Posted on 2010-02-23 14:22
itVincent 阅读(2445)
评论(1) 编辑 收藏 所属分类:
Ajax 、
javascript 、
jQuery

新特性
范例:
$("table").delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
等于使用 .live():
$("table").each(function(){
$("td", this).live("hover", function(){
$(this).toggleClass("hover");
});
});
另外,以下代码中,.live() 基本上等同于 .delegate().
$(document).delegate("td", "hover", function(){
$(this).toggleClass("hover");
});
变更
大量代码进行了重写, 提升了性能及修正了一些长期存在的问题。
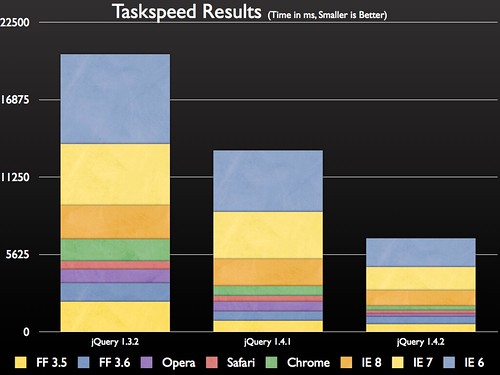
提升性能
每次开发新的jquery版本,我们都努力去持续优化性能,以保证你能用到最高性能的javascript代码。

主要是在下面4个方面进行了提升:
在测试用例中,比较多的用到了 $("body"), .bind(), .unbind()方法,因此测试结果提升比较明显。
重写事件
event handlers 不再作为一个对象属性保存在 jQuery的内部对象里。现在是保存在一个内部的对象数组里。
现在可以通过调用.data("events") , 将会返回一个对象包含的所有事件类型。
- 现在可以使用不同的数据、命名空间、事件类型绑定在同一个handler
- 在一个handler清除自己之后,事件handler会继续执行
- 不用关联数据或者命名空间到事件handler
- 不用再使用代理方法
- 事件执行的顺序在所有浏览器中得到保证,Google Chrome 中出现的对象循环逻辑问题已经得到解决
下载链接:
压缩版, 无压缩版