vanity toolset是一套方便的UI工具集,可以帮助你快速的搭建幻灯,聚光灯,占位,收放相关的UI,它完成了大部分的UI功能,你只需要花费很少时间就可以构建一个完整功能的UI

这个漂亮的进度条插件可以帮助你快速构建一个功能丰富的加载条,让你的界面不在千篇一律。

一个帮助你创建元素透明效果的jQuery插件。

一个超干净整洁的工具提示jQuery插件,基于Gips的免费素材

一个帮助你实现层次拖放列表的jQuery插件

一个实现通知的jQuery插件,可以快速简单的帮助你添加简单的提示通知

一个帮助你更好的支持触摸设备的jQuery插件

允许你针对任意字体设置光学字偶距(Optical Kerning)(注:光学字偶距可以调整单词间的间距)

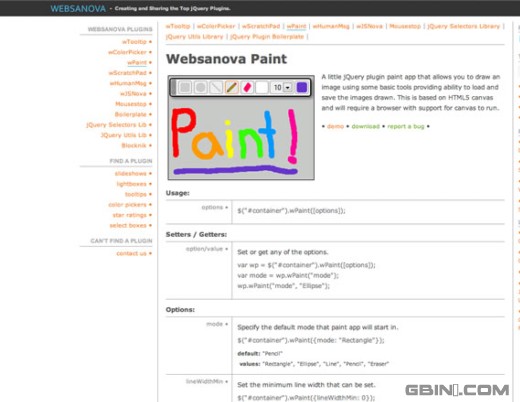
一个jQuery画图的应用,可以让你保存你的涂鸦

以帮助你通过添加描述来创建互动图片的jQuery插件

一个帮助你创建各种不同悬浮效果的jQuery插件

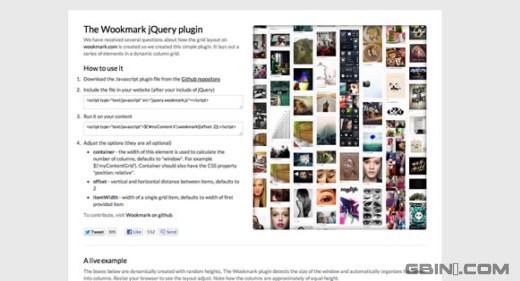
一个仿制wookmark.com的网格布局jQuery插件,它可以帮助你动态的布局列元素

一个帮助你创建友好的用户使用指南的jQuery插件

posted on 2012-07-23 14:00
SIMONE 阅读(891)
评论(0) 编辑 收藏 所属分类:
JavaScript