昨天听到“数据下探”这个名词,结果一问才发现是这样的一回事,就是在图表上,例如柱状图上点击一个柱子,跳转到另一个图表页面。昨天看了一下JFreeChart,发现可以StandardCategoryURLGenerator类来实现这个功能,昨天做了个简单的demo,效果还不错,呵呵,共享一下。
首先建立一个名为barSample的web项目,并将jfreechart1.0.6的相关包加入到其中,本人在该项目中加入的jar包如下:
(1)gnujaxp.jar;
(2)itext-2.0.2.jar;
(3)jcommon-1.0.10.jar;
(4)jfreechart-1.0.6.jar;
(5)jfreechart-1.0.6-experimental.jar;
(6)jfreechart-1.0.6-swt.jar;
(7)servlet.jar;
(8)swtgraphics2d.jar。
并在web.xml中加入相关的配置,配置后的web.xml的内容如下:
 <?xml version="1.0" encoding="UTF-8"?>
<?xml version="1.0" encoding="UTF-8"?>
 <web-app version="2.4"
<web-app version="2.4"
 xmlns="http://java.sun.com/xml/ns/j2ee"
xmlns="http://java.sun.com/xml/ns/j2ee"
 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
 xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
xsi:schemaLocation="http://java.sun.com/xml/ns/j2ee
 http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
http://java.sun.com/xml/ns/j2ee/web-app_2_4.xsd">
 <servlet>
<servlet>
 <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name>
 <servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
<servlet-class>org.jfree.chart.servlet.DisplayChart</servlet-class>
 </servlet>
</servlet>
 <servlet-mapping>
<servlet-mapping>
 <servlet-name>DisplayChart</servlet-name>
<servlet-name>DisplayChart</servlet-name>
 <url-pattern>/DisplayChart</url-pattern>
<url-pattern>/DisplayChart</url-pattern>
 </servlet-mapping>
</servlet-mapping>
 </web-app>
</web-app>

在WebRoot目录下建立index.jsp,显示第一个图表,该柱状图的每根柱子都添加了链接,该页面的代码如下:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="java.awt.Color,
<%@ page import="java.awt.Color,
 org.jfree.chart.ChartFactory,
org.jfree.chart.ChartFactory,
 org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart,
 org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.plot.PlotOrientation,
 org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities,
 org.jfree.data.category.CategoryDataset,
org.jfree.data.category.CategoryDataset,
 org.jfree.data.general.*,
org.jfree.data.general.*,
 org.jfree.chart.plot.CategoryPlot,
org.jfree.chart.plot.CategoryPlot,
 org.jfree.chart.axis.CategoryAxis,
org.jfree.chart.axis.CategoryAxis,
 org.jfree.chart.axis.ValueAxis,
org.jfree.chart.axis.ValueAxis,
 org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.renderer.category.BarRenderer3D,
 org.jfree.chart.urls.StandardCategoryURLGenerator,
org.jfree.chart.urls.StandardCategoryURLGenerator,
 org.jfree.chart.*,
org.jfree.chart.*,
 org.jfree.chart.entity.*,
org.jfree.chart.entity.*,
 org.jfree.chart.labels.*"%>
org.jfree.chart.labels.*"%>
 <%
<%
 java.io.PrintWriter pw=new java.io.PrintWriter(out);
java.io.PrintWriter pw=new java.io.PrintWriter(out);

 double[][] data = new double[][]
double[][] data = new double[][]  {
{ {672},
{672},  {325},
{325},  {332},
{332},  {440},
{440},  {550},
{550},  {330}};
{330}};

 String[] rowKeys =
String[] rowKeys =  {"苹果", "梨子", "葡萄", "桔子", "西瓜", "香蕉"};
{"苹果", "梨子", "葡萄", "桔子", "西瓜", "香蕉"};

 String[] columnKeys =
String[] columnKeys =  {""};
{""};
 CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
 rowKeys,
rowKeys,
 columnKeys,
columnKeys,
 data);
data);


 JFreeChart chart = ChartFactory.createBarChart3D("水果销量图统计",
JFreeChart chart = ChartFactory.createBarChart3D("水果销量图统计",
 "水果",
"水果",
 "销量",
"销量",
 dataset,
dataset,
 PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL,
 true,
true,
 false,
false,
 false);
false);

 chart.setBackgroundPaint(Color.WHITE);
chart.setBackgroundPaint(Color.WHITE);
 CategoryPlot plot = chart.getCategoryPlot();
CategoryPlot plot = chart.getCategoryPlot();

