<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="middleBody">
<div id="sider" class="column">
<p>心梦帆影</p>
<p>心梦帆影</p>
</div>
<div id="content" class="column">
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
body {
margin-top:0px; /* 去除网页上边空白 */
}
/* 大容器,包含下面所有层 */
#container {
width:800px;
margin:0px auto; /* 居中 */
}
/* 头部 */
#header {
width:100%;
height:100px;
background:#FFE1FF;
}
/* 中部,包括左边区(sider)和右边内容区(content) */
#middleBody {
width:100%;
overflow:hidden; /* 隐藏超出的部分 */
}
/* 左边 */
#sider {
width:200px;
float:left;
background:#FFE4E1;
}
/* 右边主内容区 */
#content {
/* 此两行是#content自适应宽度的关键,旨在与右边界对齐,且不被挤到下面去 */
padding-right:10000px;
margin-right:-10000px;
float:left;
background:#FFFAF0;
}
/* #sider和#content共同属性,此为自适应高度的关键,旨在#sider和#content下边界对齐,且不会露白*/
.column {
padding-bottom:20000px;
margin-bottom:-20000px;
}
/* 底部 */
#footer{
clear:left; /* 防止float:left对footer的影响 */
width:100%;
height:80px;
background:#FFE4B5;
}
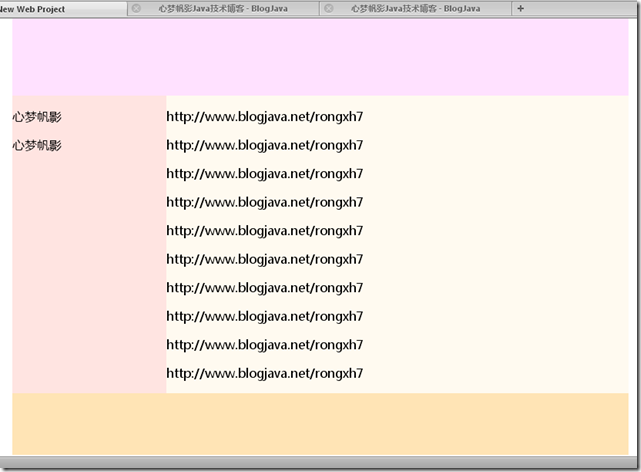
运行截图如下:

column 可以不用
middleBody 和sider 使用同样的背景颜色
sider和content分别使用20%和80%的宽度属性,基本可以达到同样的效果