上一遍我介绍了observe_field,我们知道这些方法都是rails封装好的ajax实现,例如还有下面的这些方法,如果想了解更多,请查阅api PrototypeHelper
build_callbacks
build_observer
button_to_remote
evaluate_remote_response
form_remote_for
form_remote_tag
link_to_remote
method_option_to_s
observe_field
observe_form
options_for_ajax
periodically_call_remote
remote_form_for
remote_function
submit_to_remote
update_page
update_page_tag
这次用form_remote_tag 主要是为了验证用户登陆的,为了改善用户的人性化使用,所以能用ajax实现的最好用ajax实现
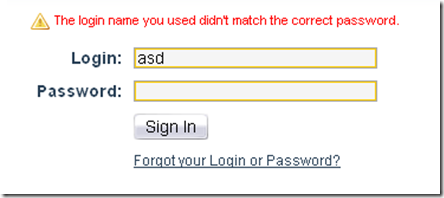
实现效果:

实现过程:
rhtml:
| <span id="loginerror" class="error"></span>
<%= form_remote_tag(:url => { :action => :login }) %>
……………………….
<%= form_tag %>
|
controller:
| if 验证成功 render :update do |page|
page.redirect_to :controller=>'myorganizer',:action=>'index'
end
else
render :update do |page|
page.replace_html 'loginerror', '用户名或者密码错误'
end |
注意:
1,显示信息的id最好在form的上面,不要在form的里面,不然可能会出错
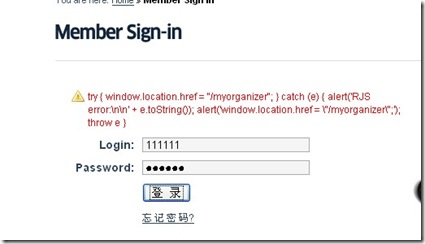
2,使用这种 render :update的方式,不要使用,form_remote_tag 的:update选项的方式(使用这种方式,错误可以提示,但是正确了不可以跳转,因为你更新的是那个指定的id),不然的话会出现下面的错误:rjs错误

ref:
http://www.javaeye.com/topic/34655
http://railsforum.com/viewtopic.php?id=8510
http://jmvidal.cse.sc.edu/talks/rubyonrails/form_remote_tag.html
posted on 2009-04-29 18:21
fl1429 阅读(2368)
评论(2) 编辑 收藏 所属分类:
Rails