其实网上现在用JS来实现一个树形的代码多得不成样子了.不过偶觉得这个还算可以的(至少比我第一次写的那个强多了o_o)
我在WEB中JS初始化如下:
 < script language = " javascript " >
< script language = " javascript " >
 Show_Root = 2
Show_Root = 2
 Insert_ID = " content "
Insert_ID = " content "
 Target_Text = " ContentCortrol "
Target_Text = " ContentCortrol "
 Root_Name = " n0 "
Root_Name = " n0 "
 var myurl = " http://www.blogjava.net/jkallen " ;
var myurl = " http://www.blogjava.net/jkallen " ;

 // 我以当节点处于1, 4 ,7的时候作为父节点处理
// 我以当节点处于1, 4 ,7的时候作为父节点处理
 var n0 = new Node( " n0 " , " 节点0 " ,myurl, " none " );
var n0 = new Node( " n0 " , " 节点0 " ,myurl, " none " );
 var n1 = n0.createChild( " n1 " , " 节点1 " ,myurl, " none " ) ;
var n1 = n0.createChild( " n1 " , " 节点1 " ,myurl, " none " ) ;
 var n2 = n1.createChild( " n2 " , " 节点2 " ,myurl, " none " ) ;
var n2 = n1.createChild( " n2 " , " 节点2 " ,myurl, " none " ) ;
 var n3 = n1.createChild( " n3 " , " 节点3 " ,myurl, " none " ) ;
var n3 = n1.createChild( " n3 " , " 节点3 " ,myurl, " none " ) ;
 var n4 = n0.createChild( " n4 " , " 节点4 " ,myurl, " none " ) ;
var n4 = n0.createChild( " n4 " , " 节点4 " ,myurl, " none " ) ;
 var n5 = n4.createChild( " n5 " , " 节点5 " ,myurl, " none " ) ;
var n5 = n4.createChild( " n5 " , " 节点5 " ,myurl, " none " ) ;
 var n6 = n4.createChild( " n6 " , " 节点6 " ,myurl, " none " ) ;
var n6 = n4.createChild( " n6 " , " 节点6 " ,myurl, " none " ) ;
 var n7 = n0.createChild( " n7 " , " 节点7 " ,myurl, " none " ) ;
var n7 = n0.createChild( " n7 " , " 节点7 " ,myurl, " none " ) ;
 var n8 = n7.createChild( " n8 " , " 节点8 " ,myurl, " none " ) ;
var n8 = n7.createChild( " n8 " , " 节点8 " ,myurl, " none " ) ;
 var n9 = n0.createChild( " n9 " , " 节点9 " ,myurl, " none " ) ;
var n9 = n0.createChild( " n9 " , " 节点9 " ,myurl, " none " ) ;

 loadPage( " n0 " )
loadPage( " n0 " )
 </ script >
</ script > 看起来相当笨拙.但这仅是为了表现JS罢了,其实各种node完全可以在bean中实现才是(node value也正是从DB是取才是啊)!
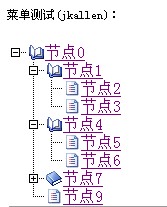
先来看效果啦:

其中一些主要的JS代码分别如下:
Node的定义:
 function Node(name, text, link, status)
function Node(name, text, link, status)


 {
{
 this .name = name
this .name = name
 this .text = text
this .text = text
 this .link = link
this .link = link
 this .status = status
this .status = status

 this .depth = 0
this .depth = 0
 this .order = 1
this .order = 1
 this .parent = ""
this .parent = ""
 this .folder = 0
this .folder = 0
 this .closed = 1
this .closed = 1

 this .childCount = 0
this .childCount = 0
 this .childArray = new Array ()
this .childArray = new Array ()

 this .isRoot = isRoot
this .isRoot = isRoot
 this .isFolder = isFolder
this .isFolder = isFolder
 this .isClosed = isClosed
this .isClosed = isClosed
 this .isHeadChild = isHeadChild
this .isHeadChild = isHeadChild


 ..
..
 }
}
产生子节点:
 function expandChild(iRoot)
function expandChild(iRoot)


 {
{
 var sOutput = this .getMyBranch(iRoot)
var sOutput = this .getMyBranch(iRoot)
 sOutput = " <tr bgcolor='#FFFFFF'><td class='text' width=260> " + sOutput
sOutput = " <tr bgcolor='#FFFFFF'><td class='text' width=260> " + sOutput
 if (iRoot)
if (iRoot)


 {
{
 iDepth = 0
iDepth = 0
 }
}
 else
else


 {
{
 iDepth = 1
iDepth = 1
 }
}

 if ( ! this .isFolder())
if ( ! this .isFolder())


 {
{
 sOutput += getImageStr( 3 ) + " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
sOutput += getImageStr( 3 ) + " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
 + " <span id=' " + this .name + " ' class='node' onclick=changeColor(' " + this .name + " ')> "
+ " <span id=' " + this .name + " ' class='node' onclick=changeColor(' " + this .name + " ')> "
 + this .text + " </span></a></td> "
+ this .text + " </span></a></td> "
 }
}
 else
else


 {
{
 if ( this .depth >= iDepth)
if ( this .depth >= iDepth)


 {
{
 var iIconID = 0
var iIconID = 0
 if ( this .isLastChild()) iIconID = 1
if ( this .isLastChild()) iIconID = 1
 if ( this .depth == iDepth)
if ( this .depth == iDepth)


 {
{
 if ( this .isHeadChild()) iIconID = 2
if ( this .isHeadChild()) iIconID = 2
 if ( this .isSingleton()) iIconID = 3
if ( this .isSingleton()) iIconID = 3
 }
}
 sOutput += " <a href='JavaScript: " + this .name + " .changeState()'> "
sOutput += " <a href='JavaScript: " + this .name + " .changeState()'> "
 + getImageStr( 1 , this .isClosed() * 4 + iIconID) + " </a> "
+ getImageStr( 1 , this .isClosed() * 4 + iIconID) + " </a> "
 sOutput += getImageStr( 2 , this .isClosed())
sOutput += getImageStr( 2 , this .isClosed())

 if ( this .link == "" )
if ( this .link == "" )


 {
{
 // sOutput += " <a href='JavaScript: " + this.name + " .changeState()'> "
// sOutput += " <a href='JavaScript: " + this.name + " .changeState()'> "
 }
}
 else
else


 {
{
 sOutput += " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
sOutput += " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
 }
}

 sOutput += " <span id=' " + this .name + " ' class='node' "
sOutput += " <span id=' " + this .name + " ' class='node' "
 if ( this .link == "" )
if ( this .link == "" )


 {
{
 sOutput += " > "
sOutput += " > "
 }
}
 else
else


 {
{
 sOutput += " onclick=changeColor(' " + this .name + " ')> "
sOutput += " onclick=changeColor(' " + this .name + " ')> "
 }
}
 sOutput += this .text + " </span></a></td> " + " <td width=40> " + getStatusImageStr( this ) + " </td> " }
sOutput += this .text + " </span></a></td> " + " <td width=40> " + getStatusImageStr( this ) + " </td> " }
 sOutput = sOutput + " </tr> "
sOutput = sOutput + " </tr> "
 if ( ! this .isClosed())
if ( ! this .isClosed())


 {
{
 for ( var i = 0 ; i < this .childCount; i ++ )
for ( var i = 0 ; i < this .childCount; i ++ )
 sOutput += this .childArray[i].expandChild(iRoot)
sOutput += this .childArray[i].expandChild(iRoot)
 }
}
 }
}
 return sOutput
return sOutput
 }
}
展开父节点:
 function expandChild(iRoot)
function expandChild(iRoot)


 {
{
 var sOutput = this .getMyBranch(iRoot)
var sOutput = this .getMyBranch(iRoot)
 sOutput = " <tr bgcolor='#FFFFFF'><td class='text'> " + sOutput
sOutput = " <tr bgcolor='#FFFFFF'><td class='text'> " + sOutput
 if (iRoot)
if (iRoot)


