少年
你又想起那个夏天,热闹长江边。记忆中的那个少年,骄傲的宣言,伸出双手就能拥抱明天,相信
一切都会实现。转眼之间过了几年,轻浮的语言都已慢慢沉淀,现实变得更加洗练,我们不曾妥协。
-----------题记
如今的少年,现在的我,回想起那一幕,似乎就发生在昨天......当时为了读书,就得先走几里路,再到长江河坝后做3-4个小时的船,才到学校。当时还不明白,这么辛苦,到底是为啥,(也许现在我也
还没明白,因为以前我的明白到了现在却被我否定到),人活一口气,也许更多的目的是想从山里走出来看看外面的世界。这是初衷,不过现在去揣摩当时的我的想法是不可靠的,而当时的想法更不可靠。这样
我当时这样做的目的也就不太清楚了,谁会知道呢,谁有愿意知道呢,也许是上帝吧!
题记的那段话是仿照光良的<少年>,此时也正在听,我把它刻在了长江边的石坝,现已被长江的关闸被永远的埋在了长江底下,现在也许以经布满了泥沙,而刻那些字的少年也已经是颓废不堪,那些语言真
的已慢慢沉淀,慢慢被人们忘记,永远不会被人想起,就像那石坝一样,在我一生当中也许再也没机会看
到了。
这时侯,热闹的大街上突然响起了《少年》,就在那一秒,我被冻结了,我知道心灵的某个深处已被
打动,回想起这一年来自己的颓废,似乎应该要说bye了。
世界尝试改变,当初的那个少年。我们不曾妥协....................
我还是那个偏执的少年!!!!!!!
posted @
2007-08-15 22:04 小丑鱼 阅读(104) |
评论 (0) |
编辑 收藏
摘要:
阅读全文
posted @
2007-08-14 12:26 小丑鱼 阅读(598) |
评论 (3) |
编辑 收藏
摘要:
阅读全文
posted @
2007-08-14 12:01 小丑鱼 阅读(130) |
评论 (0) |
编辑 收藏 看看日期,不知不觉已经是8月中旬了。不得不又想起那句话,“时间过得真快啊!”
回想起当初那个为了理想中的那所象牙塔冲刺的那个懵懂少年现在到哪里去了呢?望著
窗外,may be 那里有答案!这时马上要上大学的妹妹来了条短信“哥!您们学校有多少
人?大学好玩吗”?我看了之后笑了笑----那不就是一年前的的我吗?它并没有在窗外的
某个遥远的地方,他没有飞远!而是一年又一年的纯在........
一年了,意味着什么呢?太多太多.......一年了发生了什么呢?太多太多了.......
在这一年里,大学已不再是一个多年来的梦,而变成了一个实体,实实在在的东西。少了
神秘感,有的只是现实。在这一年,我20了。20--不哭!!!才不会痛苦!
也许吧!我和其他的大学生有点不一样,因为我背负太多的东西!“当时我什么都不懂,
以为有了梦就要冲”,于是抱著一颗火热的心就填了一个梦想的专业------软件工程。此时
我仿佛又看到了当初那个少年,后来才知道“软件工程”意味着什么。在拿到通知书的时候
少了几分兴奋,多了几分忧愁!摆在面前的不再福音,而是现实的压力,看了看破旧的房屋
和外面的烈日。每年15000元的学费不再是一堆阿拉伯数字,而是压力!父亲没有说一句话
母亲却不停安慰我说“总会有办法的”,母亲的安慰却没能让我平静下来。这时候我感到了命
运的曲折和坎坷,“高考是下层精英进入上层社会的唯一通道”这是我高中班主任的一句常说
的话!这是他们那个时代的精神,但现在似乎变味了!可人们还是不停的通过这个独木桥在
往上爬!不容易!到了这一步,我是不会退出的!8月,家里匆匆忙忙收了玉米,然后卖了
家里的存粮,卖了家禽,交接了土地。父母一切安排妥当后就匆忙的外出打工了,因为他们
都知道,这一亩三分地除了能保证吃饱肚子以外,几乎不能再保证什么。而现在要得却是钱。
此时父母的身影又回荡在我的脑海里,黝黑的皮肤,粗糙的双手,朴素的衣著。他们为我付出
了太多太多,而我却给了他们什么呢?想到自己已经成年了,却帮不了家里一点忙,不由得
惭愧。8月末的一天,锁了门,背起了行囊,离开了那个家。带着对梦想的追求和每年6000贷
款的压力,冲向那个日夜遐想的地方----四川大学!
现在想起来,不由得淡然一笑,四川大学不再是在本子上常写四个字,而是一个物体。一个
已经和它融为一体的实体了!!!!
大一学了太多,没学的更多!现在发现自己离技术越来越来近,但却离我梦想的科学越来越
远了。有一个说发叫但凡一个专业又科学2字的就不叫科学,而我又在计算机科学学院里,呵呵!
不说了太多苦楚和感触是不能write的,点到为止。收拾好忧伤打包以后,还得上路......
posted @
2007-08-14 00:35 小丑鱼 阅读(182) |
评论 (0) |
编辑 收藏
工作前的准备
版本是FCKeditor_2.4.2.zip【组件的主文件包】,FCKeditor.Java 2.3.zip【这里面提供了标签库和图片上传的jar】。这些都可以在http://www.fckeditor.net 网站下载到!
