很多个人网站的站长都希望为自己的网站建立一个站内搜索引擎,但一不熟悉ASP、PHP、JSP等动态开发技术,另外自己建立站内搜索也需要空间支持相应的动态技术,所以常不得已放弃。其实,何不借用Google打造站内搜索引擎,来方便网友对自己网站的内容进行查找。
若想在某特定网站内搜索特定的内容(如搜索www.cfan.com.cn中包含关键字“网络”的内容),只需要在Google的搜索栏里输入:“网络 site:cfan.com.cn”即可(不含引号)。如果直接在自己站点的网页上建立一个Google的搜索栏,然后让访问者按Google规定的格式进行查询,那不就能实现Google作为自己站内搜索引擎的功能了吗?但是我们当然不能要求使用者还要特地学习Google对特定网站搜索的格式规范。于是笔者立刻联想到是否可以使用JavaScript脚本使得Google接收的查询关键字后自动加上类似“site:cfan.com.cn”的字符串呢?答案当然是肯定的。在你的网站首页需要放置站内搜索引擎页面的<body>标签的范围内放置如下代码:
<script type="text/javascript">
var domainroot="mysite.com"//个人站点域名,替换成你的网站的网址即可
function Gsitesearch(curobj){
curobj.q.value="site:"+domainroot+" "+curobj.qfront.value
}
</script>
<form action="http://www.Google.com/search" method="get" onSubmit="Gsitesearch(this)">
<p>站内搜索:<br/>
<input name="q" type="hidden" />
<input name="qfront" type="text" style="width: 180px" /> <input type="submit" value="开始搜索">
</p>
</form>
脚本的关键部分在于Gsitesearch函数。语句:“curobj.q.value="site:"+domainroot+" "+curobj.qfront.value”的含义为:将“site:”字符串+变 量domainroot、空格、访客填写的关键字依此合并。既使得搜索格式符合Google的语言规范,又使增加了搜索功能的友好性,不需要用户来遵循Google的搜索规则。
至此,您的专业站内搜索引擎就完成了(见图1 完成的站内引擎)。

如果我们不但要搜索本站的内容,还要让访客同时能搜索兄弟站点或本类网站的内容,该如何修改呢?接下来我们就对我们刚才的代码做一些推广。
<script type="text/javascript">
function Gsitesearch(curobj){
var domainroot=curobj.domainroot[curobj.domainroot.selectedIndex].value
curobj.q.value="site:"+domainroot+" "+curobj.qfront.value
}
</script>
<form action="http://www.Google.com/search" method="get" onSubmit="Gsitesearch(this)">
<p>
<input name="q" type="hidden" />
<input name="qfront" type="text" style="width: 180px" /> <input type="submit" value="立刻搜索" /><br /><br />
站点:
<select name="domainroot">
<option value="www.mywebsite.net" selected="1">本站</option>
<option value="www.friend1site.net">友站1</option>
<option value="www.friend2site.net">友站2</option>
</select>
</p>
</form>
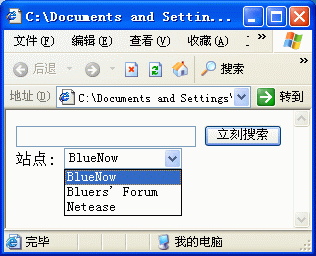
我们只需要将Gsitesearch函数稍做修改,搜索的灵活性就能大大加强。站长只需要增删option选择项,即可实现多站点的内容搜索(见图2 支持多站点的站内搜索引擎)。

小编有话说:有时强大的功能并不需要多么复杂的技术才能实现,而仅仅需要一点灵感和一点专注。