Macromedia Flex 教程: Flex入门 (1)
创建第一个Flex应用程序
作者:Robert Crooks (Macromedia培训小组)
翻译:MoonFun.qhwa
轉載請註明來自藍色理想
在本教程中,你可以阅读到Flex的简单介绍,还可以利用MXML创建一个简单的分类购物车,从而学习到Macromedia Flex应用程序的基本构成。你将会学到:创建一个应用程序、添加一个布局的容器、添加控件、创建与控件关联的简单数据模型,以及利用ActionScript对事件进行处理。
本文是Robert Crooks编写的四步Flex入门系列的第一部分,Robert Crooks现就职于Macromedia客户培训部门
Flex 入门 (2):创建一个Flex计算器
Flex 入门 (3):使用容器
Flex 入门 (4):使用数据模型
点击这里下载整个系列教程: Flex入门系列(144KB)
如果你需要更加详细的信息,Macromedia客户培训小组提供了为期两天的在线培训课程:《利用Flex开发丰富的互联网应用程序》,教你快速学习Flex应用程序开发。 让我们开始吧!
如果你是一个XML新手,请记住下面的基本规则
如同所有的XML语言一样,在MXML中,标签和属性都是区分大小写的;
所有的属性值必须用双引号(")或单引号(包含
所有的标签必须是闭合的。没有子标签的标签可以以斜杠直接结束,而无需额外的结束标签:
<mx:Label text="Hello"></mx:Label>
或
<mx:Label text="Hello"/>
如果你是一个ActionScript新手,你可以发现它的语法和你熟悉的语言的语法很相近,比如JavaScript或者Java。请记住这些基本的规则:
ActionScript是区分大小写的
语句必须以分号(;)结尾
本教程包含的内容:
1. Flex简单介绍
2. 如何使用Application (应用程序)标签
3. 如何使用Panel (面板)容器
4. 如何使用Label (标签)控件
5. 如何使用Text (文本)控件
6. 如何使用Button (按钮)控件
7. 如何使用ComboBox (下拉列表)控件
8. 如何创建一个数组对象
9. 如何绑定数据到控件对象
10. 如何用ActionScript处理用户事件
准备条件:
完成本教程必须具备的软件和文件:
Macriomedia Flex
(可以在Flex支持的平台和服务器上安装运行)试用版的Flex只有光盘供应,请从Macromedia销售处购买,售价$8.99. 试用版的相关信息,请访问: Flex常见问题
 试用
试用  购买
购买
Dreamweaver MX 2004 或其他文本编辑器(例如记事本),用来编辑XML和ActionScript代码
 试用
试用  购买
购买
准备知识:
阅读Flex简介
会浏览一个Flex应用程序
Flex 简介
Macromedia Flex 是一个用来创建丰富信息的互联网应用程序的服务器组件。Flex内置的界面可以由Macromeida Flash播放器显示在客户端系统上。Flex的本质是:
- 一个描述应用程序界面的XML语言 (MXML)
- 一个ECMA规范的脚本语言(ActionScript),处理用户和系统的事件,构建复杂的数据模型
- 一个类库
- 运行时的即时服务
- 一个由MXML文件生成SWF文件的编译器
MXML
MXML是一种描述Flex應用程序構造的XML1.0语言。每个MXML文件应该以一个XML声明开始:<?xml version="1.0"?>
和其他XML语言一样,MXML包含元素(标签)和属性,对大小写敏感。标签名称以大写字母开头,大小写混合,必须有对应的结束标签:
<ComboBox></ComboBox>
也可以这样结束对没有内容的标签:
<ComboBox/>
属性以小写字母开头,大小写混合。属性必须包含在引号内。
<ComboBox id="myCombo"/>
除了click或initialize之类的事件之外,所有的属性都被编译器作为文本字符串处理。如果需要绑定数据或者强迫编译器执行表达式,可以将变量的部分用花括号包起来:
<ComboBox dataProvider="{myArray}"/>
大部分的属性都可以作为子标签:
<ComboBox dataProvider="{myArray}"/>
等效于:
<ComboBox> <dataProvider>{myArray}</dataProvider> </ComboBox>
描述应用程序的MXML文件必须有一个位于其他元素之外的Application元素:
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
[other elements...]
