第一次走到新的办公室门口,习惯的去推那扇巨大玻璃门,同时脚步并没有放慢下来。
结果。。。
“哐”的一声巨响,我差点整个身子就撞了上去,鼻子已经贴到了玻璃上。原来,这扇门是只能拉,而不能推的。
这是每个人都会遇到的事情:只能拉的门去推,只能推的门去拉,或者直接一头撞进那种左右滑动的移门上去。。。这个时候常会自责“真不小心”。其实,傻的不是我们,而是门的设计师。门的把手,遥控器,以及任何我们周围的东西,都是用户界面。让人会犯错误的设计,是易用性出了问题。易用性差的门,就像给我们设计的圈套,等着我们掉进去。
易用性
易用性是一门学问。Donald A. Norman和Jakob Nielson是这方面的大牛。关于门的例子,就是在Donald一本很有趣的书,名叫The Design of Everyday Things的第五页描述的。易用性,对于网站以及软件的设计越来越重要,常常是区分好坏网站或软件的决定性因素。我想通过本文,把我所了解到的易用性最基本的一些想法介绍给大家。
什么是易用性
- 易见 Easy to discover 藏得很深的功能就不容易被发现,无法使用。
- 易学 Easy to learn 学起来容易。
- 易用 Easy to use 熟练使用的时候可以更快的操作。
这三条本身其实是冲突的,需要平衡。微软的Windows界面是这样设计的:菜单是统一的发现功能的入口,通过把拷贝和粘贴放在编辑菜单下是用户容易学习使用,而不像DOS一样,只有通过说明书或者书籍才能发现(discover)和学会(learn)。不过,如果每次拷贝操作都要通过指向“编辑”,然后选择菜单中的“拷贝”虽然易学,但是不易用,所以就设计了Ctrl+C和Ctrl+V的快捷方式,供学会的人更容易的使用。
相反的,在专业领域,可以为了易用而放弃易学,银行柜台终端只用小键盘而不用鼠标操作就是个例子。
有用和易用
我们常常混淆有用性和易用性。
- 有用,这由产品的规划师负责保证。反面例子:比如一台机器很容易使用但并不解决实际问题。很多产品的失败,首先是有用性,也就是市场的失败,而非易用性的失败。
- 易用,这由易用性工程师负责。比如一台机器有功能但用户不知道如何使用。
分清了一件事物的这两个方面,在分析的时候会避免将所有的问题都归结于易用性问题。
易用性原理
- 易见 Visibility
- 映射 Mapping
- 反馈 Feedback
让我一条一条的慢慢解释。
易见 Visibility
单单凭观察,用户就应知道
关于门的例子,就是
易见出了问题。通过观察它,让我没有办法判断我可以做哪些操作,推还是拉?有很多门上贴着“推”或“拉”,其实当一项设计需要用标签的时候,就说明设计本身已经失败了。
与消防相关的设计通常要求比任何物品有更高的易用性要求,以保证任何人可以在突发事件发生时几秒内可以准确地使用它。看一下这扇门:这是我原来办公楼的紧急出口的门。

王建硕摄于美罗大厦
即使那个“推”字不写,估计也不会有人尝试去拉它。而那个开的小窗,是为了逃生的人判断这个设备的状态:外面究竟是浓烟还是安全的撤退通路。
映射 Mapping
知识主要分布在两个地方。
- 每个人的脑子里。这些知识对高效的使用一样东西非常有用。
- 环境中。这些知识当第一次遇到时非常有用

