[原作]http://www.macromedia.com/devnet/flex/articles/paradigm.html
[翻译]samhoo(samhoophone@yahoo.com)
[注]转载请保持全文完整
Macromedia Flex(开发代号为Royale)是一个展现服务器,开发者可以用它来开发新一代的“复杂Internet应用”(RIAs - Rich Internet Applications)。复杂Internet应用融合了桌面应用的可用性和web应用的易于管理的优点。
Flex是一个在J2EE应用服务器或servlet容器安装的展现服务器。它拥有丰富的用户界面组件、用于排布这些组件的基于XML的标记语言,以及可以处理用户交互的面向对象编程语言。这些技术的给我们带来的是:使用Flash播放器渲染复杂Internet应用,使用工业标准和开发者熟悉的方式进行开发。
本文将专注于Flex语言的关键部分。
为了运行本文中提到的代码,你可能需要加入Flex的Beta测试。Flex运行于象Macromedia JRun, IBM Websphere, BEA WebLogic, or Apache Tomcat 这样的J2EE应用服务器之上。Flex未来将支持Microsoft .NET服务器。
Flex 语言简介
由于标记语言和面向对象程序设计语言广泛应用,因此,基于这两项技术的Flex语言也将从中获益。标记语言是成功的,排布用户界面也相对容易。MXML,由Flex引入的、基于XML的标记语言,将延续其成功。和HTML很象,你可以用MXML来排布应用的用户界面。同为基于XML的标记语言,MXML比HTML有更强的结构,更少的语法歧义。比起HTML,MXML还引入了更丰富的标签集。如:DataGrid,Tree,TabNavigator,Accordion和Menu,这些都是标准标签集中的一部分。你还可以扩展MXML标签,创建自己的组件。此外,二者最大的区别是,MXML定义的用户界面是用Flash播放器运行的,相对传统的基于HTML、页面为中心的web应用而言,这将更具吸引力。
除了排布可视组件,还可以用MXML来定义应用中其他重要方面,如,可以把应用定义为一个web服务的客户,或是在应用中开发动画,用于提示用户进度。
但是,标记语言提供的编程逻辑仍难以满足用户交互的需求。在Flex中,可以用ActionScript编程语言来编写事件监听器来满足此种需求。ActionScript是一种基于ECMA-262标准的、强类型的面向对象语言,和其他编程语言——java和C#很相似,因此也很易于上手。
总而言之,当编写一个Flex的应用时,需要用MXML来设置用户界面,并用ActionScript来编写响应用户交互的逻辑。
作为一个开发者,你可以根据自己的喜好,用自己所熟悉的IDE(比如Eclipes或Intellij)手工编写MXML,也可以使用Flex支持的“所见即所得”开发环境(目前开发代号为Brady)。即使你选择手工编写MXML,仍可使用Flex提供的XML schema,在IDE中为你提供代码提示(code hinting)和代码自动填充(code completion)的功能.
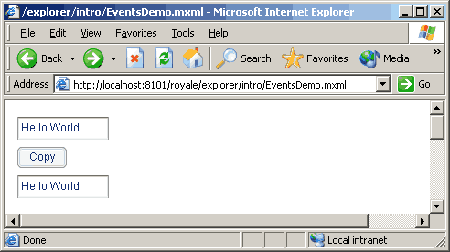
下面例子是一个名为HelloWord.mxml的简单Flex应用的源代码。该应用程序有两个TextInput组件,当点击Copy时,source TextInput的内容就会显示在destination TextInput域中。以下例子显示如何用MXML和ActionScript来创建应用:用MXML定义用户界面,再用ActionScript为Button组件的事件监听器编写拷贝逻辑。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:TextInput id="source" width="100"/>
<mx:Button label="Copy" click="destination.text=source.text"/>
<mx:TextInput id="destination" width="100"/>
</mx:Application>

图1.在HelloWorld程序中将source TextInput的文本拷贝到destination TextInput。
Flex开发与部署模型
要开发并部署这个应用,一般要经过以下步骤:
1. 用你熟悉的IDE或Flex的“所见即所得”开发工具编写HelloWold.mxml文件。
2. 把该文件部署到应用服务器上。一般可以通过拷贝HelloWorld.mxml到某个web应用的目录下,或将HelloWorld.mxml作为应用的一部分打包到WAR文件中去。