</mx:Application>
注意xmlns属性,它声明了XML的命名空间。命名空间可以让你在单个文档中使用多重XML语言而避免混淆不同语言中相同的元素名称。这里的":mx"就是一个在特定命名空间中使用的前缀。
注意:这里定义的命名空间是标准的MXML类库,请将它包含在每个MXML文件中。
可以将声明放在任何MXML标签中;声明对该标签嵌套的所有标签有效。本系列教程中都以mx作为MXML类库的前缀。
如需更多信息,请参阅 Flex语言参考
ActionScript
ActionScript是一种类似JavaScript和其他ECMA规范的面向对象的脚本语言。如果你使用过JavaScript或Java/C#等其他面向对象的语言,你可以发现它们的语法很相似。你可以在MXML文件中嵌入ActionScript代码,也可以从独立的外部文件导入代码。
完整的ActionScript参考: Action 语言参考
MXML类库
Flex既包含控制和容器等可见的组件,也包括了远程服务对象和数据模型等的不可见组件。你可以在后面的介绍中得到详细的信息。
运行时服务
Flex提供了多项运行时服务,如:历史控制和远程服务连接对象。以开发的角度看,这些服务都是对类库的调用。
编译器
Flex编译器会在收到一个浏览器访问MXML文件的请求后,自动编译生成相应的SWF文件。该SWF文件将被缓存,直到你修改了源MXML文件。
创建应用程序
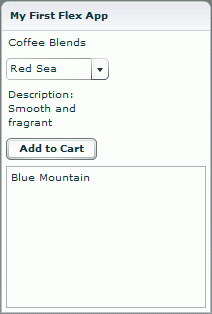
在这个简单的购物车中,我们显示一个咖啡品牌的列表(类似于HTML的select)。使用数据绑定功能在下面显示当前选择的品牌的说明,还有一个添加到购物车的按钮,当按钮被按下后,该品牌的咖啡便会被添加到购物列表中。

图1. 教程创建的Flex应用程序
这个教程的目的是为了学习使用:
Application (应用程序)类
Panel (面板)容器
Script (脚本)元素
Array (数组)元素
Object (对象)元素
Label (标签)元素
Text (文本框)元素
Button (按钮)控件
ComboBox (下拉列表)控件
List (列表)控件
一个ActionScript函数
创建Application(应用程序)对象
任何一个Flex程序都是以XML声明开始和Application标记的。Application标签包含一个MX类库命名空间的声明:xmlns:mx="http://www.macromedia.com/2003/mxml" 。引用该类库的所有标签必须以mx作为前缀。
1. 创建一个新文件 ,然后保存为 firstapp.mxml,位于flex_tutorials目录下
2. 在文件的开始处,插入XML声明:
<?xml version="1.0"?>
3. 在XML声明后,添加带命名空间的Application标签:
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml">
</mx:Application>
应用程序布局:添加一个面板
通常你可以将Flex应用程序中可见的组件放置于容器中,容器提供了绑定文本、控件、图像和其他媒体类型的元素。在这里,你可以使用称为“面板”(Panel)的容器,它可以提供大部分应用程序需要的全部外壳。你还可以使用面板的title(标题)属性,修改面板上方自动包含着的标题榄的文字。
4. 在Application标签内部,添加一个Panel标签,title属性为"my First Flex App"
<mx:Panel title="My First Flex App">
</mx:Panel>
添加一个显示标题的Label元素
Label元素可以用来显示单行文本。它有一些属性,这里用到的是text(文本)属性,定义Label显示的内容。
5. 在Panel标签内,插入一个带有文本属性的Label标签,如下:<mx:Label text="Coffee Blends"/>
6. 保存文件,预览一下程序
添加一个定义咖啡品牌的数组对象
本程序的数据模型是一个简单的数组(内容是一系列的对象),你可以直接在程序中用Array和Object元素创建。这里每个数组单元对象都有两个属性:label和data,你可以将这两个属性写成对象的子标签。用这两个属性名称是为了提供给ComboBox和List这样的控件元素使用,稍后我们会介绍。
这些控件元素可以使用更加复杂的数据对象,但是既然现在是手工创建数据模型,我们就使用简单的形式。通常的语法是:
<mx:Array id="identifier">
<mx:Object>
<label>literal string</label>
<data>another literal string</data>
</mx:Object>
</mx:Array>
留意这里的ID属性。ID几乎是所有Flex元素都具备的属性,它将元素“贴”上标志以区分其他元素。如果你要在数据绑定或ActionScript中使用这个元素,最好给它指定一个ID。
不可见元素可以由你随意摆放,但是把他们放到程序的首部--即可见元素的前面--是一个好习惯。
<mx:Array id="coffeeArray">
<mx:Object>
<label>Red Sea</label>
<data>Smooth and fragrant</data>
</mx:Object>
<mx:Object>
<label>Andes</label>
<data>Rich and pungent</data>
</mx:Object>
<mx:Object>
<label>Blue Mountain</label>
<data>Delicate and refined</data>
</mx:Object>
</mx:Array>
添加一个显示咖啡品牌的ComboBox
Flex的ComboBox类似于HTML的select功能,而且更加强大。需显示的数组由dataProvider属性指定。你可以在dataProvider标签中直接创建数组,但是更为常用的方法是在别处创建或导入一个数组,然后在dataProvider处指定:
<mx:ComboBox id="myCombo" dataProvider="{myArray}"/>
这里的大括号告诉编译器:里面是一个变量或者代求算的变量,而不是字符串。