配置
1. 新建工程compass,在WebRoot文件夹下新建文件夹FCKeditor(用来存放FCKeditor相关文件,
记得大小写要一致,因为如果你需要改变的话变化的文件比较多,而且还不确定是否改全了)
2. 将FCKeditor_2.4.2包中的 editor 文件夹和fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml
这四个文件放到项目中的 FCKeditor 目录。
3. 将FCKeditor.Java -2.3.zip 包中的 \web\WEB-INF\lib 下的两个 jar 文件到项目的 WebRoot\WEB-INF\lib目录下
4. 将FCKeditor.Java -2.3.zip 包中的 \src 下的 FCKeditor.tld 文件到项目的 WebRoot\WEB-INF 目录
5. 在 WebRoot 目录下新建 UserFiles 文件夹,在此文件夹下新建 Image、 Flash 、File、Media四个文件夹 ,他们分别用来存放上传的图片、动画、文件、媒体文件
6. 修改fckconfig.js组件配置文件【说明一下,你可以在配置文件里搜索等号前面的信息来确定某一项做更改】:
A、FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/silver/' ;
这是组件的样式模板,好确定你到底需要使用哪中样式,这个根据你自己的喜好更改,
B、FCKConfig.DefaultLanguage = 'zh-cn' ;
这个是确定你需要使用哪中语言,设定成上面的表示使用简体中文;
C、更改文件浏览的路径:
FCKConfig.LinkBrowserURL = FCKConfig.BasePath + "filemanager/browser/default/browser.html?Connector=connectors/jsp/connector" ;
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + "filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector" ;
FCKConfig.FlashBrowserURL = FCKConfig.BasePath + "filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector" ;
把相应的信息屏蔽掉,使用上面的
D、更改上传文件的路径
FCKConfig.LinkUploadURL = FCKConfig.BasePath + 'filemanager/upload/simpleuploader?Type=File' ;
FCKConfig.FlashUploadURL = FCKConfig.BasePath + 'filemanager/upload/simpleuploader?Type=Flash' ;
FCKConfig.ImageUploadURL = FCKConfig.BasePath + 'filemanager/upload/simpleuploader?Type=Image' ;
把相应的信息屏蔽掉,使用上面的
7. 修改 web.xml 文件,加入以下内容 :
在FCKeditor.Java -2.3.zip 包中有个web\WEB-INF\WEB.XML,把这个节点里面的内容复制到你的工程里面的相应的位置,值得说明的地方是:
<servlet-name>Connector</servlet-name>
<servlet-class>com.fredck.FCKeditor.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<!-- 此为文件浏览路径,可以只有选择修改,但切记不可改成“/[工程名]/UserFiles/”
因为他目前已经是在工程的根目录下来运行的,故如果要把默认浏览的文件目录为
webroot\upload目录,之需要改变成:/upload/,即可 -->
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<servlet-name>SimpleUploader</servlet-name>
<servlet-class>com.fredck.FCKeditor.uploader.SimpleUploaderServlet</servlet-class>
<init-param>
<param-name>baseDir</param-name>
<!-- 此为文件上传路径,可以只有选择修改,但切记不可改成“/[工程名]/UserFiles/”
因为他目前已经是在工程的根目录下来运行的,故如果要把上传的文件放到webroot\upload目录下,
之需要改变成:/rpload/,即可 -->
<param-value>/UserFiles/</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<!-- 记得要改变这里,把FALSE改变成TRUE,这个是是否启用上传功能 -->
<param-name>enabled</param-name>
<param-value>true</param-value>
</init-param>
<servlet-mapping>
<servlet-name>Connector</servlet-name>
<url-pattern>
/FCKeditor/editor/filemanager/browser/default/connectors/jsp/connector
</url-pattern>
</servlet-mapping>
<!-- 别忘记上面和下面加粗部分的代码-->
<servlet-mapping>
<servlet-name>SimpleUploader</servlet-name>
<url-pattern>/FCKeditor/editor/filemanager/upload/simpleuploader</url-pattern>
</servlet-mapping>
优化
以上都是把组件嵌入进工程的 配置过程,下面我们来把组件压缩优化一下,把无用的文件给剔除掉:
删除 \WebRoot\FCKeditor\editor\filemanager\browser\default\connectors 目录下所有的文件,这些是用来浏览文件的,对于jsp的话是使用了 servlet 来处理,所以这些文件都是多余的
删除 \WebRoot\FCKeditor\editor\filemanager\upload 目录下所有的文件
删除 WebRoot\FCKeditor\editor\lang 目录下不需要的语言,如保留中文【zh-cn.js】和英文[EN.js]还有 fcklanguagemanager.js 文件
删除 \WebRoot\FCKeditor\editor\skins 目录下不需要的皮肤文件,有三种皮肤,可根据需要进行删除
JSP页面上的使用
★首先在test.jsp页面的页头加上标签使用语句【不需要做目录调整,已经切实可行】:
<%@ taglib uri="/WEB-INF/FCKeditor.tld" prefix="FCK" %>
★然后在页面的相应位置增加调用语句,对于FCK标签,里面还可以增加很多属性,当然也可以不加,注意下面粗体的地方,我下面使用了2个比较常用的属性,一个是高度的调整,另一个是组件风格
This is FCKeditor demo!
