]
});
_panel.applyToMarkup(Ext.DomHelper.append(Ext.getBody(),{
tag:"div",
cls:"contain",
cn:[
{tab:"div",cls:"center"}
]
},true).child("div"));
});效果图:

说明:该组件是实现窗体化开发的基础。 构造参数: --title:窗体名称 --minimizable:是否显示最小化按钮 --maximizable:是否显示最大化按钮 方法: --show:使得窗口显现 --hide:使得窗口隐藏 事件: --hide:当隐藏时触发 --show:当显现时触发 Ext.onReady(function(){
var _window = new Ext.Window({
title:"用户登陆",
frame:true,
width:250,
height:130,
plain:true,
layout:"form",
labelWidth:45,
resizable:false,
constrain:true,
closeAction:"hide",
defaults:{xtype:"textfield",width:160},
bodyStyle:"padding:5px;",
listeners:{
"show":function(){
alert("窗口显示");
},
"hide":function(){
alert("窗口隐藏");
}
},
items:[
{fieldLabel:"账号"},
{fieldLabel:"密码"}
],
buttons:[
{text:"确定"},
{text:"取消",handler:function(){
_window.hide();
}
}
]
});
_window.render(Ext.getBody());
_window.show();
});其中plain属性为true时,可以强制窗体颜色各背景色变的一样。
效果图:

Ext.onReady(function(){
var _window = new Ext.Window({
title:"用户登陆",
frame:true,
width:250,
height:130,
plain:true,
layout:"form",
labelWidth:45,
resizable:false,
constrain:true,
closeAction:"hide",
defaults:{xtype:"textfield",width:160},
bodyStyle:"padding:5px;",
listeners:{
"show":function(){
alert("窗口显示");
},
"hide":function(){
alert("窗口隐藏");
}
},
items:[
{fieldLabel:"账号"},
{fieldLabel:"密码"}
],
buttons:[
{text:"确定",handler:function(){
var _coll = this.ownerCt.ownerCt.items;
// alert(this.ownerCt.ownerCt.title);
alert(_coll.first().getValue() + _coll.itemAt(1).getValue());
}
},
{text:"取消",handler:function(){
_window.hide();
}
}
]
});
_window.render(Ext.getBody());
_window.show();
});
当然,也可以用Ext.getCmp()来实现,效果图:

Ext.onReady(function(){
var _window = new Ext.Window({
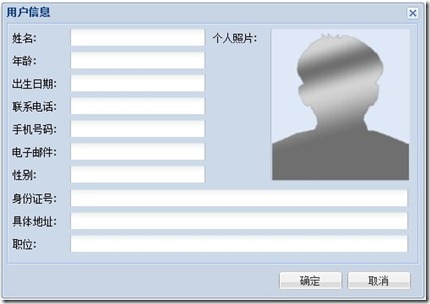
title:"用户信息",
frame:true,
bodyStyle:"padding:5px",
width:500,
height:350,
plain:true,
layout:"form",
defaultType:"textfield",
labelWidth:60,
items:[{
xtype:"panel",
baseCls:"x-plain",
// style:"padding:5px",
layout:"column",
items:[{
columnWidth:.5,
layout:"form",
labelWidth:60,
defaultType:"textfield",
defaults:{width:160},
baseCls:"x-plain",
items:[{
fieldLabel:"姓名"
},{
fieldLabel:"年龄"
},{
fieldLabel:"出生日期"
},{
fieldLabel:"联系电话"
},{
fieldLabel:"手机号码"
},{
fieldLabel:"电子邮件"
},{
fieldLabel:"性别"
}]
},{
columnWidth:.5,
layout:"form",
labelWidth:60,
baseCls:"x-plain",
items:[{
xtype:"textfield",
fieldLabel:"个人照片",
width:165,
height:180,
inputType:"image"
}]
}]
},{
fieldLabel:"身份证号",
width:400
},{
fieldLabel:"具体地址",
width:400
},{
fieldLabel:"职位",
width:400
}],
showLock:false,
listeners:{
"show":function(_window){
if(_window["showLock"] == false){
_window.findByType("textfield")[7].getEl().dom.src = "default.jpg";
_window["showLock"] = true;
}
}
},
buttons:[{
text:"确定"
},{
text:"取消"
}]
});
_window.render(Ext.getBody());
_window.show();
});
效果图:

说明:该组件替代了传统的submit,reset,button等HTML控件。 构造参数: --text:按钮上显示的文字 属性: --text:获得当前按钮上的文字 --minWidth:按钮的最小宽度 方法: --setText:设置按钮上的名称 事件: --click:当点击按钮时触发 示例,在body对象中添加一个按钮: Ext.onReady(function(){
new Ext.Button({
renderTo:Ext.getBody(),
text:"确定"
});
});这里的Ext.getBody()跟document.body是不相同的,前者是Ext对象,后者是DOM对象,需要把Ext对象进行转换后才相等,参考如下等式所列:
