14.1 什么是JavaScript
14.1.1 JavaScript概念
JavaScript是一种基于对象和事件驱动并具有安全性能的脚本语言。
14.1.2 JavaScript特点
是一种脚本编写语言;
基于对象的语言;
简单性;
安全性;
动态性;
跨平台性
14.2 编写第一个JavaScript脚本
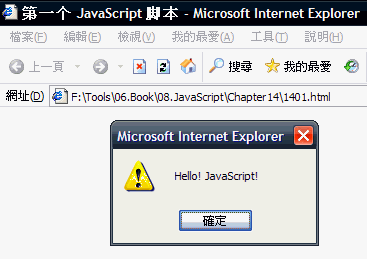
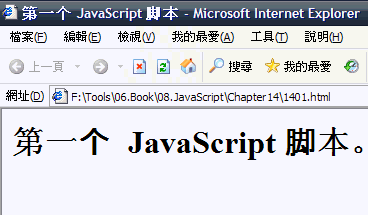
文件范例:1401.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1401.html -->
<!-- 文件说明:第一个 JavaScript 脚本 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>第一个 JavaScript 脚本</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
<SCRIPT LANGUAGE="JavaScript">
<!--
alert("Hello! JavaScript!");
//-->
</SCRIPT>
</HEAD>
<BODY>
<h1>第一个 JavaScript 脚本。</h1>
</BODY>
</HTML>
显示结果

 14.3 JavaScript基本语法
14.3 JavaScript基本语法
14.3.1 常量和变量
文件范例:1403.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1402.html -->
<!-- 文件说明:使用变量 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>使用变量</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
<SCRIPT LANGUAGE="JavaScript">
<!--
greeting="<h1>hello the world</h1>";
welcome="<p>Welcome to <cite>javascript</cite>.</p>";
//-->
</SCRIPT>
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write(greeting);
document.write(welcome);
//-->
</SCRIPT>
</BODY>
</HTML>
显示结果
 14.3.2 表达式和运算符
文件范例:1403.html
14.3.2 表达式和运算符
文件范例:1403.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1403.html -->
<!-- 文件说明: 表达式和运算符 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>表达式和运算符</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!--
a=(10>8)?"Coder":"Dream";
b=(10<8)?"Coder":"Dream";
document.write(a);
document.write("<br>");
document.write(b);
//-->
</SCRIPT>
<BODY>
</BODY>
</HTML>
输出结果
 14.3.3 基本程序语句
14.3.3 基本程序语句
1.if语句
文件范例:1404.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1404.html -->
<!-- 文件说明: if 语句 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>if 语句</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
hour=13;
if (hour < 12){
document.write("Good morning");
} else if (hour < 18){
document.write("Good afternoon");
} else {
document.write("Good evening");
}
//-->
</SCRIPT>
</BODY>
</HTML>
输出结果

2.for语句
文件范例:1405.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1405.html -->
<!-- 文件说明: for 语句 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>for 语句</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
sum = 0;
for (i=0; i<6; i++ ) {
sum += 3;
}
document.write(sum);
//-->
</SCRIPT>
</BODY>
</HTML>
显示结果
 14.3.4 函数
文件范例:1406.html
14.3.4 函数
文件范例:1406.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1406.html -->
<!-- 文件说明: 使用函数 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>使用函数</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<SCRIPT LANGUAGE="JavaScript">
<!--
function f(y) {
var x = y * y;
return x;
}
//-->
</SCRIPT>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
x = 3;
y = f(x);
document.write(y);
//-->
</SCRIPT>
</BODY>
</HTML>
显示结果
 14.4 JavaScript的事件
14.4.1 使用事件的方法
文件范例:1407.html
14.4 JavaScript的事件
14.4.1 使用事件的方法
文件范例:1407.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1407.html -->
<!-- 文件说明: onClick 事件 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>onClick 事件</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<FORM>
<INPUT TYPE="button" value="请单击我" onClick=alert("你好!");>
</FORM>
</BODY>
</HTML>
显示结果
 14.4.2 其他常用事件
14.5 JavaScript的对象
14.4.2 其他常用事件
14.5 JavaScript的对象
14.5.1 Navigator对象
文件范例:1408.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1408.html -->
<!-- 文件说明: Navigator 对象 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>Navigator 对象</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
document.write('你使用的是' + navigator.appName + '<BR>' + navigator.appVersion);
//-->
</SCRIPT>
</BODY>
</HTML>
显示结果
 14.5.2 Window对象
14.5.2 Window对象
常用 Window 对象的方法:
open(URL,windowName,parameterList): open方法创建一个新的浏览器窗口,并在新窗口中载入一个指定的URL地址。
close():关闭一个浏览器窗口;
alert():弹出一个消息框;
confirm():弹出一个确认框;
prompt():弹出一个提示框;
文件范例:1409.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1409.html -->
<!-- 文件说明: Windows 对象 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>Windows 对象</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript">
<!--
window.open('pop.html', 'newwindow', 'height=400, width=400, top=100, left=100, toolbar=no, scrollbars=no, resizeable=no, location=no, status=no')
//-->
</SCRIPT>
</BODY>
</HTML>
文件范例:pop.html
<HTML>
<HEAD>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
这是一个弹出页面!
</BODY>
</HTML>
显示结果
 14.5.3 Location对象
文件范例:1410.html
14.5.3 Location对象
文件范例:1410.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1410.html -->
<!-- 文件说明: Location 对象 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>Location 对象</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<FORM>
<INPUT TYPE="button" value="请单击我" onClick="window.location.href='pop.html'">
</FORM>
</BODY>
</HTML>
显示结果
 14.5.4 Document对象
14.5.4 Document对象
在document对象中主要有:links,anchor,form等3个最重要的对象;
锚 anchor 对象:指的是<a name=...></a>标记在HTML源码中存在时产生的对象,它包含着文档中所有的anchors 信息。
链接 links 对象:指的是<a href=...></a>标记链接一个超文本或超媒体的元素作为一个特定的URL。
窗体 form 对象:窗体对象是文档对象的一个元素,它含有多种格式的对象信息,使用它可以在 JavaScript 脚本中编写程序进行文字输入,并可以用来动态改变文档的行为。通过document.forms[]数组使得在同一个页面上有多个相同的窗体,使用forms[]数组要比使用窗体名字方便得多。
文件范例:1411.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1411.html -->
<!-- 文件说明: Document 对象 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>Document 对象</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<FORM>
<input type="type" onChange="document.my.elements[0].value=this.value;">
</FORM>
<form name="my">
<input type="text" onChange="document.forms[0].elements[0].value=this.value;">
</form>
</BODY>
</HTML>
文件说明
第一个form中使用窗体my,第二个form使用窗体数组forms[]。
显示结果
 14.5.5 History对象
14.5.5 History对象
文件范例:1412.html
<!-- ------------------------------------------------ -->
<!-- 文件范例: 1412.html -->
<!-- 文件说明: History 对象 -->
<!-- ------------------------------------------------ -->
<HTML>
<HEAD>
<TITLE>History 对象</TITLE>
<META HTTP-EQUIV="CONTENT-TYPE" CONTENT="TEXT/HTML;CHARSET=UTF-8">
</HEAD>
<BODY>
<FORM>
<input type="button" value="后退" onClick="history.go(-1)">
<input type="button" value="前进" onClick="history.go(1)">
</FORM>
</BODY>
</HTML>
显示结果

posted on 2008-06-04 09:29
CoderDream 阅读(422)
评论(0) 编辑 收藏 所属分类:
JavaScript