如果对象包含label和data属性,他们会自动按显示数据(label)和关联数据(data)区分,data可以是简单的值,也可以是复杂的类型(如对象)。如果对象既没有label属性也没有data属性,那么整个对象将作为data属性,而label属性则为由ComboBox的labelField属性指定的对象属性。例如ComboBox的labelField值为"name",那么label的值就为对象的name属性。
8. 在Label之后添加一个ComboBox,id取为coffeeComb,使用dataProvider属性将CombBox绑定到上一步创建的coffeeArray数组:
<mx:ComboBox id="coffeeCombo" dataProvider="{coffeeArray}"/>
添加一个显示说明的Text(文本)控件
Text控件与Label相似,不同的是它可以显示多行数据。这里我们用它来显示ComboBox中选中的咖啡品牌的说明。这里要用到ComboBox中选择的项目的data属性。
9. 在ComboBox之后,添加一个带有text属性的文本控件,将text属性设置为“Description:”然后加上一个到ComboBox选择项目的data属性的绑定:
<mx:Text text="Description: {coffeeCombo.selectedItem.data}"/>
添加一个增加咖啡品牌到购物栏的按钮
Button控件很简单。它有一个label的属性来设置显示的文字,还有一个click事件,用来指定鼠标点击事件的处理动作。
在这里,我们添加一个按钮,通过调用一个addToCart函数,把ComboBox中选择的项目添加到购物栏中。我们将在后面创建这个函数。
10. 添加一个显示“Add to Cart”的按钮,被点击后调用addToCart函数:
<mx:Button label="Add to Cart" click="addToCart()"/>
给购物车添加一个List(列表)控件
List控件和ComboBox唯一的区别是它能同时显示和选择多条项目。这里用的List不需要指定dataProvider属性了,因为它在用户添加数据前是空的。
11. 在按钮之后,添加一个List控件,id取为cart:
<mx:List id="cart"/>
添加一段处理按钮点击事件的脚本
教程的最后一步是添加一段ActionScript脚本,用来处理按钮的点击事件。在这个简单的应用程序中,我们在Script标签中添加脚本。
Script标签中的ActionScript代码将被包含在 <![CDATA[ ]]> 里面,这个标志里面的内容不被XML解析器解析。这个是标准的XML用法,在这里是为了保护ActionScript的一些可能会被XML解析器误处理的一些字符(如<等),实际上这样不仅保护了这些字符,也省去了XML解析器解析ActionScript内容。
这里用到的ActionScript语法很简单,函数的通常语法是:
function 函数名(参数1:数据类型...):返回数据类型
{
[ActionScript 语句]
}
在addToCart函数中,使用List类的addItem方法添加项目。该方法需要有label参数和data参数,这些参数正好是ComboBox中选中的项目的label属性和data属性。
12. 在Array标签之后,插入一个带有CDATA包装的Script标签:
<mx:Script>
<![CDATA[]]>
</mx:Script>
13. 在CDATA里面,添加一个名为addToCart不返回任何值的函数:
function addToCart():Void
{
}
14. 在函数体内部,使用List类的addItem方法将ComboBox中所选项目label属性和data属性添加到List上。
cart.addItem(coffeeCombo.selectedItem.label,coffeeCombo.selectedItem.data);
15. 保存文件,在浏览器中预览应用程序 (查看浏览MXML文件的方法见第一页)
firstapp.mxml完整的代码:
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml" >
<!-- data model -->
<mx:Array id="coffeeArray">
<mx:Object>
<label>Red Sea</label>
<data>Smooth and fragrant</data>
</mx:Object>
<mx:Object>
<label>Andes</label>
<data>Rich and pungent</data>
</mx:Object>
<mx:Object>
<label>Blue Mountain</label>
<data>Delicate and refined</data>
</mx:Object>
</mx:Array>
<mx:Script>
<![CDATA[
function addToCart():Void
{
cart.addItem(coffeeCombo.selectedItem.label,coffeeCombo.selectedItem.data);
}
]]>
</mx:Script>
<!-- view -->
<mx:Panel title="My First Flex App">
<mx:Label text="Coffee Blends"/>
<mx:ComboBox id="coffeeCombo" dataProvider="{coffeeArray}"/>
<mx:Text text="Description: {coffeeCombo.selectedItem.data}"/>
<mx:Button label="Add to Cart" click="addToCart()"/>
<mx:List id="cart"/>
</mx:Panel>
</mx:Application>
进一步学习
在这个简单的例子中,我们学习了Flex的一些核心元素:容器、控件、数据模型、数据绑定和事件处理。你可以继续看本系列教程:
Flex 入门 (2):创建一个Flex计算器
Flex 入门 (3):使用容器
Flex 入门 (4):使用数据模型
你也可以下載整个教程:Flex入门(1-4)。