★接收参数可以这么写
<%=request.getParameter("EditorDefault")%>
其它
1、fckconfig.js总配置文件,可用记录本打开,修改后将文件存为utf-8 编码格式。找到:
FCKConfig.TabSpaces = 0 ; 改为FCKConfig.TabSpaces = 1 ; 即在编辑器域内可以使用Tab键。
2、如果你的编辑器还用在网站前台的话,比如说用于留言本或是日记回复时,那就不得不考虑安全
了,在前台千万不要使用Default的toolbar,要么自定义一下功能,要么就用系统已经定义好的Basic,也就是基本的toolbar,找到:
FCKConfig.ToolbarSets["Basic"] = [
['Bold','Italic','-','OrderedList','UnorderedList','-',/*'Link',*/'Unlink','','Style','FontSize','TextColor','BGColor','-','Smiley','SpecialChar','Replace','Preview'] ] ;
这是改过的Basic,把图像功能去掉,把添加链接功能去掉,因为图像和链接和flash和图像按钮添加功能都能让前台页直接访问和上传文件, fckeditor还支持编辑域内的鼠标右键功能。
FCKConfig.ContextMenu = [
'Generic',/*'Link',*/'Anchor',/*'Image',*/'Flash','Select','Textarea','Checkbox',
'Radio','TextField','HiddenField',/*'ImageButton',*/'Button','BulletedList',
'NumberedList','TableCell','Table','Form'] ;
这也是改过的把鼠标右键的“链接、图像,FLASH,图像按钮”功能都去掉。
3、找到: FCKConfig.FontNames =
'Arial;Comic Sans MS;Courier New;Tahoma;Times New Roman;Verdana' ;
加上几种我们常用的字体 :
FCKConfig.FontNames = '宋体;黑体;隶书;楷体_GB2312;Arial;Comic Sans MS;
Courier New;Tahoma;Times New Roman;Verdana' ;
4、注意上传的文件名不能有中文,否则无法正常显示或链接下载。
posted @
2007-08-29 21:38 小丑鱼 阅读(139) |
评论 (0) |
编辑 收藏
(1) 类名首字母应该大写。字段、方法以及对象(句柄)的首字母应小写。对于所有标识符,其中包含的所有单词都应紧靠在一起,而且大写中间单词的首字母。例如:
ThisIsAClassName
thisIsMethodOrFieldName
若在定义中出现了常数初始化字符,则大写static final基本类型标识符中的所有字母。这样便可标志出它们属于编译期的常数。
Java包(Package)属于一种特殊情况:它们全都是小写字母,即便中间的单词亦是如此。对于域名扩展名称,如com,org,net或者edu等,全部都应小写(这也是Java 1.1和Java 1.2的区别之一)。
(2) 为了常规用途而创建一个类时,请采取“经典形式”,并包含对下述元素的定义:
equals()
hashCode()
toString()
clone()(implement Cloneable)
implement Serializable
(3) 对于自己创建的每一个类,都考虑置入一个main(),其中包含了用于测试那个类的代码。为使用一个项目中的类,我们没必要删除测试代码。若进行了任何形式的改动,可方便地返回测试。这些代码也可作为如何使用类的一个示例使用。
(4) 应将方法设计成简要的、功能性单元,用它描述和实现一个不连续的类接口部分。理想情况下,方法应简明扼要。若长度很大,可考虑通过某种方式将其分割成较短的几个方法。这样做也便于类内代码的重复使用(有些时候,方法必须非常大,但它们仍应只做同样的一件事情)。
(5) 设计一个类时,请设身处地为客户程序员考虑一下(类的使用方法应该是非常明确的)。然后,再设身处地为管理代码的人考虑一下(预计有可能进行哪些形式的修改,想想用什么方法可把它们变得更简单)。
(6) 使类尽可能短小精悍,而且只解决一个特定的问题。下面是对类设计的一些建议:
■一个复杂的开关语句:考虑采用“多形”机制
■数量众多的方法涉及到类型差别极大的操作:考虑用几个类来分别实现
■许多成员变量在特征上有很大的差别:考虑使用几个类
(7) 让一切东西都尽可能地“私有”——private。可使库的某一部分“公共化”(一个方法、类或者一个字段等等),就永远不能把它拿出。若强行拿出,就可能破坏其他人现有的代码,使他们不得不重新编写和设计。若只公布自己必须公布的,就可放心大胆地改变其他任何东西。在多线程环境中,隐私是特别重要的一个因素——只有private字段才能在非同步使用的情况下受到保护。
(8) 谨惕“巨大对象综合症”。对一些习惯于顺序编程思维、且初涉OOP领域的新手,往往喜欢先写一个顺序执行的程序,再把它嵌入一个或两个巨大的对象里。根据编程原理,对象表达的应该是应用程序的概念,而非应用程序本身。
(9) 若不得已进行一些不太雅观的编程,至少应该把那些代码置于一个类的内部。
(10) 任何时候只要发现类与类之间结合得非常紧密,就需要考虑是否采用内部类,从而改善编码及维护工作(参见第14章14.1.2小节的“用内部类改进代码”)。
(11) 尽可能细致地加上注释,并用javadoc注释文档语法生成自己的程序文档。
(12) 避免使用“魔术数字”,这些数字很难与代码很好地配合。如以后需要修改它,无疑会成为一场噩梦,因为根本不知道“100”到底是指“数组大小”还是“其他全然不同的东西”。所以,我们应创建一个常数,并为其使用具有说服力的描述性名称,并在整个程序中都采用常数标识符。这样可使程序更易理解以及更易维护。
