1
 <! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
2  < html xmlns ="http://www.w3.org/1999/xhtml" >
< html xmlns ="http://www.w3.org/1999/xhtml" >
3  < head >
< head >
4  < meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
< meta http-equiv ="Content-Type" content ="text/html; charset=utf-8" />
5  < title > TEST </ title >
< title > TEST </ title >
6  < script type ="text/javascript" src ="wz_jsgraphics.js" ></ script >
< script type ="text/javascript" src ="wz_jsgraphics.js" ></ script >
7  < script type ="text/javascript" src ="line.js" ></ script >
< script type ="text/javascript" src ="line.js" ></ script >
8  </ head >
</ head >
9  < body >
< body >
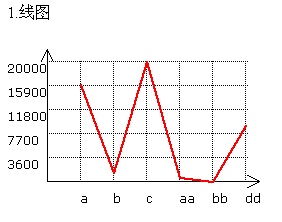
10  < p > 1.线图 </ p >
< p > 1.线图 </ p >
11  < div id ="LineDiv" style ="position:relative;height:200px;width:300px;" ></ div >
< div id ="LineDiv" style ="position:relative;height:200px;width:300px;" ></ div >
12 
 < script language ="javascript" >
< script language ="javascript" > 
13  var y = new Array ();
var y = new Array ();
14  y[ 0 ] = 16000 ;
y[ 0 ] = 16000 ;
15  y[ 1 ] = 1000 ;
y[ 1 ] = 1000 ;
16  y[ 2 ] = 20000 ;
y[ 2 ] = 20000 ;
17  y[ 3 ] = 100 ;
y[ 3 ] = 100 ;
18  y[ 4 ] = - 500 ;
y[ 4 ] = - 500 ;
19  y[ 5 ] = 9000 ;
y[ 5 ] = 9000 ;
20  var x = new Array ();
var x = new Array ();
21  x[ 0 ] = " a " ;
x[ 0 ] = " a " ;
22  x[ 1 ] = " b " ;
x[ 1 ] = " b " ;
23  x[ 2 ] = " c " ;
x[ 2 ] = " c " ;
24  x[ 3 ] = " aa " ;
x[ 3 ] = " aa " ;
25  x[ 4 ] = " bb " ;
x[ 4 ] = " bb " ;
26  x[ 5 ] = " dd " ;
x[ 5 ] = " dd " ;
27  var myline = new Line( " LineDiv " );
var myline = new Line( " LineDiv " );
28  myline.drawXYLine(y,x);
myline.drawXYLine(y,x);
29  // myline.clearLine();
// myline.clearLine();
30  </ script >
</ script >
31  </ body >
</ body >
32  </ html >
</ html >
效果图:

1 
 /**/ /* ************更多技术文章请访问:http://www.blogjava.net/JAVA-HE****************
/**/ /* ************更多技术文章请访问:http://www.blogjava.net/JAVA-HE****************
2  *
*
3  * 文件名:line.js V 1.01
* 文件名:line.js V 1.01
4  *
*
5  * 作 者:何昌敏
* 作 者:何昌敏
6  *
*
7  * 时 间:2007-7
* 时 间:2007-7
8  *
*
9  * 描 述:绘制坐标曲线图
* 描 述:绘制坐标曲线图
10  *
*
11  * 备 注:
* 备 注:
12  * 1.实现了根据所提供数据,自动标刻y轴坐标。
* 1.实现了根据所提供数据,自动标刻y轴坐标。
13  * 2.实现了图像清除。
* 2.实现了图像清除。
14  * 3.调整startx starty能实现整体位置调整。
* 3.调整startx starty能实现整体位置调整。
15  *
*
16  * 感 谢:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
* 感 谢:Walter Zorn提供了API ——wz_jsgraphics.js v. 3.01。
17  *
*
18  *************更多技术文章请访问:http://www.blogjava.net/JAVA-HE*************** */
*************更多技术文章请访问:http://www.blogjava.net/JAVA-HE*************** */
19 
20  function Line(obj)
function Line(obj)
21 