 {
{
 iDepth = 0
iDepth = 0
 }
}
 else
else


 {
{
 iDepth = 1
iDepth = 1
 }
}

 if ( ! this .isFolder())
if ( ! this .isFolder())


 {
{
 sOutput += getImageStr( 3 ) + " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
sOutput += getImageStr( 3 ) + " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
 + " <span id=' " + this .name + " ' class='node' onclick=changeColor(' " + this .name + " ')> "
+ " <span id=' " + this .name + " ' class='node' onclick=changeColor(' " + this .name + " ')> "
 + this .text + " </span></a></td> "
+ this .text + " </span></a></td> "
 }
}
 else
else


 {
{
 if ( this .depth >= iDepth)
if ( this .depth >= iDepth)


 {
{
 var iIconID = 0
var iIconID = 0
 if ( this .isLastChild()) iIconID = 1
if ( this .isLastChild()) iIconID = 1
 if ( this .depth == iDepth)
if ( this .depth == iDepth)


 {
{
 if ( this .isHeadChild()) iIconID = 2
if ( this .isHeadChild()) iIconID = 2
 if ( this .isSingleton()) iIconID = 3
if ( this .isSingleton()) iIconID = 3
 }
}
 sOutput += " <a href='JavaScript: " + this .name + " .changeState()'> "
sOutput += " <a href='JavaScript: " + this .name + " .changeState()'> "
 + getImageStr( 1 , this .isClosed() * 4 + iIconID) + " </a> "
+ getImageStr( 1 , this .isClosed() * 4 + iIconID) + " </a> "
 sOutput += getImageStr( 2 , this .isClosed())
sOutput += getImageStr( 2 , this .isClosed())

 if ( this .link == "" )
if ( this .link == "" )


 {
{
 // sOutput += " <a href='JavaScript: " + this.name + " .changeState()'> "
// sOutput += " <a href='JavaScript: " + this.name + " .changeState()'> "
 }
}
 else
else


 {
{
 sOutput += " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
sOutput += " <a href=' " + this .link + " ' target=' " + Target_Text + " '> "
 }
}

 sOutput += " <span id=' " + this .name + " ' class='node' "
sOutput += " <span id=' " + this .name + " ' class='node' "
 if ( this .link == "" )
if ( this .link == "" )


 {
{
 sOutput += " > "
sOutput += " > "
 }
}
 else
else


 {
{
 sOutput += " onclick=changeColor(' " + this .name + " ')> "
sOutput += " onclick=changeColor(' " + this .name + " ')> "
 }
}
 sOutput += this .text + " </span></a></td> "
sOutput += this .text + " </span></a></td> "
 }
}
 sOutput = sOutput + " </tr> "
sOutput = sOutput + " </tr> "
 if ( ! this .isClosed())
if ( ! this .isClosed())


 {
{
 for ( var i = 0 ; i < this .childCount; i ++ )
for ( var i = 0 ; i < this .childCount; i ++ )
 sOutput += this .childArray[i].expandChild(iRoot)
sOutput += this .childArray[i].expandChild(iRoot)
 }
}
 }
}
 return sOutput
return sOutput
 }
}
注意:
从以上可以看到在WEB页面中得有相关JS代码初始化Insert_ID(create space to storage the menu) 如:
 < table width ="100%" >
< table width ="100%" >
 < tr >
< tr >
 < td valign ="top" id ="content" nowrap >
< td valign ="top" id ="content" nowrap >
 </ td >
</ td >
 </ tr >
</ tr >
 </ table >
</ table >

 Insert_ID = "content"//JS代码
Insert_ID = "content"//JS代码


在WEB页面中得初始化Root_Name(此处为"n0")
JS中没有提供对父节点的判断,而是直接(依据当前节点的下标)取得某一节点的父节点(反正菜单项一般是从DB中select的,所以你可以在bean中去处理).我觉得也许可以将此功能也在JS中实现,将DB中的数据直接提到XML(or我们JS是从JS中提取数据的)....