(13) 涉及构建器和异常的时候,通常希望重新丢弃在构建器中捕获的任何异常——如果它造成了那个对象的创建失败。这样一来,调用者就不会以为那个对象已正确地创建,从而盲目地继续。
(14) 当客户程序员用完对象以后,若你的类要求进行任何清除工作,可考虑将清除代码置于一个良好定义的方法里,采用类似于cleanup()这样的名字,明确表明自己的用途。除此以外,可在类内放置一个boolean(布尔)标记,指出对象是否已被清除。在类的finalize()方法里,请确定对象已被清除,并已丢弃了从RuntimeException继承的一个类(如果还没有的话),从而指出一个编程错误。在采取象这样的方案之前,请确定finalize()能够在自己的系统中工作(可能需要调用System.runFinalizersOnExit(true),从而确保这一行为)。
(15) 在一个特定的作用域内,若一个对象必须清除(非由垃圾收集机制处理),请采用下述方法:初始化对象;若成功,则立即进入一个含有finally从句的try块,开始清除工作。
(16) 若在初始化过程中需要覆盖(取消)finalize(),请记住调用super.finalize()(若Object属于我们的直接超类,则无此必要)。在对finalize()进行覆盖的过程中,对super.finalize()的调用应属于最后一个行动,而不应是第一个行动,这样可确保在需要基础类组件的时候它们依然有效。
(17) 创建大小固定的对象集合时,请将它们传输至一个数组(若准备从一个方法里返回这个集合,更应如此操作)。这样一来,我们就可享受到数组在编译期进行类型检查的好处。此外,为使用它们,数组的接收者也许并不需要将对象“造型”到数组里。
(18) 尽量使用interfaces,不要使用abstract类。若已知某样东西准备成为一个基础类,那么第一个选择应是将其变成一个interface(接口)。只有在不得不使用方法定义或者成员变量的时候,才需要将其变成一个abstract(抽象)类。接口主要描述了客户希望做什么事情,而一个类则致力于(或允许)具体的实施细节。
(19) 在构建器内部,只进行那些将对象设为正确状态所需的工作。尽可能地避免调用其他方法,因为那些方法可能被其他人覆盖或取消,从而在构建过程中产生不可预知的结果(参见第7章的详细说明)。
(20) 对象不应只是简单地容纳一些数据;它们的行为也应得到良好的定义。
(21) 在现成类的基础上创建新类时,请首先选择“新建”或“创作”。只有自己的设计要求必须继承时,才应考虑这方面的问题。若在本来允许新建的场合使用了继承,则整个设计会变得没有必要地复杂。
(22) 用继承及方法覆盖来表示行为间的差异,而用字段表示状态间的区别。一个非常极端的例子是通过对不同类的继承来表示颜色,这是绝对应该避免的:应直接使用一个“颜色”字段。
(23) 为避免编程时遇到麻烦,请保证在自己类路径指到的任何地方,每个名字都仅对应一个类。否则,编译器可能先找到同名的另一个类,并报告出错消息。若怀疑自己碰到了类路径问题,请试试在类路径的每一个起点,搜索一下同名的.class文件。
(24) 在Java 1.1 AWT中使用事件“适配器”时,特别容易碰到一个陷阱。若覆盖了某个适配器方法,同时拼写方法没有特别讲究,最后的结果就是新添加一个方法,而不是覆盖现成方法。然而,由于这样做是完全合法的,所以不会从编译器或运行期系统获得任何出错提示——只不过代码的工作就变得不正常了。
(25) 用合理的设计方案消除“伪功能”。也就是说,假若只需要创建类的一个对象,就不要提前限制自己使用应用程序,并加上一条“只生成其中一个”注释。请考虑将其封装成一个“独生子”的形式。若在主程序里有大量散乱的代码,用于创建自己的对象,请考虑采纳一种创造性的方案,将些代码封装起来。
(26) 警惕“分析瘫痪”。请记住,无论如何都要提前了解整个项目的状况,再去考察其中的细节。由于把握了全局,可快速认识自己未知的一些因素,防止在考察细节的时候陷入“死逻辑”中。
(27) 警惕“过早优化”。首先让它运行起来,再考虑变得更快——但只有在自己必须这样做、而且经证实在某部分代码中的确存在一个性能瓶颈的时候,才应进行优化。除非用专门的工具分析瓶颈,否则很有可能是在浪费自己的时间。性能提升的隐含代价是自己的代码变得难于理解,而且难于维护。
(28) 请记住,阅读代码的时间比写代码的时间多得多。思路清晰的设计可获得易于理解的程序,但注释、细致的解释以及一些示例往往具有不可估量的价值。无论对你自己,还是对后来的人,它们都是相当重要的。如对此仍有怀疑,那么请试想自己试图从联机Java文档里找出有用信息时碰到的挫折,这样或许能将你说服。
(29) 如认为自己已进行了良好的分析、设计或者实施,那么请稍微更换一下思维角度。试试邀请一些外来人士——并不一定是专家,但可以是来自本公司其他部门的人。请他们用完全新鲜的眼光考察你的工作,看看是否能找出你一度熟视无睹的问题。采取这种方式,往往能在最适合修改的阶段找出一些关键性的问题,避免产品发行后再解决问题而造成的金钱及精力方面的损失。
(30) 良好的设计能带来最大的回报。简言之,对于一个特定的问题,通常会花较长的时间才能找到一种最恰当的解决方案。但一旦找到了正确的方法,以后的工作就轻松多了,再也不用经历数小时、数天或者数月的痛苦挣扎。我们的努力工作会带来最大的回报(甚至无可估量)。而且由于自己倾注了大量心血,最终获得一个出色的设计方案,成功的快感也是令人心动的。坚持抵制草草完工的诱惑——那样做往往得不偿失。
(31) 可在Web上找到大量的编程参考资源,甚至包括大量新闻组、讨论组、邮寄列表等。下面这个地方提供了大量有益的链接:
posted @
2007-08-25 21:10 小丑鱼 阅读(146) |
评论 (0) |
编辑 收藏授之鱼,不如授之渔。我共享100个根据自己审美眼光制作的Skin还不如教大家怎么自己动手做呢~~毕竟大家审美眼光不一样,在加上我本人又是色盲实在作不出什么好外观来。
