JSI组件模型是一种用来装饰简单html元素的框架,使用简单的xml标记,标识其装饰行为,比如将一个普通的input装饰成一个日期输入控件,将一
个html ul标记装饰成菜单或树,将一个textarea装饰成一个代码语法高亮显示区域,或一个wysiwyg html编辑器。
JSI启动后将自动检查decorator标记,构建层次结构,自动做相关类的寻找、导入和装饰操作;实现零脚本代码的web富客户端编程。
代码示例:
- 日期选择器 (DatePicker):
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
- 编辑器示例 (Editor):
<d:editor>
<textarea name='editorText'>This is some <strong>sample text</strong>. You are using <a
href="http://www.fckeditor.net/">FCKeditor</a>.</textarea>
</d:editor>
- Spinner控件(Spinner 类似window时间日期管理中,年份调节的控件):
<d:spinner start='0' end='8' step='2'>
<input type="text" name="test2" value='0' />
</d:spinner>
- 客户端包含(Include):
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
- 代码语法高亮显示控件(Code):
<d:code language="js">
<textarea>alert(‘Hello World’)</textarea>
</d:code>
- 标签页控件(TabBox参照xul tabbox标签):
<d:tabbox>
<d:tabs>
<d:tab>tab1</d:tab>
<d:tab>tab2</d:tab>
<d:tab>tab3</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>content1</d:tabpanel>
<d:tabpanel>content2</d:tabpanel>
<d:tabpanel>content3</d:tabpanel>
</d:tabpanels>
</d:tabbox>
- 综合示例:
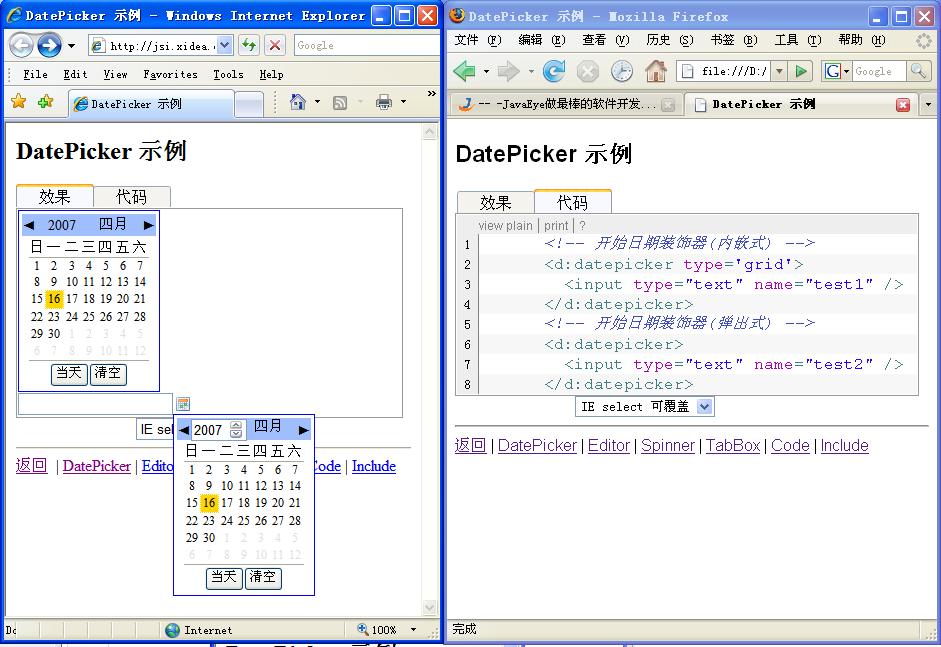
来一个复杂一点的完整的例子,以日期选择控件的演示页面为例
页面上有: 标签页装饰器(TabBox….)、源代码高亮显示装饰器(Code)、日期选择装饰器(DatePicker)、包含装饰器(Include)
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:d="http://www.xidea.org/taglib/decorator" xml:lang="zh_CN"
lang="zh_CN">
<head>
<script src="../scripts/boot.js"></script>
<title>DatePicker 示例</title>
</head>
<body>
<h2>DatePicker 示例</h2>
<!-- 开始标签页装饰器 -->
<d:tabbox>
<d:tabs>
<d:tab>效果</d:tab>
<d:tab>代码</d:tab>
</d:tabs>
<d:tabpanels>
<d:tabpanel>
<!-- 开始日期装饰器(内嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 开始日期装饰器(弹出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker>
</d:tabpanel>
<d:tabpanel>
<!-- 开始代码高亮显示 -->
<d:code language="xml">
<textarea>
<!-- 开始日期装饰器(内嵌式) -->
<d:datepicker type='grid'>
<input type="text" name="test1" />
</d:datepicker>
<!-- 开始日期装饰器(弹出式) -->
<d:datepicker>
<input type="text" name="test2" />
</d:datepicker></textarea>
</d:code>
</d:tabpanel>
</d:tabpanels>
</d:tabbox>
<select style="margin-left:120px"><option>弹出的datepicker 可覆盖IE select</option></select>
<hr />
<!-- 开始Include装饰器,包含装饰器菜单 -->
<d:include url='menu.xml' xslt="menu.xsl"></d:include>
</body>
</html>
装饰结果:
 云想衣裳花想容--JSI组件模型介绍(二)已经发布,那里有装饰过程及其原理的介绍:
http://www.javaeye.com/topic/71425
云想衣裳花想容--JSI组件模型介绍(二)已经发布,那里有装饰过程及其原理的介绍:
http://www.javaeye.com/topic/71425
posted on 2007-06-27 10:24
金大为 阅读(841)
评论(0) 编辑 收藏 所属分类:
JSI 、
JavaScript