 CategoryAxis domainAxis = plot.getDomainAxis();
CategoryAxis domainAxis = plot.getDomainAxis();
 plot.setDomainAxis(domainAxis);
plot.setDomainAxis(domainAxis);

 ValueAxis rangeAxis = plot.getRangeAxis();
ValueAxis rangeAxis = plot.getRangeAxis();
 //设置最高的一个 Item 与图片顶端的距离
//设置最高的一个 Item 与图片顶端的距离
 rangeAxis.setUpperMargin(0.15);
rangeAxis.setUpperMargin(0.15);
 //设置最低的一个 Item 与图片底端的距离
//设置最低的一个 Item 与图片底端的距离
 rangeAxis.setLowerMargin(0.15);
rangeAxis.setLowerMargin(0.15);

 plot.setRangeAxis(rangeAxis);
plot.setRangeAxis(rangeAxis);

 BarRenderer3D renderer = new BarRenderer3D();
BarRenderer3D renderer = new BarRenderer3D();
 renderer.setBaseOutlinePaint(Color.BLACK);
renderer.setBaseOutlinePaint(Color.BLACK);
 //设置 Wall 的颜色
//设置 Wall 的颜色
 renderer.setWallPaint(Color.gray);
renderer.setWallPaint(Color.gray);
 //设置每种水果代表的柱的颜色
//设置每种水果代表的柱的颜色
 renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(0, new Color(0, 0, 255));
 renderer.setSeriesPaint(1, new Color(200, 200, 255));
renderer.setSeriesPaint(1, new Color(200, 200, 255));
 renderer.setSeriesPaint(2, Color.GREEN);
renderer.setSeriesPaint(2, Color.GREEN);
 renderer.setSeriesPaint(3, Color.MAGENTA);
renderer.setSeriesPaint(3, Color.MAGENTA);
 renderer.setSeriesPaint(4, Color.GRAY);
renderer.setSeriesPaint(4, Color.GRAY);
 renderer.setSeriesPaint(5, Color.CYAN);
renderer.setSeriesPaint(5, Color.CYAN);

 //设置平行柱的之间距离
//设置平行柱的之间距离
 renderer.setItemMargin(0.3);
renderer.setItemMargin(0.3);

 //显示每个柱的数值
//显示每个柱的数值
 renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
 renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true);

 renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true);
 renderer.setBaseItemURLGenerator(new StandardCategoryURLGenerator(
renderer.setBaseItemURLGenerator(new StandardCategoryURLGenerator(
 "detail.jsp", "fruit", ""));
"detail.jsp", "fruit", ""));
 plot.setRenderer(renderer);
plot.setRenderer(renderer);

 //设置柱的透明度
//设置柱的透明度
 plot.setForegroundAlpha(0.5f);
plot.setForegroundAlpha(0.5f);
 //设置地区、销量的显示位置
//设置地区、销量的显示位置
 //plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
//plot.setRangeAxisLocation(AxisLocation.BOTTOM_OR_RIGHT);
 ChartRenderingInfo info = new ChartRenderingInfo(new
ChartRenderingInfo info = new ChartRenderingInfo(new
 StandardEntityCollection());
StandardEntityCollection());

 String filename = ServletUtilities.saveChartAsPNG(chart, 800, 600, info, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 800, 600, info, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 ChartUtilities.writeImageMap(pw, filename, info, true);
ChartUtilities.writeImageMap(pw, filename, info, true);
 pw.flush();
pw.flush();
 %>
%>

 <table width="100%">
<table width="100%">
 <tr>
<tr>
 <td align="center">
<td align="center">
 <img src="<%= graphURL %>" width=800 height=600 border=0 usemap="#<%= filename %>" alt="">
<img src="<%= graphURL %>" width=800 height=600 border=0 usemap="#<%= filename %>" alt="">
 </td>
</td>
 </tr>
</tr>
 </table>
</table>