工欲善其事必先利其器。首先得先教教大家怎么用先进武器,要不然用“查看源文件&抓图”的方法做一个Skin恐怕要一整天。
首先出场的是微软的IEDevToolBar,这是一个免费的转为Web开发人员制作的IE插件,做博客Skin时用到的主要功能有:
1.以树结构查看CodeDom,并查看每个Element属性,可以使用鼠标点击选中Element,这个在我们制作Skin时很有用
2.生成图片报表,就是将页面上说有出现的图片生成一份详细的报表,这样就省的我们自己去找图片路径和量图片大小等等。
3.高亮显示表格,表格单元,Div等的边框,这个在我们调整布局时也是很有用
4.页面尺子,可以然你任意在页面上度量长度,这个是大大的提高了我们的工作效率,不用为了量个长度而抓图再用画图工具量
现在就赶快下载装上吧,就算你不做Skin,我也强烈推荐你装上,Web项目调整界面时它真的是用处很多啊
下面出场的是ColorPic,这也是一个免费的软件,用于拾取颜色的,鼠标移动到哪里就拾取哪里的颜色,可以对拾取的颜色分组,这样我们就可以把需要的颜色都一次性拾取完,再慢慢的用了。拾取颜色和重新拾取时都是用Ctrl + G 快捷键,其它功能靠大家自己琢磨了。
最后就是编辑器了,如果你是CSS高手那文本编辑器就够了,如果你是和我一样的业余水平,我建议还是选一个可以智能提示的编辑器,比如Dreamweaver或者用Visual Studio2005/2003也是可以的。
工具搞定啦,开始来热身吧,先讲讲博客园的CSS怎么自己定义,有些新来的朋友可能还不知道。
先进入你的博客的后台管理,然后选择“选项”页,接下来选择“Configure”项,现在看到“通过CSS定制页面”项了吧,你可以再这个文本框里放自己的CSS,记得不用加<style>标签。
不过我用的不是这种办法,我是把自己的CSS加上<style>标签放到“子标题”里,这是因为我原先用第一种办法,好几次遇到CSS效果突然显示不出来,恢复到默认模板的样式,我也不懂为啥这个得问DuDu哥啦,反正我用第二种方式就都不会再有这样的问题了。
光有CSS还不够,博客园的自定义CSS是于原模板有关系的,比如一些id和class的命名在各个模板中是不一样的,所以针对某个模板制作出来的CSS型Skin一般是不能通用的。
接下来要讲讲博客园CSS定义习惯,一般模板上面会把页面分成3大块,一个是顶部标题,一个是菜单条(就是放文章分类和日历,公告的那一条),一个是文章列表的主体。
这3个大块一般有自己的id或者class,如果是id定义CSS的话就使用#id这样的格式,比如:
#main
{
border:1px solid #FF0000;
width:100%;
}
如果是class那就是.class格式了,比如:
.main
{
border:1px solid #FF0000;
width:100%;
}
(对CSS还不甚了解的朋友快去补补吧,嘻嘻,其实偶对CSS也是一窍不通,都是瞎搞自己博客的外观积累的一点点经验 )
)
每个模板都不一定用Class还是用ID,也不一定这3个大块叫什么名字,我们如果用“查看源文件”那找起来可没那么快了,现在就可以使用IEDevToolBar的View DOM功能了,View DOM提供了一个"Select Element by Click"功能,我们就可以使用鼠标选择一个项,然后查看它的id了。

抓到id和class名了就开始定义自己的CSS吧。
首先需要把你的博客目前使用的模板的CSS文件下载下来,怎么下载?呵呵,“查看源代码”大法咯,一眼就可以看到css文件了。
下载下来后就直接根据你的需要修改吧,不过要注意!不要删除原先的定义,比如border原先是定义成1px solid #FF0000,你不想要border的话,不要直接删除boder定义,而要把border重新定义成0px none #FFFFFF,要不然不能覆盖模板的CSS定义。
呵呵,文章到此结束,你可以去自己定义自己的CSS了。(底下鸡蛋,石头乱飞)
嘻嘻,其实真的已经够了,可能唯一不够的就是你的配色眼光和对CSS的熟练程度了。像我这种业余水准的人怎么配色和设计布局呢,呵呵,一句话:天下配色一大抄。
我有时候路过好看的外国网站就用ColorPic去抓颜色然后配成自己的CSS,像我共享的几个外观都是从google的Blogger模板哪里抓取的配色,Blog布局一般都是那三大块,很容易模仿过来的,有时候遇到ColorPic要抓连接的颜色时鼠标移动上去连接颜色变了,怎么办。这时候就麻烦点抓图,然后再抓图上的颜色吧,人不可以太懒啦~~呵呵。
嘿嘿,本来要抓张我偷Blogger模板颜色的罪证~~~结果抓取的时候ColorPic看不到~~那就没办法了,大家自己回去试哈。
大家看完文章肯定都手痒了吧~~~祝大家DIY开心啦,做好了记得也发扬共享精神啊~~不共享也通知下,让俺学习学习(保证不开ColorPic和DevToolBar),呵呵。
posted @
2007-08-25 13:18 小丑鱼 阅读(155) |
评论 (0) |
编辑 收藏This is a temporary post that was not deleted. Please delete this manually. (1f5a724a-57ae-490f-a710-2dcf5a94f6bb)
posted @
2007-08-25 13:16 小丑鱼 阅读(137) |
评论 (0) |
编辑 收藏

posted @
2007-08-23 19:12 小丑鱼 阅读(360) |
评论 (0) |
编辑 收藏
此为转贴,于本站本博主无关
“石靖”是昨日上升最快关键词,百度了一下,原来是她的邮箱被陌生男子破解,邮箱内放的自拍写真照片泄漏了,这难道就是所谓的伊莱克斯门事件???“伊莱克斯女公关石靖邮箱被破解酒店自拍照片外泄”,这不会是伊莱克斯的一种企业营销吧,这么一个品牌企业没必要用这种不入流的路子来推广吧?
