说明:该组件是实现窗体化开发的基础。
构造参数:
--title:窗体名称
--minimizable:是否显示最小化按钮
--maximizable:是否显示最大化按钮
方法:
--show:使得窗口显现
--hide:使得窗口隐藏
事件:
--hide:当隐藏时触发
--show:当显现时触发
Ext.onReady(function(){
var _window = new Ext.Window({
title:"用户登陆",
frame:true,
width:250,
height:130,
plain:true,
layout:"form",
labelWidth:45,
resizable:false,
constrain:true,
closeAction:"hide",
defaults:{xtype:"textfield",width:160},
bodyStyle:"padding:5px;",
listeners:{
"show":function(){
alert("窗口显示");
},
"hide":function(){
alert("窗口隐藏");
}
},
items:[
{fieldLabel:"账号"},
{fieldLabel:"密码"}
],
buttons:[
{text:"确定"},
{text:"取消",handler:function(){
_window.hide();
}
}
]
});
_window.render(Ext.getBody());
_window.show();
});其中plain属性为true时,可以强制窗体颜色各背景色变的一样。
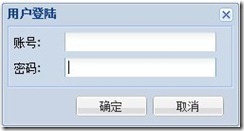
效果图: