Most developers have heard of, and possibly used, scripting languages
such as Ruby, JavaScript, and Python. These dynamic languages are
enjoying a resurgence in popularity, largely because of their
flexibility and simplicity, and the productivity gains they promise.
Java 6 comes with built-in support for scripting languages.
You can embed scripts in various scripting languages into your Java
applications, passing parameters, evaluating expressions, and
retrieving results. And you can do it all pretty seamlessly.
First of all, you obtain a new ScriptEngine object from a ScriptEngineManager, as shown here:
ScriptEngineManager manager = new ScriptEngineManager();
ScriptEngine engine = manager.getEngineByName("js");
Each scripting language has its own unique identifier. The "js" here means you're dealing with JavaScript.
Now you can start having some fun. Interacting with a script is easy
and intuitive. You can assign scripting variables using the put() method and evaluate the script using the eval()
method,. which returns the most recently evaluated expression processed
by the script. And that pretty much covers the essentials. Here's an
example that puts it all together:
engine.put("cost", 1000);
String decision = (String) engine.eval(
"if ( cost >= 100){ " +
"decision = 'Ask the boss'; " +
"} else {" +
"decision = 'Buy it'; " +
"}");
assert ("Ask the boss".equals(decision));
You can do more than just pass variables to your scripts— you can
also invoke Java classes from within your scripts. Using the
importPackage() function enables you to import Java packages, as shown
here:
engine.eval("importPackage(java.util); " +
"today = new Date(); " +
"print('Today is ' + today);");
Another cool feature is the Invocable
interface, which lets you invoke a function by name within a script.
This lets you write libraries in scripting languages, which you can use
by calling key functions from your Java application. You just pass the
name of the function you want to call, an array of Objects for the
parameters, and you're done! Here's an example:
engine.eval("function calculateInsurancePremium(age) {...}");
Invocable invocable = (Invocable) engine;
Object result = invocable.invokeFunction("calculateInsurancePremium",
new Object[] {37});
You actually can do a fair bit more than what I've shown here. For
example, you can pass a Reader object to the eval() method, which makes
it easy to store scripts in external files, or bind several Java
objects to JavaScript variables using a Map-like Binding object. You
can also compile some scripting languages to speed up processing. But
you probably get the idea that the integration with Java is smooth and
well thought-out.
posted @
2007-03-07 21:49 wqwqwqwqwq 阅读(492) |
评论 (0) |
编辑 收藏
刚刚结束了IBM的电面,一个GG和JJ,问的主要问题都放在我的项目上了,尤其是Netbeans的插件。由于我申请的实习生,所以在之中也问了很多实习时间的问题,感觉IBM问问题很不含糊,甚至要问出几月几号......这一点可以说明IBM是一个很值得人去的地方。英文问题我感觉我答得不是很好,先问得IBM的文化之类的,之后居然问得IBM person惭愧啊 本来还知道几个的,一紧张都忘了。在角色兑换时,我问得我的表现,和职业生涯建议,好小子,他们居然还反问我职业生涯,说了一通......整个电面是从4:10-4:45,最后GG说面试表现还好,只是我能实习的时间比他们要求的时间要少,唉~~ 我的系主任啊,等待结果中....希望自己能去IBM体验一下蓝色巨人的风范吧。
posted @
2007-03-02 17:05 wqwqwqwqwq 阅读(819) |
评论 (0) |
编辑 收藏
一会4:30要参加北京IBM研究院的一个电面,快到时间了,不免心里稍有些紧张,不知道先前积累的一点英语一会是否会奏效,呵呵,,,,不过,无论如何我会尽可能抓住这次来之不易的机会的。
posted @
2007-03-02 14:44 wqwqwqwqwq 阅读(539) |
评论 (0) |
编辑 收藏
摘要: This post had been writen long before,...but
阅读全文
posted @
2007-02-15 23:36 wqwqwqwqwq 阅读(501) |
评论 (1) |
编辑 收藏
摘要: Java SE 6.0(代号Mustang,野马)已经发布,详情请见
野马奔腾而出,Java SE 6 正式版发布
,它给我们带来了哪些新的特性了。
首先,我们看看JDK 6.0包含了大量的JSR,分为四组,分别为:
在简化开发方面:
199: Compiler API...
