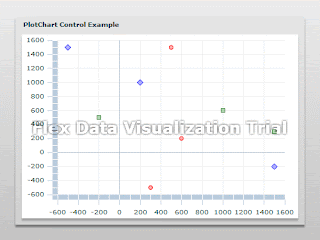
Flex Chart 技巧 - 移除浮水印 (中国人真聪明啊!)
Flex Chart 雖然有提供完整的試用功能
不過編譯完成的圖表會加上浮水印
Flex Data Visualization Trial

以上的浮水印其實是以 AS3 動態加上的
既然是 AS,那事情就簡單了
只要在 Flex Project 內自行加上以下 Class
package mx.charts.chartClasses {
public class ChartsLicenseHandler {
}
}
然後在 MXML 內明確引用該 Class,或是用 Metadata Tag 強迫編譯
這樣就可以去除浮水印了~!
- <?xml version="1.0"?>
- <mx:Application backgroundColor="#DDDDDD"
- xmlns:mx="http://www.adobe.com/2006/mxml">
- <mx:Script>
- <![CDATA[
-
- [Frame(extraClass="mx.charts.chartClasses.ChartsLicenseHandler")]
-
- import mx.collections.ArrayCollection;
-
- [Bindable]
- private var expensesAC:ArrayCollection = new ArrayCollection( [
- { Month: "Jan", Profit: -200, Expenses: 1500, Amount: 500 },
- { Month: "Feb", Profit: 1000, Expenses: 200, Amount: 600 },
- { Month: "Mar", Profit: 1500, Expenses: -500, Amount: 300 } ]);
- ]]>
- </mx:Script>
-
- <mx:SolidColor id="sc1" color="blue" alpha=".3"/>
- <mx:SolidColor id="sc2" color="red" alpha=".3"/>
- <mx:SolidColor id="sc3" color="green" alpha=".3"/>
-
- <mx:Stroke id="s1" color="blue" weight="1"/>
- <mx:Stroke id="s2" color="red" weight="1"/>
- <mx:Stroke id="s3" color="green" weight="1"/>
-
- <mx:Panel title="PlotChart Control Example" height="100%" width="100%">
- <mx:PlotChart id="plot" height="100%" width="100%"
- paddingLeft="5" paddingRight="5"
- showDataTips="true" dataProvider="{expensesAC}" >
- <mx:series>
- <mx:PlotSeries xField="Expenses" yField="Profit"
- displayName="Plot 1" fill="{sc1}" stroke="{s1}" />
- <mx:PlotSeries xField="Amount" yField="Expenses"
- displayName="Plot 2" fill="{sc2}" stroke="{s2}" />
- <mx:PlotSeries xField="Profit" yField="Amount"
- displayName="Plot 3" fill="{sc3}" stroke="{s3}" />
- </mx:series>
- </mx:PlotChart>
- </mx:Panel>
- </mx:Application>
posted on 2009-02-27 15:20
南山隐士 阅读(2171)
评论(3) 编辑 收藏