 {
{
22  this .jg = new jsGraphics(obj);
this .jg = new jsGraphics(obj);
23  var colors = new Array();
var colors = new Array();
24  colors[ 0 ] = " #0066FF " ;
colors[ 0 ] = " #0066FF " ;
25  colors[ 1 ] = " #FF6633 " ;
colors[ 1 ] = " #FF6633 " ;
26  colors[ 2 ] = " #9900FF " ;
colors[ 2 ] = " #9900FF " ;
27  colors[ 3 ] = " #FF0066 " ;
colors[ 3 ] = " #FF0066 " ;
28  colors[ 4 ] = " #066600 " ;
colors[ 4 ] = " #066600 " ;
29  colors[ 5 ] = " #006633 " ;
colors[ 5 ] = " #006633 " ;
30  colors[ 6 ] = " #33FFFF " ;
colors[ 6 ] = " #33FFFF " ;
31  colors[ 7 ] = " #000000 " ;
colors[ 7 ] = " #000000 " ;
32  colors[ 8 ] = " #FFFF00 " ;
colors[ 8 ] = " #FFFF00 " ;
33  colors[ 9 ] = " #000033 " ;
colors[ 9 ] = " #000033 " ;
34  colors[ 10 ] = " #CCFFFF " ;
colors[ 10 ] = " #CCFFFF " ;
35  colors[ 11 ] = " #666666 " ;
colors[ 11 ] = " #666666 " ;
36  this .start_x = 40 ; // 应大于等于y_str_width
this .start_x = 40 ; // 应大于等于y_str_width
37  this .y_str_width = 40 ; // 坐标系的左边距
this .y_str_width = 40 ; // 坐标系的左边距
38  this .x_str_tom = 10 ; // x轴文字 距离坐标系底部距离。
this .x_str_tom = 10 ; // x轴文字 距离坐标系底部距离。
39  this .start_y = 20 ; // >=this.ArrowLength*2 箭头的高度
this .start_y = 20 ; // >=this.ArrowLength*2 箭头的高度
40  this .width = 200 ;
this .width = 200 ;
41  this .height = 120 ;
this .height = 120 ;
42  this .y_line_num = 5 ;
this .y_line_num = 5 ;
43 
44  this .IsDrawArrow = true ;
this .IsDrawArrow = true ;
45  this .ArrowLength = 6 ;
this .ArrowLength = 6 ;
46 
47  this .drawXYLine = function (_y,_x)
this .drawXYLine = function (_y,_x)
48 

 {
{
49  var y_length = _y.length;
var y_length = _y.length;
50  var x_length = _x.length;
var x_length = _x.length;
51  if (y_length != x_length)
if (y_length != x_length)
52 

 {
{
53  alert( " X and Y length of inconsistencies, errors parameters. " );
alert( " X and Y length of inconsistencies, errors parameters. " );
54  return ;
return ;
55  }
}
56  var y_line_distance = Math.round( this .height / this .y_line_num);
var y_line_distance = Math.round( this .height / this .y_line_num);
57  var x_line_distance = Math.round( this .width / x_length);
var x_line_distance = Math.round( this .width / x_length);
58 
59  this .jg.drawLine( this .start_x, this .start_y + this .height, this .start_x + this .width, this .start_y + this .height); // x
this .jg.drawLine( this .start_x, this .start_y + this .height, this .start_x + this .width, this .start_y + this .height); // x
60  this .jg.drawLine( this .start_x, this .start_y + this .height, this .start_x, this .start_y); // y
this .jg.drawLine( this .start_x, this .start_y + this .height, this .start_x, this .start_y); // y
61  this .jg.setStroke(Stroke.DOTTED);
this .jg.setStroke(Stroke.DOTTED);
62  var _y_copy = _y.concat();
var _y_copy = _y.concat();
63  var temp = _y;
var temp = _y;
64  temp.sort( function AscSort(x, y)
temp.sort( function AscSort(x, y)
65 

