Posted on 2005-11-23 16:46
让变化成为计划的一部分 阅读(1155)
评论(0) 编辑 收藏 所属分类:
J2ME

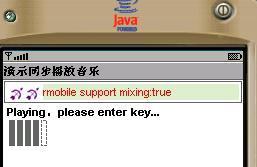
[JavaME]手机上如何绘制半透明图片
windcao提供了一个CreateAlphaImage方法
Windcao提供的CreateAlphaImage的意思是这样的“如果需要半透明可以先在image上画,然后把这个Image弄成半透明的。最后将Image绘到Canvas上就OK了”。
他的处理函数如下所示:

 public static Image CreateAlphaImage(int Alphalike 0x88000000,Image src)
public static Image CreateAlphaImage(int Alphalike 0x88000000,Image src)  {
{
 int w,h;
int w,h;
 w=src.getWidth();
w=src.getWidth();
 h=src.getHeight();
h=src.getHeight();
 int len=wh;
int len=wh;
 int srcRgb[]=new int[len];
int srcRgb[]=new int[len];
 int dscRgb[]=new int[len];
int dscRgb[]=new int[len];


 try
try {
{
 src.getRGB(srcRgb,0,w,0,0,w,h);
src.getRGB(srcRgb,0,w,0,0,w,h);
 }
}

 catch(Exception ex)
catch(Exception ex) {
{
 ex.printStackTrace();
ex.printStackTrace();
 }
}


 for (int i = 0; i len; i++)
for (int i = 0; i len; i++)  {
{

 dscRgb[i] = srcRgb[i]+Alpha;
dscRgb[i] = srcRgb[i]+Alpha;
 }
}
 Image result=Image.createRGBImage(dscRgb,w,h,true);
Image result=Image.createRGBImage(dscRgb,w,h,true);
 return result;
return result;
 }
}我在工程中用了,有效果,好像也不需要对原始的Image src有什么特殊要求。

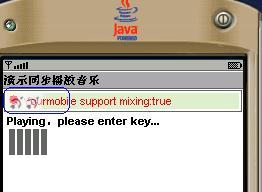
可以与

做一下对比。
后者没有将图片作CreateAlphaImage处理。所以绘制的图片覆盖了原来的文字。
我是在一个CustomItem扩展类中使用这个半透明图片的,代码如下所示:

 public class StringKeyItem extends CustomItem
public class StringKeyItem extends CustomItem {
{
 。。。
。。。
 private static Image m_imageCommand =
private static Image m_imageCommand =
 CommandResources.getImage(CommandResources.IMG_COMMAND);
CommandResources.getImage(CommandResources.IMG_COMMAND);
 。。。
。。。
 public StringKeyItem(
public StringKeyItem(
 GUIController control,
GUIController control,
 int inIndent, String inText )
int inIndent, String inText )


 {
{
 。。。
。。。
 m_imageCommand = CreateAlphaImage(0x88000000,m_imageCommand);
m_imageCommand = CreateAlphaImage(0x88000000,m_imageCommand);
 }
}

 。。。
。。。
 public void paint( Graphics g, int w, int h )
public void paint( Graphics g, int w, int h )


 {
{
 。。。
。。。
 // draw the text: word-wrap is an exercise for the reader
// draw the text: word-wrap is an exercise for the reader
 g.drawString( text,
g.drawString( text,
 indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT );
indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT );


 /**//*
/**//*
 * 绘制一个半透明的前景图片,刚好就贴在StringKeyItem的文字上,还可以显示底色以及文字
* 绘制一个半透明的前景图片,刚好就贴在StringKeyItem的文字上,还可以显示底色以及文字
 */
*/
 g.drawImage(m_imageCommand,
g.drawImage(m_imageCommand,
 indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT);
indent * INDENT_MARGIN + FONT_HEIGHT, 0, g.TOP | g.LEFT);
 }
}实践效果还是不错的。
感谢windcao的代码共享和思路提供!