document.body == Ext.getBody().dom
renderTo表示将当前对象所生成的HTML对象存放进指定的对象中
为按钮定义事件,默认为点击事件:
Ext.onReady(function(){
new Ext.Button({
renderTo:Ext.getBody(),
text:"确定",
handler:function(){
alert("欢迎你学习ExtJS");
}
});
});
也可以按如下方法指定具体事件:
Ext.onReady(function(){
new Ext.Button({
renderTo:Ext.getBody(),
text:"确定",
listeners:{
"click":function(){
alert("欢迎你学习ExtJS");
}
}
});
});
Ext.onReady(function(){
var _btn = new Ext.Button({
renderTo:Ext.getBody(),
text:"确定"
});
_btn.on("click",function(){
alert("欢迎学习ExtJs");
});
});
说明:该组件代替了传统的text组件。 属性: --fieldLabel:文本框的标签名称 方法: --getValue():得到当前文本框的值 Ext.layout.FormLayout:只有在些布局下才能正确显示文本框的标签名,布局的宿主对象必须是 Ext.Container或者Ext.Container的子类。 在应用FormLayout布局时只要在宿主对象的构造参数中指定layout:”form”即可。 Ext.getCmp(String _id):得到id为_id的组件对象。 示例: Ext.onReady(function(){
var _panel = new Ext.Panel({
renderTo:Ext.getBody(),
layout:"form",
labelWidth:50,
listeners:{
"render":function(_panel){
_panel.add(new Ext.form.TextField({
id:"txt_name",
fieldLabel:"姓名"
}));
}
}
});
});
1、支持命名空间
定义:对于类的组织定义方式
代码举例: Ext.namespace("Ext.dojochina");
和C#里面的命名空间差不多,在Java中类似于包的概念,
Java代码对照:
看以下代码:
Ext.namespace("Ext.dojochina");
Ext.dojochina.HelloWorld = Ext.emptyFn;
上面代码定义了一个HelloWorld的空函数,等同于:
Ext.namespace("Ext.dojochina");
Ext.dojochina.HelloWorld = function(){};
可以用以下代码调用:
new Ext.dojochina.HelloWorld();
如果去年上面的命名空间声明行:Ext.namespace("Ext.dojochina"); 则会出错!
2、类实例属性
Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = Ext.emptyFn;
Ext.apply(Ext.dojochina.Person.prototype,{name:"name"});
上面的代码中,name就是Person的一个属性,Ext.apply是Ext提供的一个静态方法,主要作用是将后面一个参数赋到前面的参数对象上。
Java对照代码:
private String name = "name";
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}可以用以下代码调用:
var _person = new Ext.dojochina.Person();
alert(_person.name); //这里还没有设值,因此弹出默认值name
_person.name = "selfly";
alert(_person.name); //这里已经设过值了,弹出selfly 3、类实例方法 Ext代码:
print:function(){
alert(String.format("姓名:{0},性别{1},",this.name,this.sex));
}
Java对照代码:
public void print(){
System.out.println("姓名:%s,性别%s",this.name,this.sex);
}实例代码:
Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = Ext.emptyFn;
Ext.apply(Ext.dojochina.Person.prototype,{
name:"",
sex:"",
print:function(){
alert(String.format("姓名:{0},性别:{1}",this.name,this.sex));
}
});
var _person = new Ext.dojochina.Person();
_person.name = "张三";
_person.sex = "男";
_person.print();
_person.name = "王五";
_person.sex = "女";
_person.print();Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = Ext.emptyFn;
Ext.dojochina.Person.print = function(_name,_sex){
var _person = new Ext.dojochina.Person();
_person.name = _name;
_person.sex = _sex;
_person.print();
}
Ext.apply(Ext.dojochina.Person.prototype,{
name:"",
sex:"",
print:function(){
alert(String.format("姓名:{0},性别:{1}",this.name,this.sex));
}
});
Ext.dojochina.Person.print("张三","男");
Ext.dojochina.Person.print("王五","女");
5、构造方法
Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = function(_cfg){
Ext.apply(this,_cfg);
}
Ext.dojochina.Person.print = function(_name,_sex){
var _person = new Ext.dojochina.Person({name:_name,sex:_sex});