石靖,英文名:Jessica,生于1979年,来自江苏徐州,目前在伊莱克斯(中国)电器有限公司就业,职位:总经理助理,她的座右铭:经历就是财富。据WHY报道,她被称伊莱克斯的娇小精灵。

posted @
2007-08-23 18:48 小丑鱼 阅读(414) |
评论 (0) |
编辑 收藏
Event, listener interface and add- and remove-methods
Components supporting this event
ActionEvent
ActionListener
addActionListener( )
removeActionListener( )
JButton, JList, JTextField, JMenuItem and its derivatives including JCheckBoxMenuItem, JMenu, and JpopupMenu
AdjustmentEvent
AdjustmentListener
addAdjustmentListener( )
removeAdjustmentListener( )
JScrollbar
and anything you create that implements the Adjustable interface
ComponentEvent
ComponentListener
addComponentListener( )
removeComponentListener( )
*Component and its derivatives, including JButton, JCheckBox, JComboBox, Container, JPanel, JApplet, JScrollPane, Window, JDialog, JFileDialog, JFrame, JLabel, JList, JScrollbar, JTextArea, and JTextField
ContainerEvent
ContainerListener
addContainerListener( )
removeContainerListener( )
Container and its derivatives, including JPanel, JApplet, JScrollPane, Window, JDialog, JFileDialog, and JFrame
FocusEvent
FocusListener
addFocusListener( )
removeFocusListener( )
Component and derivatives*
KeyEvent
KeyListener
addKeyListener( )
removeKeyListener( )
Component and derivatives*
MouseEvent (for both clicks and motion)
MouseListener
addMouseListener( )
removeMouseListener( )
Component and derivatives*
MouseEvent[81] (for both clicks and motion)
MouseMotionListener
addMouseMotionListener( )
removeMouseMotionListener( )
Component and derivatives*
WindowEvent
WindowListener
addWindowListener( )
removeWindowListener( )
Window and its derivatives, including JDialog, JFileDialog, and JFrame
ItemEvent
ItemListener
addItemListener( )
removeItemListener( )
JCheckBox, JCheckBoxMenuItem, JComboBox, JList, and anything that implements the ItemSelectable interface
TextEvent
TextListener
addTextListener( )
removeTextListener( )
Anything derived from JTextComponent, including JTextArea and JTextField
posted @
2007-08-21 23:05 小丑鱼 阅读(279) |
评论 (0) |
编辑 收藏Jigloo 开发 Swing 的入门教程
参考文章: Jigloo 开发 SWT 的入门教程
作者: BeanSoft@126.com
日期: 2007.04.30
转载请注明出处http://www.blogjava.net/beansoft/
下载本文操作视频: jigloo_swing.swf 1.86 MB
经常有朋友苦于自己做了一个转换工具算法, 想用图形界面封装一下给同事使用, 却不知道如何下手. 本文就介绍一下如何用 Jigloo 开发一个简单的 Swing 桌面应用把自己编写的 public static String doConvert(String input) 方法封装成图形界面的版本. 本文适用于从未有过 GUI/SWT 开发经验但是熟悉 Eclipse IDE 的基本使用以及插件安装的读者, 读者同时应该对 Java 语言有了解和使用的经验. 本文不讲述 SWT/Swing 以及 GUI 设计的相关知识.
这里用 Swing 来进行这个界面的设计, 步骤相对于基于 SWT 来得简单, 因为不需要安装 Swing(JDK/JRE 自带了). 笔者的 Tomcat Server Monitor 即是用 Jigloo 完成了大部分的界面开发工作.
题外话: 目前 Swing 界面开发做的最好的界面设计器是 Netbeans 的界面设计器, 基本上不用再考虑布局的问题.
期望对如何使用 Jigloo 有深入了解的读者可以在安装 Jigloo 插件后阅读 Eclipse 帮助文档中的 Jigloo GUI Builder Guide 一节了解更多的技巧, 例如: 如何在大文件模式下使用 Jigloo, 如何避免解析某些代码, Jigloo 如何解析界面代码以及如何打开由其它界面设计器制作的界面文件等. 这些帮助文档可以通过菜单 Help -> Help Contents 来打开.
一. 搭建开发环境
1. JDK/JRE 的下载和安装
JDK 可以从 http://java.sun.com/j2se/ 进行下载和安装, 这里就不再赘述了. 安装完的 JDK 就可以用来开发和运行 Swing .
2. Jigloo 的下载和安装
Jigloo
能识别大多数的 FormBuilder 创建的 GUI, 例如 JBuilder 等, 运行速度比较快, 比 Visual Editor 好用. 可以编辑 AWT,Swing/SWT 的界面. 个人用免费, 商用需收费.
Note: Jigloo is free for non-commercial use, but purchase of a Professional License is required for commercial use (after successfully evaluating Jigloo).
注: 3.95 版本上笔者测试运行过的 Eclipse 版本有 2.1, 3.2, 3.3. 为了便于讲述, 本文所使用的 Eclipse 版本是 3.3.0, Jigloo 3.95, JDK 1.5.
Eclipse:
2.1.*, 3.0*, 3.1*, 3.2, 3.3
Java:
1.3, 1.4 or 5.0
Platforms:
Windows, Linux (gtk) and Mac OSX. (On a Mac, only SWT GUIs can be built).
