这是8个系列教程的第5部分,这个系列示范如何使用 Silverlight 2 的 Beta1 版本来创建一个简单的 Digg 客户端应用。这些教程请依次阅读,将有助于您理解 Silverlight 的一些核心编程概念。
用 ListBox 和 DataBinding 显示我们的 Digg 故事
前面我们使用了 DataGrid 控件来显示我们的 Digg 故事。当我们想用多列的格式来显示内容时,它很适合。然而对我们的 Digg 应用程序而言,也许我们想稍微改变一下页面的显示方式,让它看起来不太像网格,而更像一个列表。好消息是,这很容易实现 - 并且我们不需要改变任何程序代码。
首先我们将 DataGrid 控件替换为 <ListBox> 控件。我们保持原有的控件名称 ("StoriesList"):

重新运行一下程序,搜索故事,ListBox 会显示搜索结果如下:

你可能觉得奇怪 - 为什么每个条目都变成了 "DiggSample.DiggStory"? 这是因为我们把 DiggStory 对象绑定给了 ListBox(而绑定的默认行为会调用这些对象的 ToString() 方法)。如果我们想改用每个 DiggStory 对象的 Title 属性来显示条目,可以设置 ListBox 的 DisplayMemberPath 属性:

这样做之后的效果如下:

如果要每次显示不止一个值,或者定制每个条目的布局,我们可以覆盖 ListBox 控件的 ItemTemplate,并提供一个自定义的 DataTemplate. 然后在这个 DataTemplate 内,定制每个 DiggStory 对象如何显示。
例如,我们可以用 DataTemplate 同时显示 DiggStory 的 Title 和 NumDiggs 值,如下所示:

在 DataTemplate 中,我们可以绑定 DiggStory 对象中我们所需的任何公共属性。注意上面我们是如何用 {Binding 属性名} 语法,配合两个 TextBlock 控件来完成这一点的。
设置了上述 DataTemplate 后,我们的 ListBox 会显示如下:

让我们再进一步,修改 DataTemplate 的定义如下。其中使用了两个 StackPanel - 一个用于水平地堆叠行,另一个用来垂直地堆叠文本块(TextBlock)。

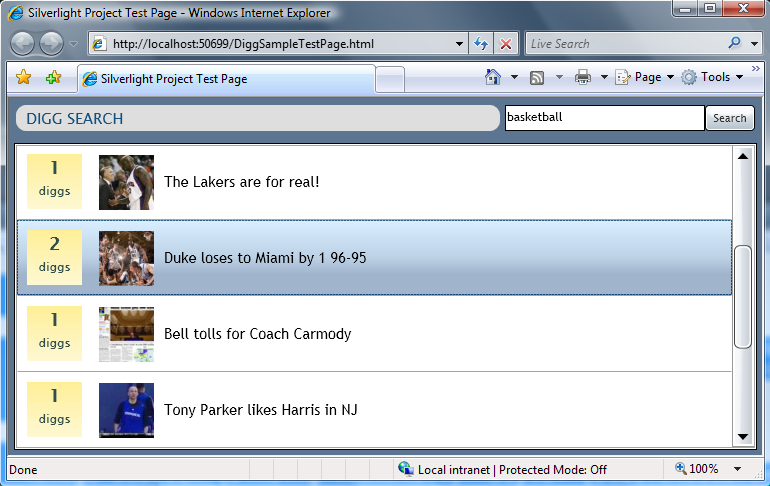
上述 DataTemplate 会使我们的 ListBox 用如下方式显示条目:

我们在 App.xaml 文件中定义如下的 Style 规则(注意如何使用 LinearGradientBrush 来获得 DiggPanel 上的好看的渐变背景效果):

关于 ListBox 有一点值得注意 - 即使我们定制了其条目的显示方式,它仍然会提供悬浮以及选中状态的语义,不管你使用的是鼠标还是键盘(上/下方向键,Home/End,等):

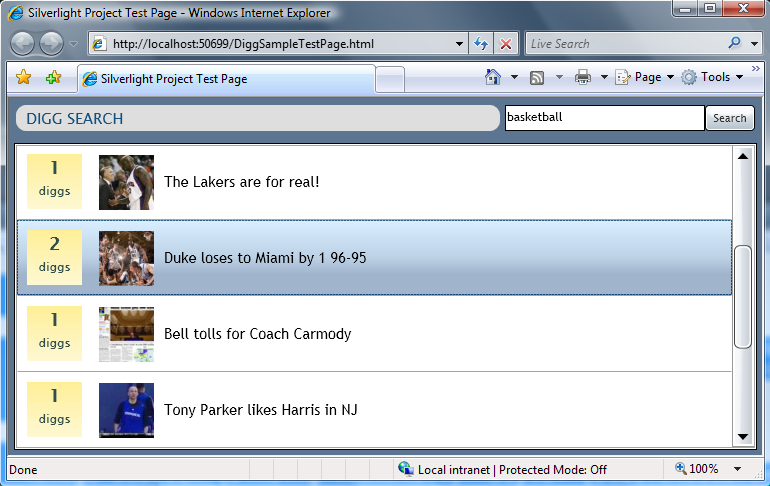
ListBox 还支持完整的流式改变大小的功能 - 并在需要的时候提供内容的自动卷动功能(注意当窗口变小时,水平滚动条是如何出现的):

下一步
我们现在已经把数据的显示切换成了基于列表的方式,并清理了其内容列表。
现在让我们来完成这个程序的最后一点功能性行为 - 实现一个主/从工作流程,让用户在列表中选择某个文章时能查看其细节。详见下一篇: 《使用用户控件实现主/从场景》。