_person.print();
}
Ext.apply(Ext.dojochina.Person.prototype,{
print:function(){
alert(String.format("姓名:{0},性别:{1}",this.name,this.sex));
}
});
Ext.dojochina.Person.print("张三","男");
Ext.dojochina.Person.print("王五","女");
6、支持类继承
Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = function(_cfg){
Ext.apply(this,_cfg);
}
Ext.apply(Ext.dojochina.Person.prototype,{
job:"无",
print:function(){
alert(String.format("姓名:{0},性别:{1},角色:{2}",this.name,this.sex,this.job));
}
});
Ext.dojochina.Teacher = function(_cfg){
Ext.apply(this,_cfg);
}
Ext.extend(Ext.dojochina.Teacher,Ext.dojochina.Person,{job:"老师"}); //Teacher继承Person并给job重新赋值
Ext.dojochina.Student = function(_cfg){
Ext.apply(this,_cfg);
}
Ext.extend(Ext.dojochina.Student,Ext.dojochina.Person,{job:"学生"}); //Student继承Person并给job重新赋值
var _teacher = new Ext.dojochina.Teacher({name:"张三",sex:"男"});
_teacher.print();
var _student = new Ext.dojochina.Student({name:"王五",sex:"女"});
_student.print();
7、类实例方法重写
Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = function(_cfg){
Ext.apply(this,_cfg);
}
Ext.apply(Ext.dojochina.Person.prototype,{
print:function(){
alert(String.format("姓名:{0},性别:{1}",this.name,this.sex));
}
});
Ext.dojochina.Teacher = function(_cfg){
Ext.apply(this,_cfg);
}
Ext.extend(Ext.dojochina.Teacher,Ext.dojochina.Person,{
print:function(){
alert(String.format("{0}是一位{1}老师",this.name,this.sex));
}
}); //Teacher继承Person并重写print方法
var _teacher = new Ext.dojochina.Teacher({name:"张三",sex:"男"});
_teacher.print();
8、支持命名空间别名、类别名
Ext.namespace("Ext.dojochina");
Dc = Ext.dojochina;
Ext.dojochina.Person = function(_cfg){
Ext.apply(this,_cfg);
}
PN = Ext.dojochina.Person;
这里把命名空间Ext.dojochina取了一个别名Dc,对于命名空间别名的命名,最好以大写字母开头,
当然小写字母也没错,但这是一个良好的编码规范。
9、支持事件队列
Ext的事件队列模式,由Ext.util.Observable类支持。
Ext.namespace("Ext.dojochina");
Ext.dojochina.Person = function(){
this.addEvents(
"namechange",
"sexchange"
);
}
Ext.extend(Ext.dojochina.Person,Ext.util.Observable,{
name:"",
sex:"",
setName:function(_name){
if(this.name != _name){
this.fireEvent("namechange",this,this.name,_name);
this.name = _name;
}
},
setSex:function(_sex){
if(this.sex != _sex){
this.fireEvent("sexchange",this,this.sex,_sex);
this.sex = _sex;
}
}
});
var _person = new Ext.dojochina.Person();
_person.on("namechange",function(_person,_old,_new){
alert("old name:"+_old+" new name:"+_new);
});
_person.on("sexchange",function(_person,_old,_new){
alert("old sex:"+_old+" new sex:"+_new);
});
_person.on("namechange",function(_person,_old,_new){
alert("old name2:"+_old+" new name2:"+_new);
});
_person.setName("张三");
_person.setSex("男");
想要使用ExtJS,需要在页面引入如下文件:
<link rel="stylesheet" type="text/css" href="ext/resources/css/ext-all.css">
<script type="text/javascript" src="ext/ext-base.js"></script>
<script type="text/javascript" src="ext/ext-all.js"></script>
<script type="text/javascript" src="ext/ext-lang-zh_CN.js"></script>
其中上面的为ExtJS的样式文件,ExtJS漂亮的外观均来自于该样式,下面三个为Ext的JS文件,最后一个为ExtJS的简体中文资源文件,
上面两个包含了ExtJS的所有功能,如果不是对ExtJS有深入研究,不是超级用户的话,个人推荐直接引入这两个文件即可,需要注意前后引入的顺序!
|