当一个用户首次请求HelloWorld.mxml的时候,服务器会将MXML代码编译为Flash字节码(一个SWF文件)。然后服务器将产生的SWF文件发往客户端,让Flash播放器执行。对同一个MXML文档的并发请求,服务器将跳过编译过程,直接返回相同的编译结果。
如果你对JavaServer Pages比较熟悉,就会发现它们的模型非常相似。就像JSPs被编译为Java字节码(servlets)一样,MXML文件将被编译为Flash字节码。二者的主要不同在于:在Flex中,产生的字节码是在客户端执行的,而由JSP产生的Java字节码(servlet)是在服务器端执行的。通过Flex,你可以将复杂客户端应用无缝的集成到已有的商业逻辑中。
使用MXML用户界面组件
拥有丰富的用户组件是Flex的一大特色。除了传统的数据输入控件(Text InputTextArea,CheckBox,RadioButton,ComboBox等等),MXML还包括了一些高级组件,用于维护结构化数据(Tree 组件)和大数据集(DataGrid 组件)。为了清晰的组织数据及其处理过程,Flex还提供了导航组件(Tab,ViewStack,Accordion等等)。
为了更易于组织用户界面,Flex容器还定义了布局管理策略,用于指明一个组件相对与另一个组件的位置。Flex组件库提供了大量的、可实现不同布局策略的容器。比如,在HBox中的组件将被水平排列,而在VBox中的组件会被垂直排列,而在Grid中组件将以行列的方式进行排列,就象HTML的table一样。View容器中没有定义任何布局管理策略,因此你可以用x,y坐标来指定组件的位置。
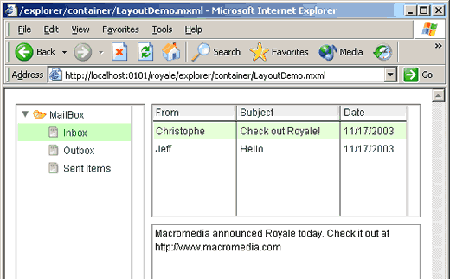
下面给出一个在Flex环境下、具有三个面板的传统e-mail界面。HBox容器中的Tree是水平排列的,而VBox容器中的DataGrid和TextArea则是垂直排列的。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:HBox>
<mx:Tree/>
<mx:VBox>
<mx:DataGrid/>
<mx:TextArea/>
</mx:VBox>
</mx:HBox>
</mx:Application>

图2. 一个用Flex创建的e-mail应用。
编写ActionScript代码
Flex语言是事件驱动的。MXML将事件作为标签的属性,你可以为它编写事件监听器。比如,Button组件有一个click属性,ComboBox,List和Tree组件有一个change属性,等等。
对于简单的交互,可以在标签的事件属性上直接编写ActionScript语句。例如,在HelloWorld应用中,存在Button的click事件监听器中的ActionScripts语句,能把source TextInput 的内容拷贝到destination TextInput中。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:TextInput id="source" width="100"/>
<mx:Button label="Copy" click="destination.text=source.text"/>
<mx:TextInput id="destination" width="100"/>
</mx:Application>
当逻辑更为复杂的时候,可以定义独立的ActionScript函数,然后在组件的事件监听器中调用。例如,你可以象下面一样,重写HelloWorld应用:
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:script>
function copy() {
destination.text=source.text
}
</mx:script>
<mx:TextInput id="source" width="100"/>
<mx:Button label="Copy" click="copy()"/>
<mx:TextInput id="destination" width="100"/>
</mx:Application>
创建一个MXML文件,实际上是创建了一个类。定义在<mx:script>标签中的ActionScript函数是该类的方法。你可以在MXML文件或独立的文件中定义ActionScript函数。选择哪种方法,取决你所在的组织,后一种方法可以对开发团队进行更好的分工。
定义自己的组件
在Flex中,你可以从头开始,或通过扩展Flex组件库中已有的组件,来创建自己的组件。创建组件就象创建一个应用一样:用MXML排布用户界面,用ActionScript编写用界面逻辑。
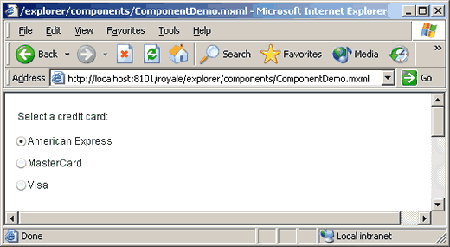
