转自http://www.cnblogs.com/lzlynn/archive/2008/07/29/1255702.html
WMS: Web Map Service
(
Web
地图服务
)
l
利用具有地理空间位置信息的数据制作地图。其中将地图定义为地理数据可视的表现。这个规范定义了三个操作:
n
GetCapabitities
返回服务级元数据,它是对服务信息内容和要求参数的一种描述;
n
GetMap
返回一个地图影像,其地理空间参考和大小参数是明确定义了的;
n
GetFeatureInfo
(可选)返回显示在地图上的某些特殊要素的信息
WFS: Web Feature Service
(
Web
要素服务)
l
Web
地图服务返回的是图层级的地图影像,
l
Web
要素服务(
WFS
)返回的是要素级的
GML
编码
,并提供对要素的增加、修改、删除等事务操作,是对
Web
地图服务的进一步深入。
OGC Web
要素服务允许客户端从多个
Web
要素服务中取得使用地理标记语言(
GML
)编码的地理空间数据,定义了五个操作:
n
GetCapabilites
返回
Web
要素服务性能描述文档(用
XML
描述);
n
DescribeFeatureType
返回描述可以提供服务的任何要素
结构的
XML
文档;
n
GetFeature
一个获取要素实例的请求提供服务;
n
Transaction
为事务请求提供服务;
n
LockFeature
处理在一个事务期间对一个或多个要素类型实例上锁的请求。
WFS-T: Web Map Service-Transactional.
允许用户以可传输的块编辑地理数据。
WCS
:
Web Coverage Service
(
Web
覆盖服务)
Web
覆盖服务(
WCS
)面向空间影像数据,它将包含地理位置值的地理空间数据作为
“
覆盖(
Coverage
)
”
在网上相互交换。
l
网络覆盖服务由三种操作组成:
GetCapabilities
,
GetCoverage
和
DescribeCoverageType
:
n
GetCapabilities
操作返回描述服务
和数据集的
XML
文档。
n
GetCoverage
操作是在
GetCapabilities
确定什么样的查询可以执行、什么样的数据能够获取之后执行的,它使用通用的覆盖格式返回地理位置的值或属性。
n
DescribeCoverageType
操作允许客户端请求由具体的
WCS
服务器提供的任一覆盖层的完全描述。
GML:
Geography Markup Language.
一种用于描述地理数据的
XML
。
OGC
——Open Geospatial Consortium——
开放地理信息联盟
总之
,
GeoServer
是您需要显示地图在网页的那些工具的当中一个,用户可以缩放并且移动。可以与一些客户端联合使用,比如:
MapBuilder (for web pages), UDig, GVSig,
等等。
对标准的使用允许信息从
GeoServer
到其它地理信息可以很容易地被结合。

如果你对
GeoServer
发出一个
WMS
请求,你就可能得到如下的一张图:

查看
Demo
在
welcome
界面中单击
demo page
链接,进入页面后单击
WFS-T
链接就可以启动一个名叫
MapBuilder
的基于
Javascript
的地图地图编辑器。启动
MapBuilder
后我们可以看到一张样图,那就就从它开始吧!用其提供的工具对图进行修改。自己练习。
关于
geoserver
开发
geoserver
只能用
j2ee
开发
geoserver
是符合
ogc wms/wfs/wcs
标准的地图服务器,建设一套完整的
webgis
系统还需要客户端配合,
mapbuilder
和
openlayers
是非常好的两个选择。对于较大的项目,空间数据库也是必不可少的,
geoserver
支持商业的
oracle
、
db2
,开源的
postgis
、
mysql
。
扯得更远一点,
geoserver
支持
google map
和
google earth
。
Geotools
外文官网
http://geotools.codehaus.org/
Geotools
是开源的
Java
代码库,在
GIS
中提供对地理空间数据的标准操作。简单说,它就是一个中间件,提供的功能符合
OGC
规范,且与
GeoAPI
有密切的联系。它支持的数据格式有
Shapefile
、
GML
、
WFS
、
PostGIS
、
Oracle Spatial
、
ArcSDE
、
MySQL
、
GeoMedia
、
MapInfo
等。
利用
Geotools
能够实现:
l
格网覆盖
Grid coverages
——栅格数据,
l
坐标系统转换
Coordinate Transformation
,
l
数据渲染
Renderers
,
l
格式化
Styling
——符号化数据集等功能。
WFS
地址
把下面地址中的
HighwayInterchange
改成自己创建的
featuretype
的名字,在浏览器中查看,
WFS
的
URL
,
http://localhost:8080/geoserver/wfs?request=getfeature&service=wfs&version=1.0.0&typename=States
下面地址的
youtian
改成自己的
FeatureType
名字,就是自己的
WFS
地址
http://localhost:8080/geoserver/wms/kml_reflect?layers=youtian
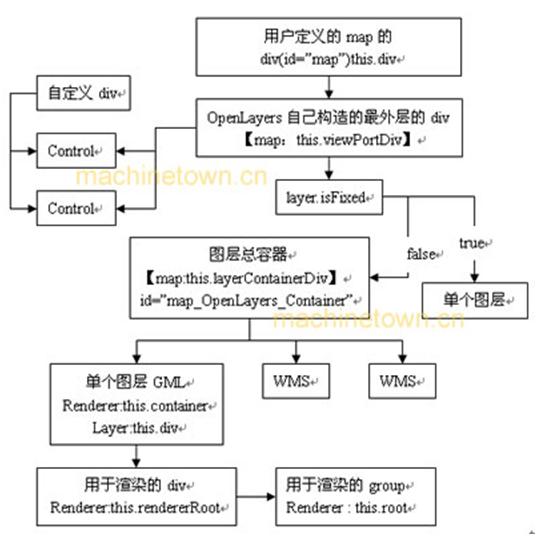
Openlayers dom
结构

