我们开始编写第一个MiniUI程序,代码如下:
<!DOCTYPE html />
<html>
<head>
<title> Hello MiniUI!</title>
<!--jQuery js-->
<script src="../jquery.js" type="text/javascript"></script>
<!--MiniUI-->
<link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" />
<script src="../miniui.js" type="text/javascript"></script>
</head>
<body>
<input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/>
<script type="text/javascript">
function onHelloClick(e) {
var button = e.sender;
mini.alert("Hello MiniUI!");
}
</script>
</body>
</html>
Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
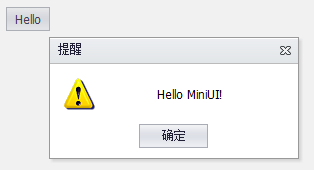
效果图如下:

本例注意点如下:
- 控件声明:class="mini-button"
- 属性设置:text="Hello"
- 事件绑定:onclick="onHelloClick"
- 事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。
运行示例