© 王建硕
关于上面的这个饮水机的两个水龙头,大多数人不加思考就知道红的是热水,蓝的是冷水。这就是产品的设计和我们脑子里已经形成的火是红的,水是蓝的映射。这简单的映射,让大家对一个产品的接受度大大增加。
微软的DOS,就第一次采取了DIR(目录)作为目录的结构,而不用ls这样Unix的命令行,而且第一次使用了形象的C:盘,D:盘,而不是一股脑的mount到一个以/为根的庞大的文件系统中去。到了Windows时代,把目录干脆变成了文件夹的样子,文件变成了一张张写着字的纸。而Windows 95更加开创性的第一次引入了桌面的概念,反而把我的电脑变成桌面的一部分。这种种变化,都是把产品映射到了大家熟识的生活中的概念。
我曾经用过红颜色代表冷水,蓝颜色代表热水的饮水机,就算有再多的标签告诉我那个是热水,我还是会搞错。顺便说一句,blog对于上网时间不长的人来说,倒是用日记的概念成功的隐藏了个人主页中对文件名,index.htm,超链接等等,这一点点门槛的降低,让成倍的人有可能加入进来。
因为每人脑子里的知识都不相同,易用性也是针对与不同人的,设计者无法知道该产品是否对别人同样易用。不信,如果你用惯了Windows,去用用苹果的Mac试试。首先就受不了那只有一个键的鼠标。而对于一个Mac用户,Windows也是需要不懈的努力和适应才可以用得来的。对于3岁的小孩子,因为脑子里没有太多已有的知识,所以整个世界都这么的不好用,筷子,门,以及衣服,和电脑,手机对于他一样的难用。
反馈 Feedback
反馈对于产品的易用性至关重要。通过不断的迅速的反馈,让用户知道自己的操作的结果。比如,Windows的应用中的那个“沙漏”的鼠标,就是让用户知道需要等待,而不是开始挥舞拳头来砸键盘。产品中“正在。。。,请稍后”就远好于死机一样的一动不动。
关于反馈,多数的投影仪做的非常不好。看一个典型的场景:一个人拿起投影仪遥控器,按开的按钮。等了三秒钟,他开始不耐烦,因为投影仪虽然已经开动,但是需要非常慢的时间预热,看似没有反应。我们会以为没有作用,再按一下。这回更耐心一点了,但是投影仪已经被关掉了。十五秒钟以后,接着按那个开关键。如此反复,直到愤怒的离开。。。
没有反馈,会让初次使用的用户非常的苦恼。比如Windows的登录框,输密码时,因为反馈被星号屏蔽了,多少次按了大写键以后没法输入密码就是一个易用问题。好在从Windows XP以后,用一个“大写键打开”的提示框作为反馈,好多了。
易用性和功能
产品设计是个取舍的问题。易用性和功能就存在冲突。更多的功能,可能使用户无所适从。
我讨厌那种好像4x6阵列似的遥控器,还有复印机的面板。很多时候,我被复印机的功能搞得发疯。其实,我理想中的好的复印机就是在面板上只有一个大大的可爱的绿色圆按钮,按一下,复印一张,再按一下,再复印一张。。。
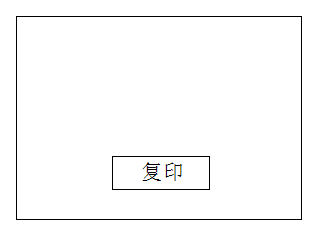
下面这个复印机功能非常少,只能复印,你喜欢吗?

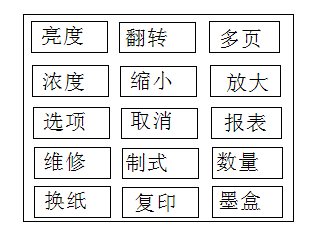
这一个复印机功能非常多,该有的都有,你喜欢吗?

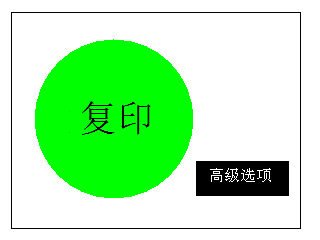
如果设计师发现如果他面对的复印机群体80%的操作只涉及复印一张纸,而其他时候还有别的要求,大概会设计成这个样子:

物理世界的“高级选项”可能是一个小盖子,让面板上尽量简洁,也可能是不同的颜色和形状来区分。
一些原则
常常记住以下的原则可能会对我们有帮助。
- 用户的注意力是有限的资源。
- 添加的任何一项功能都将有可能是用户找到另外一项功能的绊脚石。
- 如果必须添加一些功能,试图替换掉另外一项类似的功能。
- 经常需要为了一些功能的易用性牺牲另外一些功能。
易用性的评价知道易用性好坏,最好的办法是让用户来做易用性试验。大公司的做法是有隔音的单面透光玻璃,一边是用户和电脑,另外一边是大量的摄像机,记录仪,更有甚者使用心跳,汗腺等生理监控一起来感觉用户的愤怒。而我建议的方式很简单,找到合适的实验对象,给他一个任务,比如写一篇blog,然后站在他身后,看他操作,同时切记放弃自己帮忙的冲动,只当自己不存在。然后记录两个指标:
- 成功完成任务的人占所有测试者的比例。这个比例越高越好。
- 完成任务的平均时间。这个时间越短越好。
通过对这两个值的监控,就可以知道自己设计的每一个版本的易用性是越来越好了,还是越来越差了。
注一:本文的理论来源,出自一下书籍:Design of Everyday Thing, Usability Engineering, Useit.com。表示感谢!
注二:一些观点在《软件的易用性设计》中讲过。这是我在三年前写的一门课程,也是我最喜欢讲的一门,在苏州,南京,武汉,成都和上海的软件园和开发者大会上讲过。
注三:关于中国的互联网现状究竟相当于美国的哪一年?,引起一些关注和争论,比如keso(I, II), xiaobo (I), Vazi (I), 莫烦 (I), 冰刀 (I), xucx等等。他们的观点,我是非常同意的。中国的互联网需要高端应用,也需要低端;有快速跟进的群体,也有还没有入门的;需要领航者,也需要低下头做基层的应用;这头大象,是够大的,大到没有人可以看全,大到没有一篇文章可以说得明白。或许每个人在发表自己的见解的时候加一个注释说,“这只是我看到,或者现在这个时间段关注的部分”。只有更多人,更多的文章,探讨这个话题,才可以帮助我们有更正确的判断。
THE END
posted on 2008-12-15 15:08
小立飞刀 阅读(1727)
评论(4) 编辑 收藏 所属分类:
User Interface