OpenLayers
项目分析——(一)项目介绍
(OpenLayers JavaScript Mapping Library)
(一)项目介绍
网址:
http://www.openlayers.org/
OpenLayers
是由
MetaCarta
公司开发的,用于
WebGIS
客户端的
JavaScript
包,目前的最高版本是
2.5 V
,通过
BSD License
发行。它实现访问地理空间数据的方法都符合行业标准,比如
OpenGIS
的
WMS
和
WFS
规范,
OpenLayers
采用纯面向对象的
JavaScript
方式开发,同时借用了
Prototype
框架和
Rico
库的一些组件。
采用
OpenLayers
作为客户端不存在浏览器依赖性。由于
OpenLayers
采用
JavaScript
语言实现,而应用于
Web
浏览器中的
DOM
(文档对象模型)由
JavaScript
实现,同时,
Web
浏览器(比如
IE
,
FF
等)都支持
DOM
。
OpenLayers APIs
采用动态类型脚本语言
JavaScript
编写,实现了类似与
Ajax
功能的无刷新更新页面,能够带给用户丰富的桌面体验(它本身就有一个
Ajax
类,用于实现
Ajax
功能)。
目前,
OpenLayers
所能够支持的
Format
有:
XML
、
GML
、
GeoJSON
、
GeoRSS
、
JSON
、
KML
、
WFS
、
WKT(Well-Known Text)
。在
OPenlayers.Format
名称空间下的各个类里,实现了具体读/写这些
Format
的解析器。
OpenLayers
所能够利用的地图数据资源“丰富多彩”,在这方面提供给拥护较多的选择,比如
WMS
、
WFS
、
GoogleMap
、
KaMap
、
MSVirtualEarth
、
WorldWind
等等。当然,也可以用简单的图片作为源。
第一次使用
OpenLayers
:
先到它的官方网站
http://www.openlayers.org
下载他的压缩包,解压后可以看到其中的一些目录和文件,拷贝目录下的
OpenLayer.js
、根目录下的
lib
目录、根目录下的
img
目录到你网站的
Scripts
目录下
(当然,这个只是例子,您网站的目录结构您自己说得算,只要保证
OpenLayers.js
,
/lib
,
/img
在同一目录中即可)。
然后,创建一个
index.html
作为查看地图的页面,导入
OpenLayers.js
和你将要创建的
js
。
我们以加载
WMS
和
GML
文件为例。
<script src="../lib/OpenLayers.js"></script>
<script type="text/javascript">
var lon = 5; //x-axis coodinate in map units
var lat = 40; //y-axis coordinate in map units
var zoom = 5; //number of zoom levels
var map, layer; //
声明变量
map
、
layer
;等同于
var map = null; var layer = null;
map = new OpenLayers.Map('map');
//
实例化一个地图类
OpenLayers.Map
layer = new OpenLayers.Layer.WMS( "OpenLayers WMS",
"http://labs.metacarta.com/wms/vmap0", {layers: 'basic'} );
//
以
WMS
的格式实例化图层类
OpenLayers.Layer
map.addLayer(layer);
map.zoomToExtent(newOpenLayers.Bounds(-3.922119,44.335327,
4.866943,49.553833));
//
在
Map
对象上加载
Layer
对象,并用
map.zoomToExtent
函数使地图合适地显示
map.addLayer(new OpenLayers.Layer.GML("GML", "gml/polygon.xml"));
//
再在刚加载的
WMS
文件上,加载一
GML
文件
剩下的工作就是,加上一些控件
OpenLayers.Control
之类的东西,比如
LayerSwitcher
等。它们会在地图浏览的“窗口”上增加一些工具栏或是“按钮”,增加互动性和功能性。
当然,
Openlayers
中的东西远不止这些,至于它的框架分析、
APIs
实现机制,会在后续文章中说出。写这个的过程,也是一个学习的过程,其中难免有不妥之处,热烈欢迎大家批评指正,相互交流。