下载地址: jigloo_395.zip
二. Jigloo 简单使用
1. 初识 Jigloo
首先我们要如上所示新建一个名为 jiglooSwing 的 Java 工程:
选择菜单 File -> New -> Project..., 然后选择在第一个分类中选择 Java Project, 点击 Next, 然后输入 jiglooSwing, 点击"Finish"按钮. 然后请复制下列代码到剪贴板然后在 MyProject 的 src 目录上点击右键, 选择"Paste", 这样这个转换类就出现在了工程中:
public class Converter {
public static String doConvert(String input) {
return input + " is converted.";
}
}
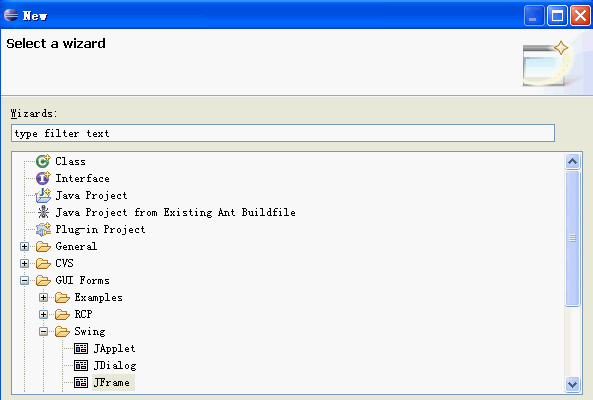
然后我们选择菜单 File -> New -> Other..., 在所出现的 New 对话框中打开分类 GUI Forms -> Swing, 选中 JFrame, 如下图所示:

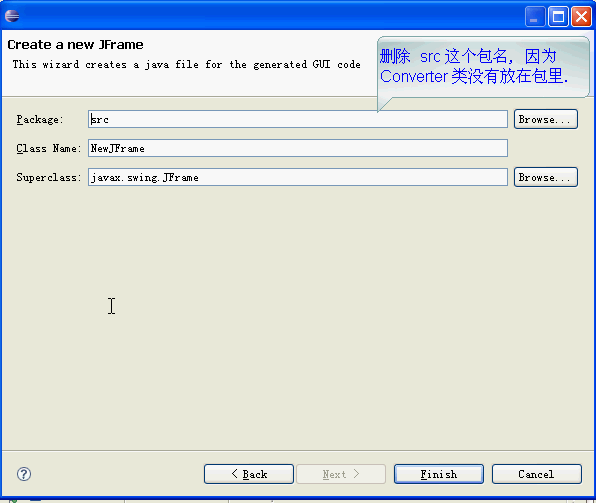
在接下来的向导对话框中保持默认的输入值不变, 然后删除 src 这个包名即可:

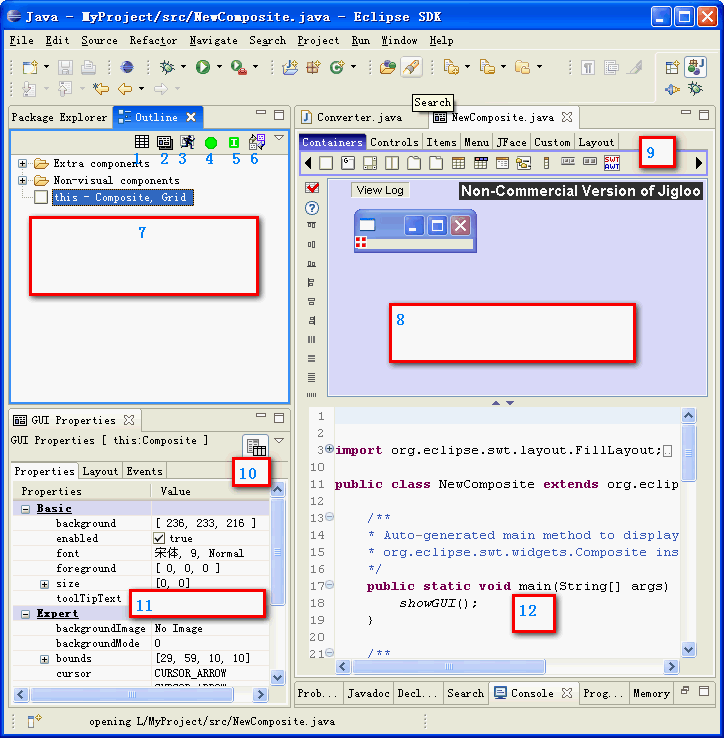
接着将会自动用 Jigloo 界面设计器打开新生成的文件, 显示如下:

在 Outline(大纲) 页面中显示如下内容:
(1) 按钮切换是否显示栅格;
(2) 按钮弹出一个窗口预览当前设计界面(不经过编译);
(3) 按钮编译并运行生成的代码;
(4) 按钮启动/停止分析代码改动(由代码生成设计界面);
(5) 按钮切换是否显示继承的组件;
(6) 按钮切换界面从 SWT 到 Swing 或者反向转换(注意会有代码错误出现, 并非 100% 准确);
(7) 列出了界面中的组件层次大纲, 单击可以选中相应的组件.
在编辑器页面中显示如下内容:
(8) 正在设计中的界面, 点击红色控制(handle)点并拖拉可以调整组件的大小, 位置;
(9) SWT/Swing 组件选择面板, 单击一个组件, 然后再单击一次(8), 即可将组件放到界面中, 同样也可以继续调节大小,位置;
(12) 显示的是代码视图, 这是生成的代码, 也可以再下面修改代码, 完毕后上面将会重新解析绘制设计中的界面;
在 GUI Properties 页面中显示如下内容:
(10) 按钮切换属性列表显示为拖拉面板(SashForm)或者多页面板(TabbedPane);
(11) 属性列表, 依次为: 属性(Properties), 布局(Layout), 事件(Event).
2. 拖拉快速搭建界面
拖放, 预览.
首先我们在(7)中选择 this - JFrame, Border , 然后在(11)中选择 Layout 面板, 点击树节点 Layout(*), 在右侧下拉列表框中选择其值为 Absolute( 绝对布局).
我们选择这个布局主要是为了快速开发的关系, 虽然这不是一个很好的选择. 详细信息可以自行浏览 Swing 开发相关的资料.
好了, 接下来在(9)中选择面板 Components, 然后点击两次 JTextField 控件, 放到设计面板上, 拖拉使其不要重叠并放置在合适的位置上, 这两个组件按照默认值即可, 分别为 jTextField1, jTextField2.
最后我们把一个 JButton 添加上去, 在添加对话框中修改 Text 值为 OK.
拖放各个组件来布局到合适的大小和位置, 如下图所示:

这时候可以点击工具栏按钮 (2) 或者 (3) 预览设计成的界面. Jigloo 已经帮你写好了大部分的代码, 因此无需担心界面无法显示.