下面的一个例子是,通过扩展VBox类来创建简单的信用卡选择组件。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:VBox xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:RadioButton groupName="card" id="americanExpress"
label="American Express" selected="true"/>
<mx:RadioButton groupName="card" id="masterCard" label="MasterCard"/>
<mx:RadioButton groupName="card" id="visa" label="Visa"/>
</mx:VBox>
组件的名字就是源文件的名字。如,源文件的名字是CreditCardChooser.mxml,组件的名字就是CreditCardChooser,这样,这个标签名就可以用了。下面的例子就用上了刚才创建的CreditCardChoose组件。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:Label text="Select a credit card:"/>
<CreditCardChooser/>
</mx:Application>

图3. CreditCardChooser应用
界面开发者还能在Macromedia Flash开发环境中创建复杂的可视化组件,并存为SWC文件。
当然,也可以只用ActionScript定义来整个组件,这种方法一般用于定义应用中的非可视组件。你可能会为这样商业对象创建非可视组件——例如,包含客户端逻辑的购物车,或是应用中helper类。
数据访问
Macromedia Flex为面向服务器架构(SOA – service-oriented architecture)而开发。在这一模型中,应用通过与分散在不同地方的服务进行交互,来完成自己的任务。例如,如果创建一个在线旅行应用,你需要与不同的服务进行交互:全球旅馆预定服务,目的信息服务,天气服务等等。这些服务可能以不同的机制来提供,并且来自不同的地方。Flex使你能在客户端汇集信息,并提供三种不同的数据服务组件,以满足对服务提供者进行特定数据访问的需求:WebService组件,HTTPService组件(一般使用XML通过HTTP进行数据访问)以及RemoteObject组件。MXML允许你用相应的WebService, HTTPService, and RemoteObject标签来设置与服务的连接。
数据绑定
在许多语言中,如何在用户界面控件中显示后台数据,是件令人头疼的事情,而且非常容易出错。收集用户在控件中输入的数据,并传给远程服务也常常是件乏味的事情。
Flex的特色之一,就是提供了双向的数据绑定机制:你可以将用户界面控件绑定到服务调用的数据结果集上,反过来,也可以将服务的参数绑定到用户界面控件输入的值上。
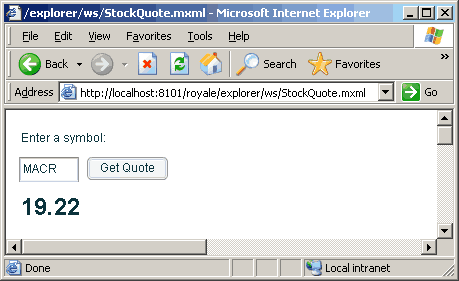
下面是一个简单的股票报价应用。例子使用了WebService标签来设置与XMMethods提供的股价web服务进行连接。这个例子阐明了Flex的双向绑定功能。getQuote方法的symbol输入参数被绑定到symbol TextInput组件上。quote标签被绑定到getQute方法的调用结果上。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:WebService id="wsStock"
wsdl="http://services.xmethods.net/soap/urn:xmethods-delayed-quotes.wsdl">
<mx:operation name="getQuote">
<mx:request>
<symbol>{symbol.text}</symbol>
</mx:request>
</mx:operation>
</mx:WebService>
<mx:Label text="Enter a symbol:"/>
<mx:HBox>
<mx:TextInput id="symbol"/>
<mx:Button label="Get Quote" click='wsStock.getQuote.send()'/>
</mx:HBox>
<mx:Label id="quote" fontWeight="bold">{wsStock.getQuote.result}</mx:Label>
</mx:Application>

图4.股价应用
实际上,Flex数据绑定机制比传统的重取/显示(retrieve/display)方式更胜一筹:在Flex应用中,你可以将任意对象的任意属性绑定到另一任意对象的任意属性值上。
