我没学习过axis系列,一开始学的就是xfire,myeclipse5.1支持xfire支持的非常棒。这里讲解一个简单的例子,
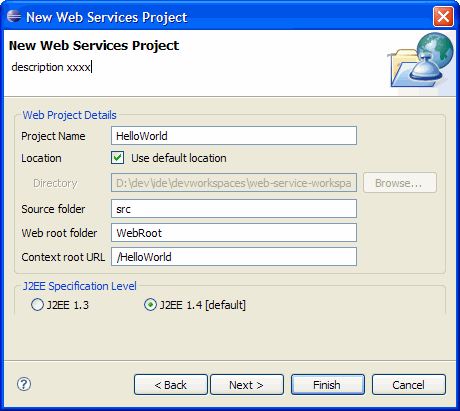
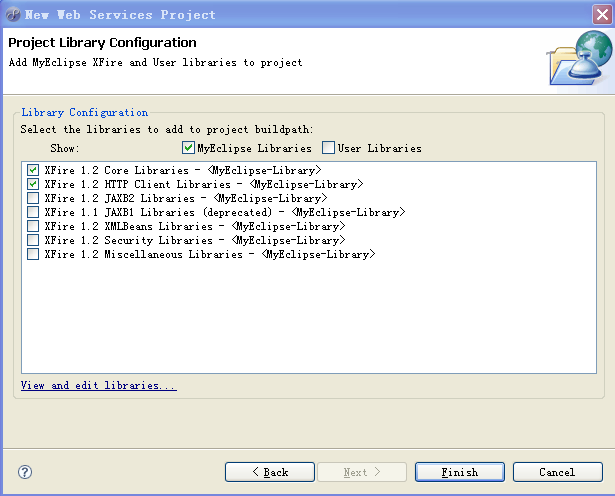
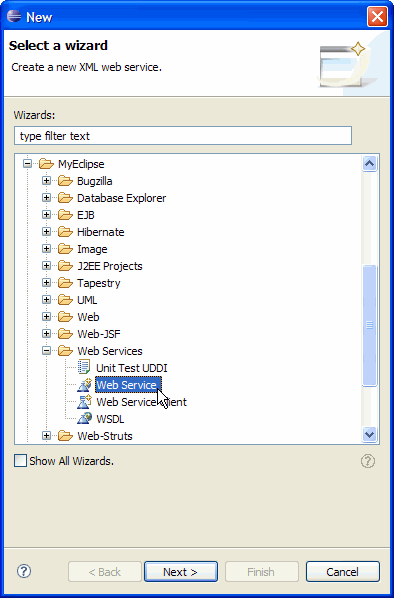
1.首先建立一个web service工程:




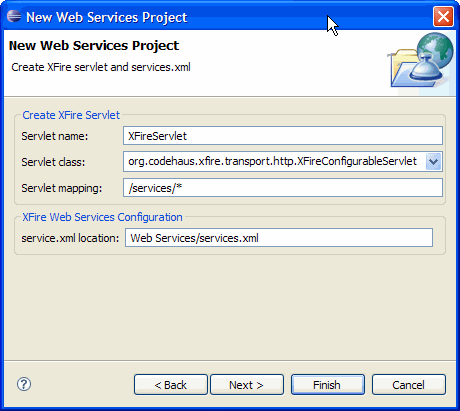
点击finish之后,myeclipse自动帮你生成services.xml以及web应用目录结构,其中的services.xml是你导出服务的配置文件,注意在WEB-INF/web.xml文件中配置了xfire自己的servlet.
<servlet>
<servlet-name>XFireServlet</servlet-name>
<servlet-class>org.codehaus.xfire.transport.http.XFireConfigurableServlet</servlet-class>
<load-on-startup>0</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>XFireServlet</servlet-name>
<url-pattern>/services/*</url-pattern>
</servlet-mapping>
2.接下来,现在编写要导出的pojo类,首先是接口:
package net.rubyeye.webservicedemo;
//Generated by MyEclipse
public interface IHelloWorldService {
public String sayHello(String name);
}
这个接口我们只提供一个方法:sayHello(),我们没有采用JSR181标注式的声明方式,还是采用xml配置文件。然后是实现类:
package net.rubyeye.webservicedemo;
//Generated by MyEclipse
public class HelloWorldServiceImpl implements IHelloWorldService {
public String sayHello(String name){
return "hello,"+name;
}
}
最后,配置下services.xml文件:
<service>
<name>HelloWorldService</name>
<serviceClass>
net.rubyeye.webservicedemo.IHelloWorldService
</serviceClass>
<implementationClass>
net.rubyeye.webservicedemo.HelloWorldServiceImpl
</implementationClass>
<style>wrapped</style>
<use>literal</use>
<scope>application</scope>
</service>
我们的web服务名称叫做
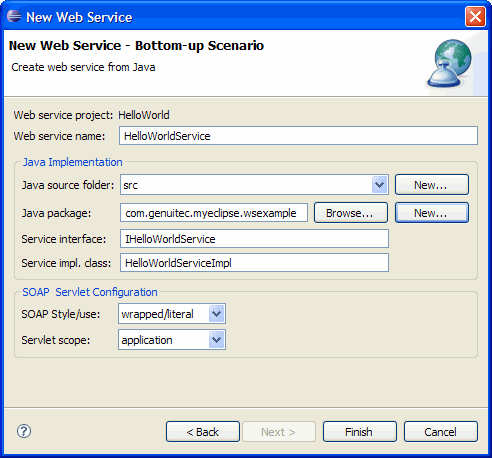
HelloWorldService,接口是IHelloWorldService,实现类是HelloWorldServiceImpl。注意,其实我们这三个步骤可以一步完成,只要直接使用myeclipse的new web service向导即可