 {
{
66  return x == y ? 0 : (x > y ? 1 : - 1 );
return x == y ? 0 : (x > y ? 1 : - 1 );
67  }
}
68  );
);
69  var y_max2y_min = temp[x_length - 1 ] - temp[ 0 ];
var y_max2y_min = temp[x_length - 1 ] - temp[ 0 ];
70  var y_min = temp[ 0 ];
var y_min = temp[ 0 ];
71  var y_value_distance = y_max2y_min / this .y_line_num;
var y_value_distance = y_max2y_min / this .y_line_num;
72  for ( var i = 0 ;i < this .y_line_num;i ++ )
for ( var i = 0 ;i < this .y_line_num;i ++ )
73 

 {
{
74  var y_item = this .start_y + this .height - (i + 1 ) * y_line_distance;
var y_item = this .start_y + this .height - (i + 1 ) * y_line_distance;
75  this .jg.drawLine( this .start_x,y_item, this .start_x + this .width,y_item);
this .jg.drawLine( this .start_x,y_item, this .start_x + this .width,y_item);
76  var y_v = Math.round(y_value_distance * (i + 1 ) + y_min);
var y_v = Math.round(y_value_distance * (i + 1 ) + y_min);
77  this .jg.drawString(y_v, this .start_x - this .y_str_width,y_item);
this .jg.drawString(y_v, this .start_x - this .y_str_width,y_item);
78  }
}
79  for (i = 0 ;i < x_length;i ++ )
for (i = 0 ;i < x_length;i ++ )
80 

 {
{
81  this .jg.setStroke( - 1 );
this .jg.setStroke( - 1 );
82  this .jg.setColor( " #000000 " );
this .jg.setColor( " #000000 " );
83  var x_item_end = this .start_x + x_line_distance * (i + 1 );
var x_item_end = this .start_x + x_line_distance * (i + 1 );
84  this .jg.drawLine(x_item_end, this .start_y + this .height,x_item_end, this .start_y);
this .jg.drawLine(x_item_end, this .start_y + this .height,x_item_end, this .start_y);
85  this .jg.drawString(_x[i],x_item_end, this .start_y + this .height + 10 );
this .jg.drawString(_x[i],x_item_end, this .start_y + this .height + 10 );
86  }
}
87  for (i = y_length;i > 1 ;i -- )
for (i = y_length;i > 1 ;i -- )
88 

 {
{
89 
90 
91  this .jg.setStroke( 2 );
this .jg.setStroke( 2 );
92  this .jg.setColor( " #FF0000 " );
this .jg.setColor( " #FF0000 " );
93 
94  var x_temp_1 = this .start_x + x_line_distance * (i);
var x_temp_1 = this .start_x + x_line_distance * (i);
95  var x_temp_2 = this .start_x + x_line_distance * (i - 1 );
var x_temp_2 = this .start_x + x_line_distance * (i - 1 );
96  // alert(_y_copy[i-1]);
// alert(_y_copy[i-1]);
97  // alert(y_min);
// alert(y_min);
98  // alert(y_max2y_min);
// alert(y_max2y_min);
99  var y_temp_1 = Math.round( this .height - this .height * (_y_copy[i - 1 ] - y_min) / y_max2y_min + this .start_y);
var y_temp_1 = Math.round( this .height - this .height * (_y_copy[i - 1 ] - y_min) / y_max2y_min + this .start_y);
100  var y_temp_2 = Math.round( this .height - this .height * (_y_copy[i - 2 ] - y_min) / y_max2y_min + this .start_y);
var y_temp_2 = Math.round( this .height - this .height * (_y_copy[i - 2 ] - y_min) / y_max2y_min + this .start_y);
101  this .jg.drawLine(x_temp_1,y_temp_1,x_temp_2,y_temp_2);
this .jg.drawLine(x_temp_1,y_temp_1,x_temp_2,y_temp_2);
102  }
}
103  if ( this .IsDrawArrow)
if ( this .IsDrawArrow)
104 