链接到的详情页面detail.jsp的内容如下所示:
 <%@ page contentType="text/html;charset=GBK"%>
<%@ page contentType="text/html;charset=GBK"%>
 <%@ page import="java.awt.Color,
<%@ page import="java.awt.Color,
 org.jfree.chart.ChartFactory,
org.jfree.chart.ChartFactory,
 org.jfree.chart.JFreeChart,
org.jfree.chart.JFreeChart,
 org.jfree.chart.plot.PlotOrientation,
org.jfree.chart.plot.PlotOrientation,
 org.jfree.chart.servlet.ServletUtilities,
org.jfree.chart.servlet.ServletUtilities,
 org.jfree.data.category.CategoryDataset,
org.jfree.data.category.CategoryDataset,
 org.jfree.data.general.*,
org.jfree.data.general.*,
 org.jfree.chart.plot.CategoryPlot,
org.jfree.chart.plot.CategoryPlot,
 org.jfree.chart.axis.CategoryAxis,
org.jfree.chart.axis.CategoryAxis,
 org.jfree.chart.axis.ValueAxis,
org.jfree.chart.axis.ValueAxis,
 org.jfree.chart.renderer.category.BarRenderer3D,
org.jfree.chart.renderer.category.BarRenderer3D,
 org.jfree.chart.labels.*"%>
org.jfree.chart.labels.*"%>
 <%
<%
 String fruit = new String(request.getParameter("fruit").getBytes("ISO8859_1"), "utf-8");
String fruit = new String(request.getParameter("fruit").getBytes("ISO8859_1"), "utf-8");
 int count = 0;
int count = 0;

 if ("苹果".equals(fruit))
if ("苹果".equals(fruit))  {
{
 count = 100;
count = 100;

 } else if ("梨子".equals(fruit))
} else if ("梨子".equals(fruit))  {
{
 count = 26;
count = 26;

 } else if ("葡萄".equals(fruit))
} else if ("葡萄".equals(fruit))  {
{
 count = -20;
count = -20;

 } else if ("桔子".equals(fruit))
} else if ("桔子".equals(fruit))  {
{
 count = -40;
count = -40;

 } else if ("西瓜".equals(fruit))
} else if ("西瓜".equals(fruit))  {
{
 count = 80;
count = 80;
 }
}
 //String address = new String(request.getParameter("address").getBytes("ISO8859_1"), "utf-8");
//String address = new String(request.getParameter("address").getBytes("ISO8859_1"), "utf-8");


 double[][] data = new double[][]
double[][] data = new double[][]  {
{ {672 + count},
{672 + count},  {325 + count},
{325 + count},  {332 + count},
{332 + count},  {440 + count},
{440 + count},


 {550 + count},
{550 + count},  {330 + count},
{330 + count},  {435 + count},
{435 + count},  {553 + count},
{553 + count},


 {335 + count},
{335 + count},  {443 + count},
{443 + count},  {378 + count},
{378 + count},  {733 + count}};
{733 + count}};

 String[] rowKeys =
String[] rowKeys =  {"一月份", "二月份", "三月份", "四月份",
{"一月份", "二月份", "三月份", "四月份",
 "五月份", "六月份", "七月份", "八月份",
"五月份", "六月份", "七月份", "八月份",
 "九月份", "十月份", "十一月份", "十二月份"};
"九月份", "十月份", "十一月份", "十二月份"};

 String[] columnKeys =
String[] columnKeys =  {""};
{""};
 CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
CategoryDataset dataset = DatasetUtilities.createCategoryDataset(
 rowKeys,
rowKeys,
 columnKeys,
columnKeys,
 data);
data);

 JFreeChart chart = ChartFactory.createBarChart3D("2007年度" + fruit + "销量图",
JFreeChart chart = ChartFactory.createBarChart3D("2007年度" + fruit + "销量图",
 "月份",
"月份",
 "销量",
"销量",
 dataset,
dataset,
 PlotOrientation.VERTICAL,
PlotOrientation.VERTICAL,
 true,
true,
 false,
false,
 false);
false);

 chart.setBackgroundPaint(Color.WHITE);
chart.setBackgroundPaint(Color.WHITE);
 CategoryPlot plot = chart.getCategoryPlot();
CategoryPlot plot = chart.getCategoryPlot();

 CategoryAxis domainAxis = plot.getDomainAxis();
CategoryAxis domainAxis = plot.getDomainAxis();
 plot.setDomainAxis(domainAxis);
plot.setDomainAxis(domainAxis);

 ValueAxis rangeAxis = plot.getRangeAxis();
ValueAxis rangeAxis = plot.getRangeAxis();
 //设置最高的一个 Item 与图片顶端的距离
//设置最高的一个 Item 与图片顶端的距离
 rangeAxis.setUpperMargin(0.15);
rangeAxis.setUpperMargin(0.15);
 //设置最低的一个 Item 与图片底端的距离
//设置最低的一个 Item 与图片底端的距离
 rangeAxis.setLowerMargin(0.15);
rangeAxis.setLowerMargin(0.15);

 plot.setRangeAxis(rangeAxis);
plot.setRangeAxis(rangeAxis);

