Posted on 2009-11-19 18:28
疯狂 阅读(4049)
评论(0) 编辑 收藏 所属分类:
java 、
dwr

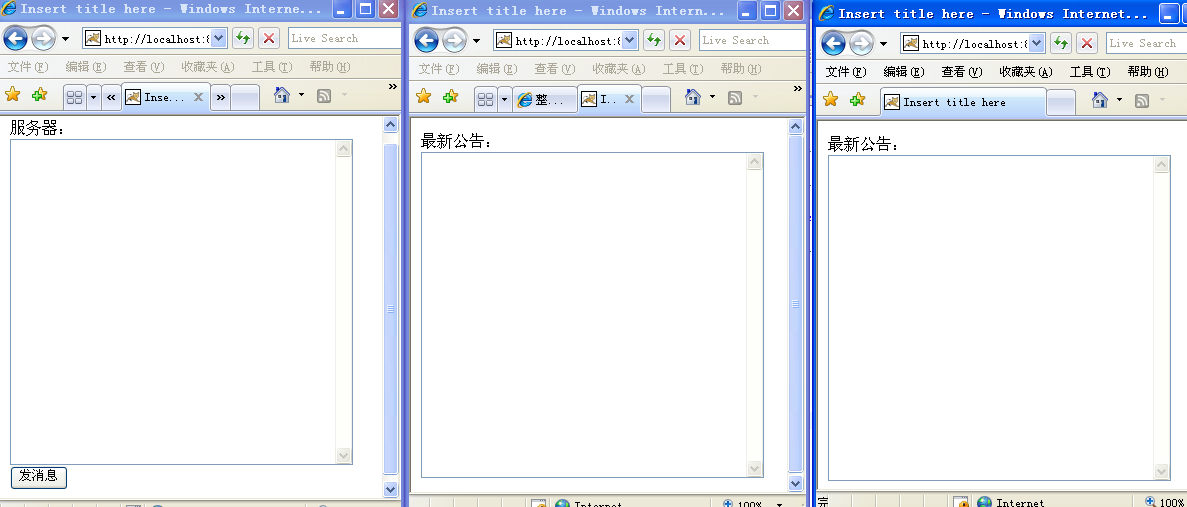
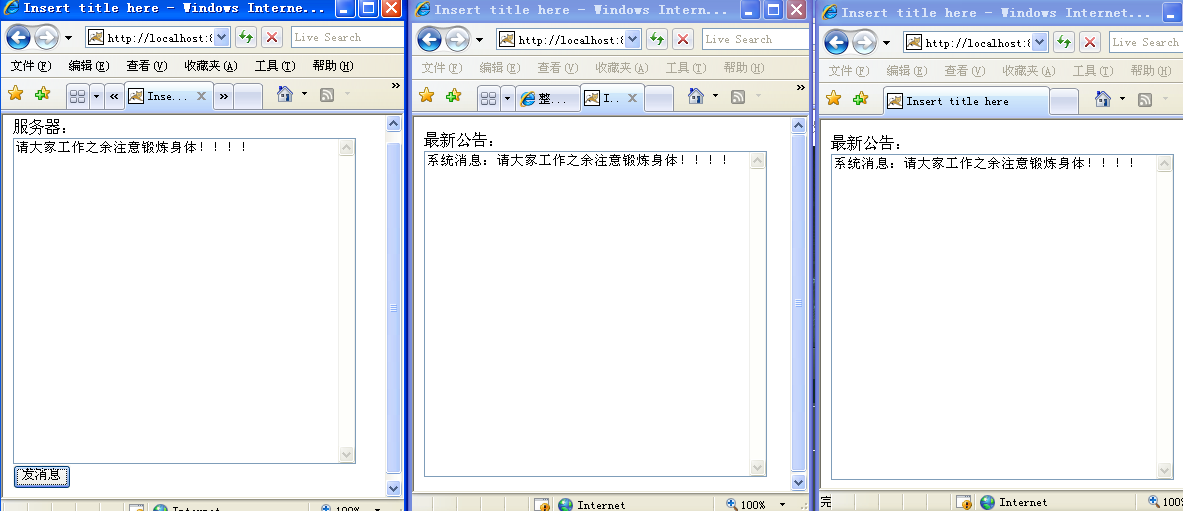
效果:服务器端发出消息,各个客户端及时接受消息。
1,要使用dwr的ajaxReverse 技术首先要在web.xml里给dwr的servlet加上下列参数配置:
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
2,服务器端代码:
public class MyReverse {
public void sendMes(String mes){
send("系统消息:"+mes);
}
public void send(final String output) {
String page = ServerContextFactory.get().getContextPath() + "/client.jsp";
Browser.withPage(page, new Runnable() {
public void run() {
Util.setValue("news", output); //news 客户端jsp里面textarea的id
}
});
}
}
3.dwr配置:
<create javascript="myrevsrse" creator="new">
<param name="class" value="com.dwr.MyReverse"/>
</create>
3.服务端 (server.jsp用于发消息也就是管理员界面)
<html>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<script type="text/javascript" src="dwr/interface/myrevsrse.js"></script>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Insert title here</title>
<script type="text/javascript">
function sendnews(){
var new_content = ${'newcontent'}.value;
myrevsrse.sendMes(new_content);
}
</script>
</head>
<body>
<input type="text" name="newcontent">
<input type = "button" value="发消息" onclick="sendnews()"/>
</body>
客户端:
<html>
<script type="text/javascript" src="dwr/engine.js"></script>
<script type="text/javascript" src="dwr/util.js"></script>
<head>
<<script type="text/javascript">
</script>
</head>
<body onload="dwr.engine.setActiveReverseAjax(true);">
<textarea rows="20" cols="20" id="news"></textarea>
</body>
</html>
测试:
我们打开一个服务端,2和客户端, 
服务端发出消息,点击发消息后,个客户端将同步显示服务端发出的消息。