阅读全文
posted @
2007-02-08 11:18 wqwqwqwqwq 阅读(2067) |
评论 (1) |
编辑 收藏前几天好不容易下到了JDK6mustang,今天恰好有时间升级了一下Netbeans默认的JDK版本。这里简单的说明一下升级的方法。如果我
们不修改Netbeans的属性,需要在JavaPlatform
manager中加入另一版本的类库。新建工程后如果要修改类库,还需要修改项目的类库属性,现在通过修改默认的JDK类库,便可方便很多,更不需要重新
安装NB。
我的NB装在D盘中,可以在该路径找到文件D:\Netbeans-5.5\etc\Netbeans.conf,我们将原有的默认类库netbeans_jdkhome="D:\Java\jdk1.5.0_07"修改为
netbeans_jdkhome="D:\Java\jdk1.6.0"便轻松的完成了升级,当然在tools-〉JavaPlatform
manager〉中当然也可以将我们惯用的D:\Java\jdk1.5.0_07加入为可选用类库。
posted @
2007-01-30 23:01 wqwqwqwqwq 阅读(495) |
评论 (0) |
编辑 收藏
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>拖拽Demo</title>
<style type="text/CSS">
body
{
margin:0px;
}
#aim
{
position:absolute;
width:200px;
height:30px;
border:1px solid #666666;
background-color:#FFCCCC;
}
#sourceLayer, #cloneLayer
{
position:absolute;
width:300px;
height:50px;
border:1px solid #666666;
background-color:#CCCCCC;
cursor:move;
}
.docked
{
display:none;
filter:alpha(opacity=100);
}
.actived
{
display:block;
filter:alpha(opacity=70);
}
</style>
</head>
<body >
<div id="aim">locate</div>
<div id="sourceLayer" unselectable="off"><img src="http://www.baidu.com/img/logo.gif" alt="Drag Demo">Source of the demo</div>
<div id="cloneLayer" class="docked" unselectable="off"></div>
<script type="text/javascript" language="javascript">
var aim;
var sourceLayer;
var cloneLayer;
var aimX;
var aimY;
var orgnX;
var orgnY;
var draging = false;
var offsetX = 0;
var offsetY = 0;
var back;
var thisX ;
var thisY ;
var time ;
var stepX ;
var stepY ;
function getLayer(inAim,inSource,inClone)
{
aim = document.getElementById(inAim);
sourceLayer = document.getElementById(inSource);
cloneLayer = document.getElementById(inClone);
}
function initDrag(initAimX,initAimY,initOrgnX,initOrgnY)
{
aimX = initAimX;
aimY = initAimY;
orgnX = initOrgnX;
orgnY = initOrgnY;
aim.style.pixelLeft = aimX;
aim.style.pixelTop = aimY;
sourceLayer.style.pixelLeft = orgnX;
sourceLayer.style.pixelTop = orgnY;
cloneLayer.style.pixelLeft = orgnX;
cloneLayer.style.pixelTop = orgnY;
}
function BeforeDrag()
{
if (event.button != 1)
{
return;
}
cloneLayer.innerHTML = sourceLayer.innerHTML; 容
offsetX = document.body.scrollLeft + event.clientX - sourceLayer.style.pixelLeft;
offsetY = document.body.scrollTop + event.clientY - sourceLayer.style.pixelTop;
cloneLayer.className = "actived";
draging = true;
}
function OnDrag()
{
if(!draging)
{
return;
}
event.returnValue = false;
cloneLayer.style.pixelLeft = document.body.scrollLeft + event.clientX - offsetX;
cloneLayer.style.pixelTop = document.body.scrollTop + event.clientY - offsetY;
}
function EndDrag()
{
if (event.button != 1)
{
return;
}
draging = false;
if (event.clientX >= aim.style.pixelLeft && event.clientX <= (aim.style.pixelLeft + aim.offsetWidth) &&
event.clientY >= aim.style.pixelTop && event.clientY <= (aim.style.pixelTop + aim.offsetHeight))
{
sourceLayer.style.pixelLeft = aim.style.pixelLeft;
sourceLayer.style.pixelTop = aim.style.pixelTop;
cloneLayer.className = "docked";
}
else
{
thisX = cloneLayer.style.pixelLeft;
thisY = cloneLayer.style.pixelTop;
offSetX = Math.abs(thisX - orgnX);
offSetY = Math.abs(thisY - orgnY);
time = 500;
stepX = Math.floor((offSetX/time)*20);
stepY = Math.floor((offSetY/time)*20);
if(stepX == 0)
stepX = 2;
if(stepY == 0)
stepY = 2;
moveStart();
}
}
function moveStart()
{
back = setInterval("MoveLayer();",15);
}
function MoveLayer()
{
if(cloneLayer.style.pixelLeft <= orgnX && cloneLayer.style.pixelTop <= orgnY)
{
cloneLayer.style.pixelLeft += stepX;
cloneLayer.style.pixelTop += stepY;
if(cloneLayer.style.pixelLeft > orgnX)
{
stepX = 1;
