GEF学习笔记(二) 模拟GEF设计思路,解剖GEF 1
GEF如同其他的一些framework一样,是一个复杂庞大(有点夸张 )的,当我们想使用驾驭它时,就必须全面的理解其整体构架及其运作过程。这需要我们的毅力和敏锐。旅途开始了….
)的,当我们想使用驾驭它时,就必须全面的理解其整体构架及其运作过程。这需要我们的毅力和敏锐。旅途开始了….
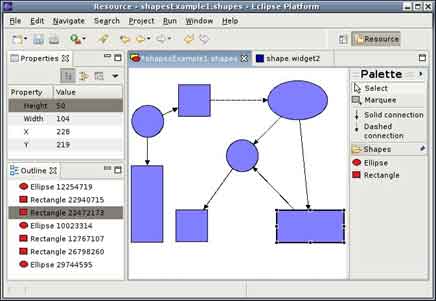
GEF主要的任务是针对2D图形编辑操作,如下图。

为了使GEF能够广泛的用于种类繁多2D图形编辑领域,GEF就必须建立一个严格的易扩充/易组合/易重用的MVC框架(当然这种分解细化功能对象的方法思想,我们可以用在其它的地方,其它领域、其他语言如C#上)。

那么如果设计 这个 严格的MVC框架(对于Model是严格的独立,它不依赖与View和Controller) 以及 此框架 如何 达到 易扩充/易组合/易重用 的特性。下面我按照自己拙劣的思路,以麻雀之眼度鸿雁之志啦
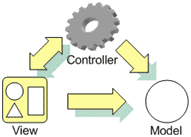
对于MVC中
View部分:GEF理所当然要使用自家的东东Draw2D。利用Draw2D的Figuer作为自己的View。
Model部分:往往内部包含了千差万别、不可预知的商业信息。因此、GEF框架应该尽量减少约束(在下面将详细说明约束)。
Controller部分:EditPart/Draw2D的Figure/Model这三个树状对象模型,在EditPart中将建立了与其对应的Draw2D的Figure/Model结点 建立一一关联的关系。
这样产生的构架如下:


思考:
为什么Controller要同View一样采用树状结构呢?
当Controller以树状的形式存在,这样便于功能分解(这个道理有点像 在类设计中 复合优于继承 一般)
这样每一结点的Controller(即EditPart) 仅需要处理
- 自身逻辑功能
- 管理子Controller
- 必要时通知父Controller
尤其当用户需要在图形界面编辑界面中,需要使用多种不同UI行为规则的2D元素(例如不同的形状块,不同行为的连线等)组合来完成工作时(例如类似Visio这样的界面),这种构架的优势就显露无疑。
未完待续….(下面要探讨如何产生上述三个树状模型等。)