 BarRenderer3D renderer = new BarRenderer3D();
BarRenderer3D renderer = new BarRenderer3D();
 renderer.setBaseOutlinePaint(Color.BLACK);
renderer.setBaseOutlinePaint(Color.BLACK);
 //设置 Wall 的颜色
//设置 Wall 的颜色
 renderer.setWallPaint(Color.gray);
renderer.setWallPaint(Color.gray);
 //设置每种水果代表的柱的颜色
//设置每种水果代表的柱的颜色
 renderer.setSeriesPaint(0, new Color(0, 0, 255));
renderer.setSeriesPaint(0, new Color(0, 0, 255));
 renderer.setSeriesPaint(1, new Color(200, 200, 255));
renderer.setSeriesPaint(1, new Color(200, 200, 255));
 renderer.setSeriesPaint(2, Color.GREEN);
renderer.setSeriesPaint(2, Color.GREEN);
 renderer.setSeriesPaint(3, Color.MAGENTA);
renderer.setSeriesPaint(3, Color.MAGENTA);
 renderer.setSeriesPaint(4, Color.GRAY);
renderer.setSeriesPaint(4, Color.GRAY);
 renderer.setSeriesPaint(5, Color.CYAN);
renderer.setSeriesPaint(5, Color.CYAN);

 //设置平行柱的之间距离
//设置平行柱的之间距离
 renderer.setItemMargin(0.3);
renderer.setItemMargin(0.3);

 //显示每个柱的数值
//显示每个柱的数值
 renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
renderer.setBaseItemLabelGenerator(new StandardCategoryItemLabelGenerator());
 renderer.setBaseItemLabelsVisible(true);
renderer.setBaseItemLabelsVisible(true);

 plot.setRenderer(renderer);
plot.setRenderer(renderer);
 //设置柱的透明度
//设置柱的透明度
 plot.setForegroundAlpha(0.5f);
plot.setForegroundAlpha(0.5f);

 String filename = ServletUtilities.saveChartAsPNG(chart, 800, 550, null, session);
String filename = ServletUtilities.saveChartAsPNG(chart, 800, 550, null, session);
 String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename;
 %>
%>

 <table width="100%">
<table width="100%">
 <tr>
<tr>
 <td align="center">
<td align="center">
 <a href="index.jsp">返回</a>
<a href="index.jsp">返回</a>
 <br>
<br>
 <img src="<%= graphURL %>" width=800 height=550 border=0 usemap="#<%= filename %>" alt="">
<img src="<%= graphURL %>" width=800 height=550 border=0 usemap="#<%= filename %>" alt="">
 </td>
</td>
 </tr>
</tr>
 </table>
</table>
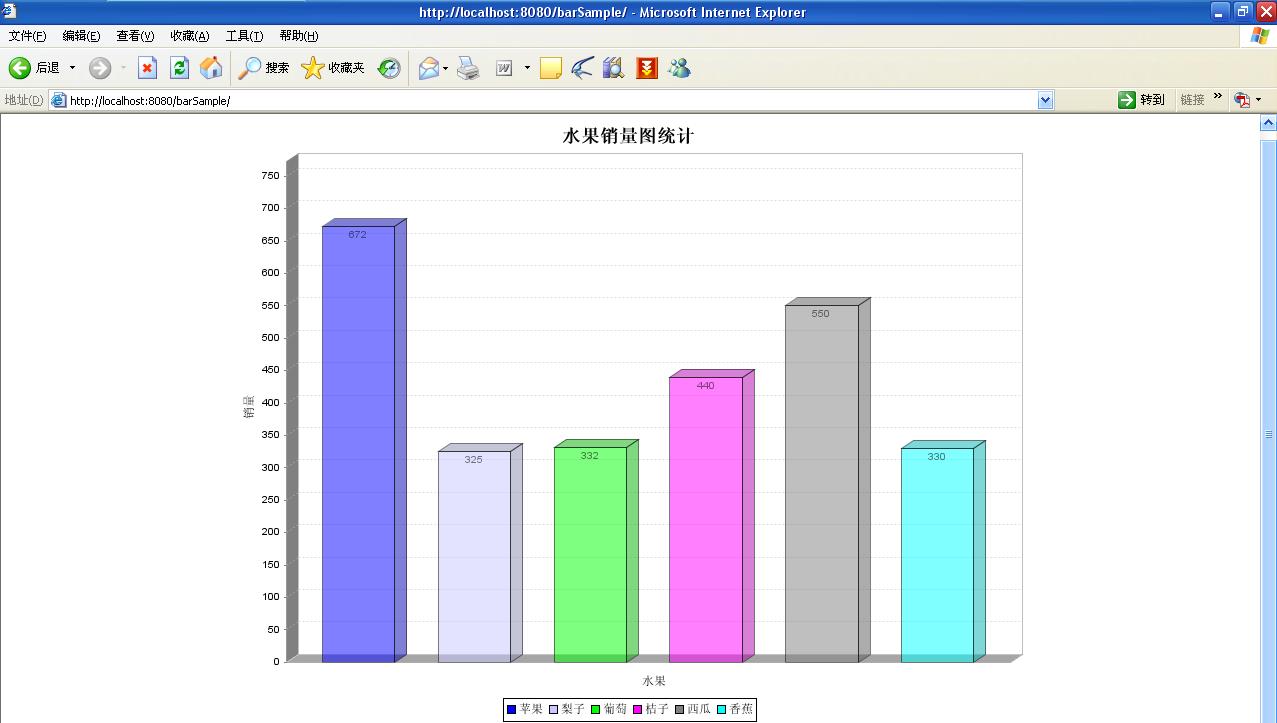
在Tomcat下部署barSample项目后,输入地址:
http://localhost:8080/barSample/,运行效果如下图所示:

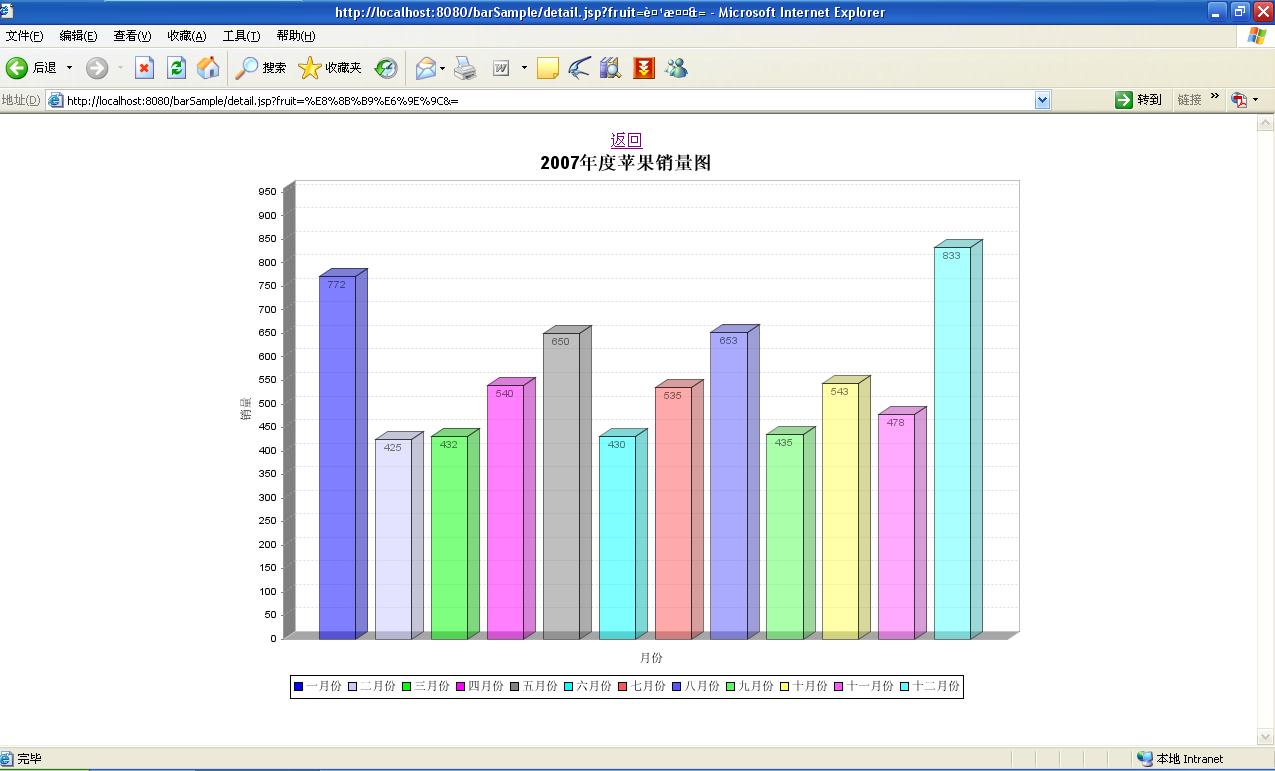
点击第一个柱子(苹果所在的柱子)后,链接到的页面如下图所示:

posted on 2008-02-20 10:34
阿蜜果 阅读(8360)
评论(12) 编辑 收藏 所属分类:
JFreeChart