}
if(cloneLayer.style.pixelTop > orgnY)
{
stepY = 1;
}
//if the coordinate of X Y are same
if(cloneLayer.style.pixelLeft == orgnX)
{
stepX = 0;
}
if(cloneLayer.style.pixelTop == orgnY)
{
stepY = 0;
}
if(cloneLayer.style.pixelLeft == orgnX && cloneLayer.style.pixelTop == orgnY)
{
EndMove();
}
}
//locate to the downleft of the object
else if(cloneLayer.style.pixelLeft <= orgnX && cloneLayer.style.pixelTop >= orgnY)
{
cloneLayer.style.pixelLeft += stepX;
cloneLayer.style.pixelTop -= stepY;
if(cloneLayer.style.pixelLeft > orgnX)
{
stepX = 1;
}
if(cloneLayer.style.pixelTop < orgnY)
{
stepY = 1;
}
if(cloneLayer.style.pixelLeft == orgnX)
{
stepX = 0;
}
if(cloneLayer.style.pixelTop == orgnY)
{
stepY = 0;
}
if(cloneLayer.style.pixelLeft == orgnX && cloneLayer.style.pixelTop == orgnY)
{
EndMove();
}
}
else if(cloneLayer.style.pixelLeft >= orgnX && cloneLayer.style.pixelTop <= orgnY)
{
cloneLayer.style.pixelLeft -= stepX;
cloneLayer.style.pixelTop += stepY;
if(cloneLayer.style.pixelLeft < orgnX)
{
stepX = 1;
}
if(cloneLayer.style.pixelTop > orgnY)
{
stepY = 1;
}
if(cloneLayer.style.pixelLeft == orgnX)
{
stepX = 0;
}
if(cloneLayer.style.pixelTop == orgnY)
{
stepY = 0;
}
if(cloneLayer.style.pixelLeft == orgnX && cloneLayer.style.pixelTop == orgnY)
{
EndMove();
}
}
//locate to the right of the object
else if(cloneLayer.style.pixelLeft >= orgnX && cloneLayer.style.pixelTop >= orgnY)
{
cloneLayer.style.pixelLeft -= stepX;
cloneLayer.style.pixelTop -= stepY;
if(cloneLayer.style.pixelLeft < orgnX)
{
stepX = 1;
}
if(cloneLayer.style.pixelTop < orgnY)
{
stepY = 1;
}
if(cloneLayer.style.pixelLeft == orgnX)
{
stepX = 0;
}
if(cloneLayer.style.pixelTop == orgnY)
{
stepY = 0;
}
if(cloneLayer.style.pixelLeft == orgnX && cloneLayer.style.pixelTop == orgnY)
{
EndMove();
}
}
//to the design
else
{
EndMove();
}
}
//stop and then back to the state ()carton
function EndMove()
{
sourceLayer.style.pixelLeft = orgnX;
sourceLayer.style.pixelTop = orgnY;
cloneLayer.style.pixelLeft = orgnX;
cloneLayer.style.pixelTop = orgnY;
cloneLayer.className = "docked";
clearInterval(back);
}
//Main function of this demo
function startDraging(inAim,inSource,inClone,initAimX,initAimY,initOrgnX,initOrgnY)
{
getLayer(inAim,inSource,inClone)
initDrag(initAimX,initAimY,initOrgnX,initOrgnY);
sourceLayer.onmousedown = BeforeDrag;
document.onmousemove = OnDrag; //if we use cloneLayer,then the content will be draged ,and well a bug
cloneLayer.onmouseup = EndDrag;
}
//transfer
startDraging("aim","sourceLayer","cloneLayer",600,500,50,50);
//-->
</script>
</body>
</html>
posted @
2007-01-29 14:42 wqwqwqwqwq 阅读(651) |
评论 (0) |
编辑 收藏
As beginning,still don't know how to begin this post~but really should begin to write something about tech.Sometimes some one like to talk that A good bazoo can
make a good bussiness card~,may be so,may be not,I really want to throw it away,but cannot,just can to learn and write ...off topics...
From now I propose to write a route about js tech with my learning steps.Ajax is a good thing maybe the world just like it some good but really short. Js is called for the full JavaScriptlanguage,it's welcomed because it can be run at the piont of client and also effective.when we talk about java object orientation is the focus piont which attracts our attention.we can define a class and then a function.But to JS ,when we create a function and make a instance of this function,we just regard it as a class,so we may say a newable function was a class.The class may have its own attributes or methods,but now we can use the sign["~"]to quote it(refer to).
