背景:一些大型网站的看到的图片,表面上是一张图片实质上是一个大图片里面合成了n多图片
技术原理:CSS 图片拼合 (CSS sprites) 可有效降低图片文件的 HTTP 连接请求数. 多个图片将以一定间距合并为一个大图片文件. 页面中使用这些图片的元素将利用 background-position 这一 CSS 属性来显示拼合图片中的指定位置.
例如facebook,这个网址:http://static.ak.facebook.com/images/sprite/icons.png

结果一张png图片合成了n张小图片,这样是为了提高网页的运行速度,只需要一次全部加载 ,那么这样的css sprites是怎么做出来的呢,如今该技术已经普及了,下面我就来说一下
案列一:利用在线工具自动生成
1,打开网址:http://www.csssprites.com/
2,上传你需要合成的图片必须为jpg,gif,png格式的,例如这里我上传了下面这三张图



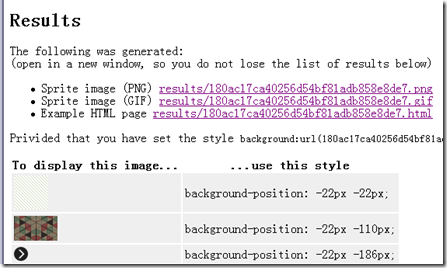
经过generate后:

3,ok...success.....你可以打开上面的网址看看拼合后的图片和example的网页,进入网页后你可以另存为到本地,你就可以看到个究竟了,主要就是利用了css的background-position的属性
案列二:利用客户端的软件和图片生成css样式
1,在ps里先合成你需要的图片,这里我就不介绍了,我们就拿http://static.ak.facebook.com/images/sprite/icons.png 这张图片来做
2,下载bg2css
http://www.cssforest.org/blog/index.php?id=129
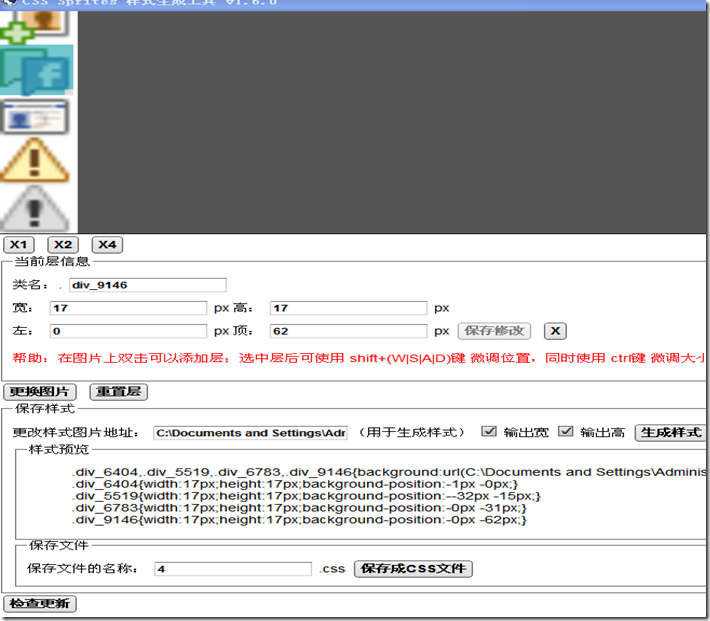
3,利用bg2css,建立你需要的层(即显示的部分呢),再移动位置和调整层的大小,不会的话自己摸索摸索,图片的太小的话可以放大2x,4x倍等,下面是我做的时候界面:

4,ok...success!....新建一个html试试!
案列源码下载:
http://www.namipan.com/d/203577c02420df43c6beb9a87dd22225d9d39627e0610000
还有一个在线的css sprites制作工具,但是我没有成功:http://spritegen.website-performance.org/
ref:
http://www.cssforest.org/blog/index.php?id=129
posted on 2009-04-01 13:42
fl1429 阅读(1791)
评论(0) 编辑 收藏 所属分类:
Ajax