 {
{
105  this .jg.setStroke( 1 );
this .jg.setStroke( 1 );
106  this .jg.setColor( " #000000 " );
this .jg.setColor( " #000000 " );
107  this .jg.drawLine( this .start_x - this .ArrowLength, this .start_y, this .start_x, this .start_y - 2 * this .ArrowLength);
this .jg.drawLine( this .start_x - this .ArrowLength, this .start_y, this .start_x, this .start_y - 2 * this .ArrowLength);
108  this .jg.drawLine( this .start_x + this .ArrowLength, this .start_y, this .start_x, this .start_y - 2 * this .ArrowLength);
this .jg.drawLine( this .start_x + this .ArrowLength, this .start_y, this .start_x, this .start_y - 2 * this .ArrowLength);
109  this .jg.drawLine( this .start_x, this .start_y, this .start_x, this .start_y - 2 * this .ArrowLength);
this .jg.drawLine( this .start_x, this .start_y, this .start_x, this .start_y - 2 * this .ArrowLength);
110  this .jg.drawLine( this .start_x + this .width, this .start_y + this .height - this .ArrowLength, this .start_x + this .width + 2 * this .ArrowLength, this .start_y + this .height);
this .jg.drawLine( this .start_x + this .width, this .start_y + this .height - this .ArrowLength, this .start_x + this .width + 2 * this .ArrowLength, this .start_y + this .height);
111  this .jg.drawLine( this .start_x + this .width, this .start_y + this .height + this .ArrowLength, this .start_x + this .width + 2 * this .ArrowLength, this .start_y + this .height);
this .jg.drawLine( this .start_x + this .width, this .start_y + this .height + this .ArrowLength, this .start_x + this .width + 2 * this .ArrowLength, this .start_y + this .height);
112  this .jg.drawLine( this .start_x + this .width, this .start_y + this .height, this .start_x + this .width + 2 * this .ArrowLength, this .start_y + this .height);
this .jg.drawLine( this .start_x + this .width, this .start_y + this .height, this .start_x + this .width + 2 * this .ArrowLength, this .start_y + this .height);
113  }
}
114  this .jg.paint();
this .jg.paint();
115  } ;
} ;
116  this .clearLine = function ()
this .clearLine = function ()
117 

 {
{
118  this .jg.clear();
this .jg.clear();
119  } ;
} ;
120  }
}
总结遇到过的一些问题,一数组排序
总结如下:
http://www.blogjava.net/JAVA-HE/archive/2007/07/01/127304.html
二数组排序后怎么取原来没有排序的数组
eg:
1  < html >
< html >
2  < body >
< body >
3 
 < script type ="text/javascript" >
< script type ="text/javascript" > 
4 
 function AscSort(x, y)
function AscSort(x, y)  {
{
5  return x == y ? 0 : (x > y ? 1 : - 1 );
return x == y ? 0 : (x > y ? 1 : - 1 );
6  }
}
7  var y = new Array( 36000 , 200 , 500 , 10100 );
var y = new Array( 36000 , 200 , 500 , 10100 );
8  var te = y;
var te = y;
9  te.sort(AscSort);
te.sort(AscSort);
10  alert(te);
alert(te);
11  alert(y);
alert(y);
12  </ script >
</ script >
13  </ body >
</ body >
14  </ html >
</ html >
如上程序,我对数组te排序了。但是我又要用到没有排序的数组y,但是程序的结果是y也排序了。有什么方法吗?
问题解决:利用concat方法,实现了数组的拷贝。
后记:这种方式的确实现了将数据库中动态数据以图表形式显示在页面上。程序以javascript实现,利用ajax将实现更好的用户体验。这样做减轻了服务端的压力。不过,这种方式的确定是客户端变得庞大。而且其实现原理很恐怖,基本是div实现点阵字原理(一点点画上去的)来搞的。效率就显得不够快。不过我在项目用这中方式也做完一个项目了。呵呵,和原来用jfreechart比较,感觉jfreechart (当然完全可以利用cewolf来简化操作)不爽的地方是他总是先生成图。然后利用src来显示的。其实效率也不怎么高。不过服务器好的话,客户端就轻松。无非就是胖客户端和胖服务器的比较,立场都不同了。
程序内部注释较少,代码很少。
posted on 2008-07-08 10:43
henry1451 阅读(843)
评论(2) 编辑 收藏