使用层级样式表(CSS)
Flex使用层级样式表标准来保证用户界面的一致性,并使应用更易于维护。就像在HTML中一样,你可以在应用中嵌入一个指向外部的样式表,或在特定的标记元素下将某种风格定义为其属性。样式表还允许定义字体。所需字体定义内嵌于应用的字节码中,即使用户的机器上没有这样的字体,也能被正确的渲染出来。
下面是一个名为main.css的外部样式表。
@font-face {
src: url("LucidaSansRegular.ttf");
font-family: mainFont;
}
.error {
color: #FF0000;
font-size: 12;
}
.title {
font-family: mainFontBold;
font-size: 18;
}
TextArea {
backgroundColor: #EEF5EE;
}
下面的例子通过使用<mx:style>标签声明了一个外部样式表,并对不同的控件使用了不同的样式。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:style src="main.css"/>
<mx:Label styleName="error" text="This is an error"/>
<mx:Label styleName="title" text="This is a title"/>
<mx:TextArea width="200" height="100" wordWrap="true">
This is a TextArea
</mx:TextArea>
</mx:Application>

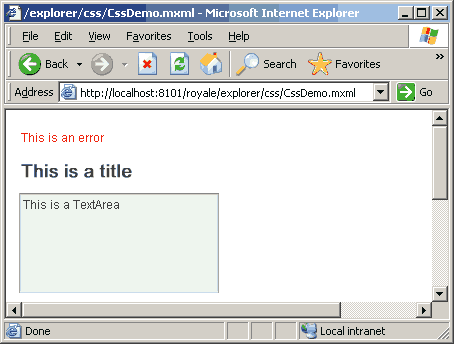
图5.使用外部样式表的应用
特效
复杂Internet应用常常被拿来和客户/服务器应用进行比较。因为它们提供了同一级别的用户体验。但是,容易忽视的区别是,两者的用户各具特点。使用客户/服务器应用的客户通常是备受折磨后,最终适应了他们需要面对的用户界面。而复杂Internet应用的客户通常是临时性的用户。在这样的条件下,一个不直观的用户界面将会丧失机会。
适当的使用特效,如浮动提示和进度状态,有助于客户直观的了解当前内容。在MXML中,你可以通过设置动画达到这一目的。
下面的例子使用了Flex特性库中的prebuilt特效,在这个例子中,当square组件显示时,使用WipeRight特效,而消失时则使用了WipeLeft特效。
<?xml version="1.0" encoding="iso-8859-1"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
<mx:View id="square" width="100" height="100" backgroundColor="#666699" showEffect="WipeRight" hideEffect="WipeLeft"/>
<mx:HBox>
<mx:Button label="Display" click="square.visible=true"/>
<mx:Button label="Hide" click="square.visible=false"/>
</mx:HBox>
</mx:Application>
总结
Flex语言包含了一个丰富的用户界面组件库,MXML(一种基于XML的标记语言)和ActionScript(基于ECMA 262的、强类型面向对象编程语言)。MXML用于排布用户界面和处理应用中其他方面的问题,而ActionScript用来处理用户交互逻辑。由于Flash平台的普及,Flex使开发者可以开发广泛的应用程序。开发者可以使用工业标准(如XML,CSS和SVC)和他们所熟悉的模式和范例来创建应用。Flex的分离协作方式和Macromedia公用组件模型也使得开发者和界面设计者能更好的进行协作,在可靠的、易于维护的架构上生产出在用户体验方面有突破性的产品。
关于作者
从1994-2000年,Christophe Coenraets 服务于Powersoft公司,该公司现在已被Sybase并购。他用Java工作始于1996年,并成为公司Java and Internet Application 部门的技术专员。Christophe后来加入Macromedia公司成为公司J2EE应用服务器JRun的技术专员。Christophe在这一职位上开始研究复杂Internet应用,着手将Flash前端与J2EE后端进行集成,Christophe目前是Macromedia的 new developer-centric Rich Internet Applications initiative的高级专员。过去的十年间,Christophe经常在全球范围的研讨会中发言。