通过源代码看看情况:(个人见解,希望大家指导和讨论):
首先看看client端onload中执行的dwr方法:onload="dwr.engine.setActiveReverseAjax(true); 此方法鉴于源代码:
org.directwebremoting.ui.dwr.Engine,方法内容:

 /** *//**
/** *//**
 * Does DWR poll the server for updates? (Default: false)
* Does DWR poll the server for updates? (Default: false)
 * @param activeReverseAjax True/False to turn RA on/off
* @param activeReverseAjax True/False to turn RA on/off
 * @see <a href="http://getahead.org/dwr/browser/engine/options">Options documentation</a>
* @see <a href="http://getahead.org/dwr/browser/engine/options">Options documentation</a>
 */
*/
 public static void setActiveReverseAjax(boolean activeReverseAjax)
public static void setActiveReverseAjax(boolean activeReverseAjax)


 {
{
 ScriptBuffer script = new ScriptBuffer();
ScriptBuffer script = new ScriptBuffer();
 script.appendScript("dwr.engine.setActiveReverseAjax(")
script.appendScript("dwr.engine.setActiveReverseAjax(")
 .appendData(activeReverseAjax)
.appendData(activeReverseAjax)
 .appendScript(");");
.appendScript(");");
 ScriptSessions.addScript(script);
ScriptSessions.addScript(script);
 }
}接着会调用:
 Collection<ScriptSession> sessions = Browser.getTargetSessions();
Collection<ScriptSession> sessions = Browser.getTargetSessions();
 for (ScriptSession scriptSession : sessions)
for (ScriptSession scriptSession : sessions)


 {
{
 scriptSession.addScript(script);
scriptSession.addScript(script);
 }
}其中Browser.getTargetSessions();是这样说的:

 /** *//**
/** *//**
 * This method discovers the sessions that are currently being targeted
* This method discovers the sessions that are currently being targeted
 * by browser updates.
* by browser updates.
 * <p>
* <p>
 * It will generally only be useful to authors of reverse ajax UI proxy
* It will generally only be useful to authors of reverse ajax UI proxy
 * APIs. Using it directly may cause scaling problems
* APIs. Using it directly may cause scaling problems
 * @return The list of current browser windows.
* @return The list of current browser windows.
 */
*/
 public static Collection<ScriptSession> getTargetSessions()
public static Collection<ScriptSession> getTargetSessions()


 {
{
 TaskDispatcher taskDispatcher = TaskDispatcherFactory.get();
TaskDispatcher taskDispatcher = TaskDispatcherFactory.get();
 Collection<ScriptSession> sessions = taskDispatcher.getTargetSessions();
Collection<ScriptSession> sessions = taskDispatcher.getTargetSessions();
 if (sessions != null)
if (sessions != null)


 {
{
 return sessions;
return sessions;
 }
}

 WebContext webContext = WebContextFactory.get();
WebContext webContext = WebContextFactory.get();
 if (webContext != null)
if (webContext != null)


 {
{
 sessions = new ArrayList<ScriptSession>();
sessions = new ArrayList<ScriptSession>();
 sessions.add(webContext.getScriptSession());
sessions.add(webContext.getScriptSession());
 return sessions;
return sessions;
 }
}

 throw new IllegalStateException("No current UI to manipulate. See org.directwebremoting.Browser to set one.");
throw new IllegalStateException("No current UI to manipulate. See org.directwebremoting.Browser to set one.");
 }
}这个方法只对reverse代理有用,直接使用它可能会有问题,
这里将看到WebContent 这个是关键:这里记录了client端连接的信息,而最重要的当然是session和response,最终服务端信息是同过response的PrintWriter来输出到客户端,而实际上dwrServlet在处理requst的时候调用了这个类,调用内容看下代码:
 @Override
@Override
 public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException
public void doPost(HttpServletRequest request, HttpServletResponse response) throws IOException, ServletException


 {
{
 try
try


 {
{
 webContextBuilder.engageThread(container, request, response);
webContextBuilder.engageThread(container, request, response);

 UrlProcessor processor = container.getBean(UrlProcessor.class);
UrlProcessor processor = container.getBean(UrlProcessor.class);
 processor.handle(request, response);
processor.handle(request, response);
 }
}
 finally
finally


 {
{
 webContextBuilder.disengageThread();
webContextBuilder.disengageThread();
 }
}
 }
}
其中的ebContextBuilder.engageThread(container, request, response);正式调用了这个类:
 public void engageThread(Container container, HttpServletRequest request, HttpServletResponse response)
public void engageThread(Container container, HttpServletRequest request, HttpServletResponse response)


 {
{
 try
try


 {
{
 ServletConfig servletConfig = container.getBean(ServletConfig.class);
ServletConfig servletConfig = container.getBean(ServletConfig.class);
 ServletContext servletContext = container.getBean(ServletContext.class);
ServletContext servletContext = container.getBean(ServletContext.class);

 WebContext ec = new DefaultWebContext(container, request, response, servletConfig, servletContext);
WebContext ec = new DefaultWebContext(container, request, response, servletConfig, servletContext);
 user.set(ec);
user.set(ec);
 }
}
 catch (Exception ex)
catch (Exception ex)


 {
{
 log.fatal("Failed to create an ExecutionContext", ex);
log.fatal("Failed to create an ExecutionContext", ex);
 }
}
 }
}
通过webcontext将我们的请求信息维持在服务端,
具体下面的过程的大意就是 通过过滤所有scriptsession 是否含有dwr.engine.setActiveReverseAjax(true); 信息 并通过response发出服务端信息。
时间关系欢迎大家继续讨论!