Now I give a simple example about this

Of course,u can express with arr.push("Eric").After this,I want to say,we can insert,update & delete attributes or methods when we need.As following
user.name="Eric";
user.age="21";
user.sex="male";
//we insert 3 Atts/
user.show=function(){
alert("Name is"+this.name);
}
//we insert 1 Mes/
delete is very very easy,a old story.. we use undefined
user.name=undefined;
user.show=undefined;
//....
This is js today's post,easiness goes,.~ ..
posted @
2007-01-27 23:17 wqwqwqwqwq 阅读(656) |
评论 (0) |
编辑 收藏
java的i/o恐怕是java体系里最复杂的内容之一了,有时候这个之一可以去了。不像c语言一个fopen()就可以解决一大堆问题。到了java
呢,又是stream又是reader,读一个文件的方式不下十种,造成很多人因此而放弃了java,当初刚学java的时候班里很多人都对java有很
高的热情,可到了现在,不知道还有多少人坚持下来了。具有讽刺意味的事java
i/o的设计者的初衷是让i/o变得简单一点,哪知道若干年后,弄出这么一大摊子来。现在又加了一个nio----就是newio,不知道日后还会弄出什
么东西来。
用i/o可以解决文件,网络通讯等几乎所io问题。功能强大,唯一的缺点就是复杂。但仔细一分析,还是有门路可走的。整个io体系主要分为两大门派。一派
为流类也就是用于字节的InputStream和OutputStream,另一派为用于字符的Reader和Writer派(简称rw派)。认清了这两
派就知道*Stream的东东全都是流派的,不是继承而来就是通过实现接口而来。如此,*Reader,*Writer那就是出身于rw派了。还有一个
File派来处理文件创建,删除,修改,属性问题。对文件的内容进行操作不是他的工作。搞清楚这两大派一小派那么解决io指日可待。
那么说了这么多怎么创建文件呢?举例说明(主函数就不写了)
File newfile = new File("text.txt");
newfile.createNewFile();
这样就在同一个文件夹下创建了一个名为text.txt的文本文件,那枚怎么删除呢?
File newfile = new File("text.txt");
newfile.delete();
这样就把这个文件删除了。是不是很简单呢。那么怎么把文件写入这个文本文件呢?
File writetext = new File("text.txt");
[readtext.createNewFile();]//可有可无,因为文件不存在的话,会自动创建
FileWriter fw = new FileWriter(writetext);//就像创建打印机
PrintWriter pw = new PrintWriter(fw);//这个呢打印针头了。
pw.println("this is a new file for
read");//这个是说,把这些东西给我写进去吧
fw.close();//然后关闭打印机
有点复杂,当懂了以后,也就感觉不到什么了,那么如何读取这个文本文件呢?
File readtext = new File("text.txt");
FileReader fr = new FileReaer(readtext);//创建一个扫描仪
BufferedReader br = new
BufferedReader(fr);//这是扫描仪内的缓存
String content =
br.readLine(); //读一行文本
用熟练了之后可以这么写:
BufferedReader in = new BufferedReader(new
FileReader("text.txt");
String content="";
while((content=in.readLine())!=null){
System.out.println(content);//读一行输出一行
}
posted @
2006-12-04 13:27 wqwqwqwqwq 阅读(389) |
评论 (0) |
编辑 收藏
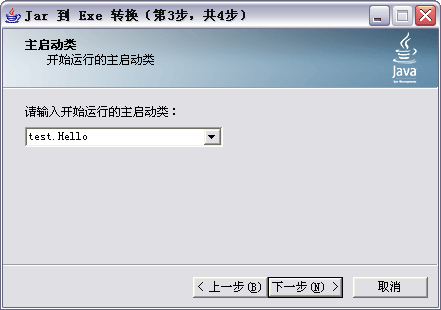
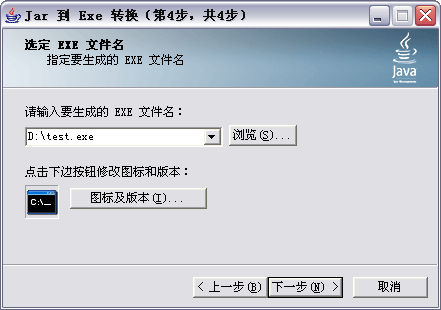
jar2exe是国产软件,看来这方面的需求还是很旺盛的。点击
这里下载。
过程极为简单,第一步
第二步,选择应用程序类型
第三步,输入启动类。输入带有 main 方法的类名

第四步,输入要生成的 Exe 文件名:

posted @
2006-12-04 13:18 wqwqwqwqwq 阅读(1606) |
评论 (0) |
编辑 收藏