3. 加入事件响应代码
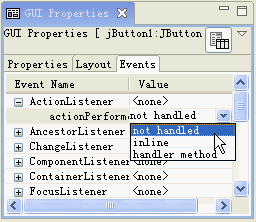
首先点击一下界面上的 "OK" 按钮, 然后选择(11)中的 Event 面板, 然后展开ActionListener , 单击 actionPerformed 节点右侧的not handled 下拉框, 然后选择 handler method, 这样将会生成一个点击 OK 后触发的事件调用方法, 如下图所示:

接着编辑器中的鼠标将会定位到刚才生成的事件方法中, 默认生成的代码如下所示:
private void jButton1ActionPerformed(ActionEvent evt) {
System.out.println("jButton1.actionPerformed, event=" + evt);
//TODO add your code for jButton1.actionPerformed
}
我们在 TODO 后面加入下列代码即可完成我们所需要的功能了:
jTextField2.setText(Converter.doConvert(jTextField1.getText()));
这段代码将会设置文本框2中的文本内容为先前编写的转换代码所处理过的内容, 输入的内容是 jTextField1 中显示的文本. 相当于调用如下一段代码:
String input = jTextField1.getText();
String output = Converter.doConvert(input);
jTextField2.setText(output);
setText(String) 和 getText() 方法分别对组件显示的文本内容进行读写操作.
4. 测试
点击 (3) 按钮,运行, 修改 jTextField1 中的值, 然后点击 OK 按钮, 可以看到运行结果正常. 如下图所示:

三. 打包发布应用
1. 目录布局以及复制依赖文件
我们这个项目不依赖任何第三方包, 最后的文件目录结构如下示:
jiglooSwing
├─classes
└─src
2. 编写启动脚本
在根目录下编写 运行.bat, 内容如下所示:
java -cp classes NewJFrame
双击运行此批处理文件可以看到主窗口.
四. FAQ
欢迎提问, 并来 Wiki 留言交流.
一些常见小问题.
Q: 我编辑下面的代码后发现 GUI Properties 面板和组件层次大纲消失了?
A: 点击一下界面设计器中的按钮后 GUI Properties 面板将会再次出现.
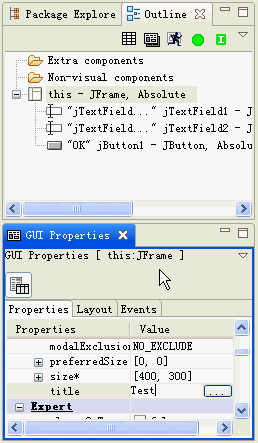
Q: 我想给窗口设置一个标题, 并且给两个文本框设置默认的值为空, 怎么办?
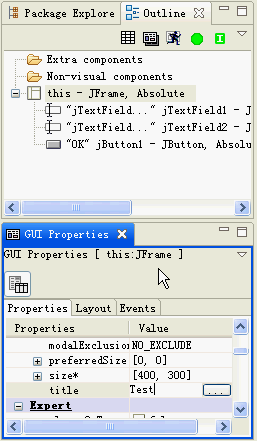
A: 修改 Properties 属性中的 text 即可, 文本框的可以先在界面设计器中选中组件, 然后在GUI属性页修改即可. 主窗口的稍微复杂一点, 如下图所示需要先选中 JFrame, 然后再修改:

Q: 我想使用多行文本编辑器(TextArea), 而文中的例子是单行文本框, 怎么办?
A: 将这段操作改为 " 接下来在(9)中选择面板 Components, 然后点击两次 JTextArea 控件, 放到设计面板上, 拖拉使其不要重叠并放置在合适的位置上, 这两个组件按照默认值即可, 分别为 jTextArea1, jTextArea2. 如果发现放 jTextArea2 的时候无法添加上去, 请把它放到 Outline 中的 (7) 的 this - JFrame, Absolute 即可".
同时事件处理代码根据变量名的改动修改为如下代码:
jTextArea2.setText(Converter.doConvert(jTextArea1.getText()));
Q: 发现关闭 Eclipse 再打开刚才设计的代码的时候没有出现 Jigloo 界面设计器, 我如何才能打开它进行编辑?
A: 有时候 Eclipse 不能记住上次打开某文件的时候所用的编辑器, 因此首先确保这个类没有被 Eclipse 的其它编辑器打开, 然后右键点击文件选择 "Open with->Form Editor". 如下图所示:

五: 下载本文所使用的 jiglooSwing 源码
下载后解开文件, 将项目导入 Eclipse 即可编译.
jiglooSwing.zip 5 KB
posted @
2007-08-21 23:00 小丑鱼 阅读(884) |
评论 (1) |
编辑 收藏public class UMLEditor extends JApplet
{
public static void main(String[] args)
{
VersionChecker checker = new VersionChecker();
checker.check(JAVA_VERSION);
try
{
System.setProperty("apple.laf.useScreenMenuBar", "true");
}
catch (SecurityException ex)
{
// well, we tried...
}
EditorFrame frame = makeFrame();
frame.setVisible(true);
frame.readArgs(args);
}
public void init()
{
EditorFrame frame = makeFrame();
setContentPane(frame.getContentPane());
setJMenuBar(frame.getJMenuBar());
String url = getParameter("diagram");
if (url != null)
try
{
frame.openURL(new URL(getDocumentBase(), url));
}
catch (IOException ex)
{
ex.printStackTrace();
}
}
public static EditorFrame makeFrame()
{
EditorFrame frame = new EditorFrame(UMLEditor.class);
frame.addGraphType("class_diagram", ClassDiagramGraph.class);
frame.addGraphType("sequence_diagram", SequenceDiagramGraph.class);
frame.addGraphType("state_diagram", StateDiagramGraph.class);
frame.addGraphType("object_diagram", ObjectDiagramGraph.class);
frame.addGraphType("usecase_diagram", UseCaseDiagramGraph.class);
return frame;
}
private static final String JAVA_VERSION = "1.4";
}
posted @
2007-08-21 03:29 小丑鱼 阅读(775) |
评论 (0) |
编辑 收藏
文章来源:
http://blog.csdn.net/wyj444698561/archive/2007/08/18/1749239.aspx
posted @
2007-08-21 03:15 小丑鱼 阅读(107) |
评论 (0) |
编辑 收藏