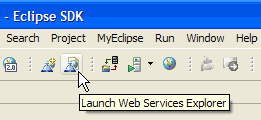
3.然后将此工程部署到tomcat上,通过http://localhost:8081/HelloWorld/services/HelloWorldService?wsdl可以看到生成的wsdl文件。注意,在部署之后,services会被拷贝到WEB-INF\classes\META-INF\xfire目录下,xfire会自动搜索此目录并加载配置文件。我们可以编写一个client来测试web服务,你也可以点击myeclipse上的Launch the Web Services来测试web服务

4.编写client代码:
package net.rubyeye.webservicedemo;
import java.net.MalformedURLException;
import java.util.ArrayList;
import java.util.List;
import org.codehaus.xfire.XFireFactory;
import org.codehaus.xfire.client.XFireProxyFactory;
import org.codehaus.xfire.service.Service;
import org.codehaus.xfire.service.binding.ObjectServiceFactory;
public class HelloWorldClient {
public static void main(String args[]) {
Service srvcModel = new ObjectServiceFactory()
.create(IHelloWorldService.class);
XFireProxyFactory factory = new XFireProxyFactory(XFireFactory
.newInstance().getXFire());
String helloWorldURL = "http://localhost:8081/HelloWorld/services/HelloWorldService";
try {
IHelloWorldService srvc = (IHelloWorldService) factory.create(
srvcModel, helloWorldURL);
System.out.print(srvc.sayHello("dennis"));
} catch (MalformedURLException e) {
e.printStackTrace();
}
}
}
执行,打印:hello,dennis
注意,你也可以使用MyEclipse的new webservice client向导自动生成client,同时生成供客户端调用的stub类等。
最后,我们再编写一个C#调用此web service的例子。
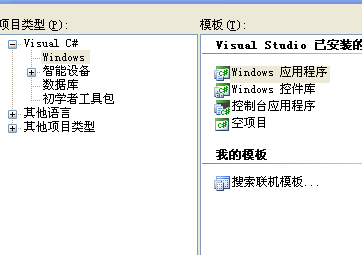
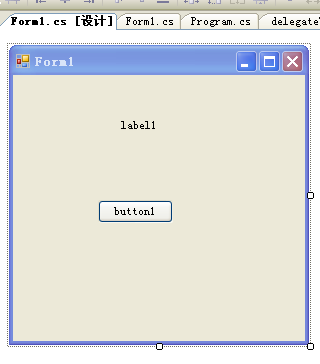
1.在vs.net中新建一个windows 应用程序项目,并添加一个button,和一个label


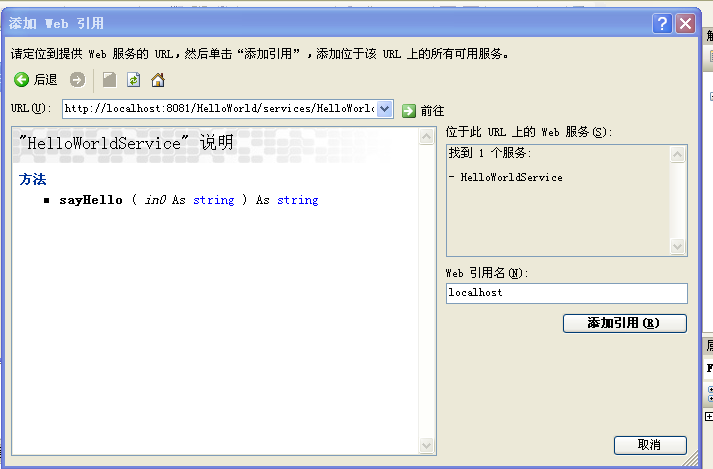
2.项目菜单——》添加web应用,输入我们要调用的web服务的wsdl文件的url,并点击前往。

3.添加引用之后,vs.net会自动帮你生成提供给客户端调用的stub等,这些文件在名为localhost的命名空间下。此空间下将有一个类,名为HelloWorldService。最后,在button1的onclick事件中添加代码:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Windows.Forms;
namespace MyProject
{
public partial class Form1 : Form
{
localhost.HelloWorldService helloService = new localhost.HelloWorldService();
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
label1.Text = helloService.sayHello("dennis");
}
}
}
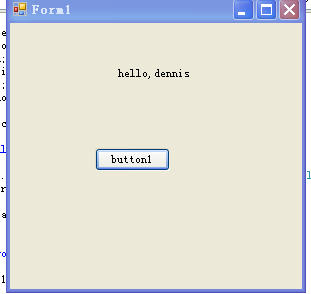
我们new一个HelloWorldService ,并调用sayHello方法,将结果显示在label上
4.执行ctr+F5