maven是个项目管理工具,集各种功能于一身,下面介绍maven web项目在eclipse种的配置,并于tomcat集成。配置成功后,可以跟一般的web项目一样调试。
一、准备条件
1、安装下载jdk
这里以jdk1.6为例
2、安装eclipse
到eclipse官网下载 Eclipse IDE for Java EE Developers版本的eclipse
http://www.eclipse.org/
3、安装tomcat6
4、安装maven
5、安装eclipse maven插件
这里以在线安装的方式,安装地址为:http://m2eclipse.sonatype.org/sites/m2e
二、配置
1、在eclipse中配置jdk安装位置,tomcat安装位置,maven安装位置,为tomcat指定jdk
在此不详述
2、在eclipse中新建一个maven项目
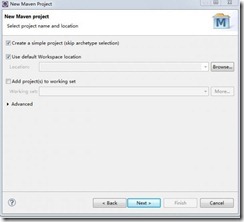
2-1、新建一个maven项目,选择create a simple project ...

2-2、
点击Next,进入下一个
![clip_image001[4] clip_image001[4]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B4%5D_thumb.jpg)
在此窗口下填写group id,artifact id,可以随便写一个,在Packaging中选择war类型
点击下一步,在以下步骤中一直next,直到最后点击finish
2-3、
右击项目,选择properites,打开以下对话框
![clip_image001[6] clip_image001[6]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B6%5D_thumb.jpg)
在此界面右边导航栏选中 Project Facets,点击超链接Convert Faceted from,进入以下界面
2-4、
![clip_image001[8] clip_image001[8]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B8%5D_thumb.jpg)
在Configuration中选择custom
在下方的Project Facet的Dynamic Web Module中选择2.5版本
在java中选择1.6
注意:这些选择可能根据tomcat版本变化而变化,就tomcat6来说选择以上选项是可以的
此步骤非常重要,只有操作了此步骤,右侧导航栏才会有Deployment Assembly 链接
2-5
接下来点击右边面板的Runtime面板
![clip_image001[10] clip_image001[10]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B10%5D_thumb.jpg)
可以看到下方中有tomcat,如果没有,则点击下面的new,新建一个,新建后选中复选框,然后apply,ok
2-6、
在项目属性面板中的作部导航栏选择Deployment Assembly选项,在右边Web Deployment Assembly
如果看到以下的图示,那么配置就完成了
![clip_image001[12] clip_image001[12]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B12%5D_thumb.jpg)
这里解释一下以上文件夹
src/main/java
该文件夹是存放java源码的,发布项目时会将该文件夹下的class文件复制到WEB-INF/classes目录下
src/main/resources
该文件夹一般放置配置文件,如xml,properties文件等,其实也可以放置java文件,只是一种约定罢了,发布项目时
该文件夹的文件也会复制到WEB-INF/class中
至于test,有些类似,只不过这些是测试代码,用过maven的应该会知道这一点
src/main/webapp
maven中约定是把该文件夹当成是普通web项目中的WebRoot目录,看看右边的deploy path,发布项目时
是发布到根目录/了。该文件夹在建成的maven web项目中,在其内尚没有WEB-INF/classes,WEB-INF/lib文件夹
需要手工建立
注意:有时候由于某种原因,你打开的以上视图可能是下面这样的,
![clip_image001[14] clip_image001[14]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B14%5D_thumb.jpg)
其实,这样也是可以运行项目,调试项目的,但是,如果你运行该项目的pom.xml文件时就会报错,为什么呢,
因为maven会把src/main/webapp文件当成是普通web项目中的WebRoot,而该你的配置里面(上图)却
没有配置,故而会报错。
怎么办呢,分2步
1、选中 WebContent,remove掉它
2、新建一个,Source文件夹为src/main/webapp,deploy path为 /
点击apply,ok即可。
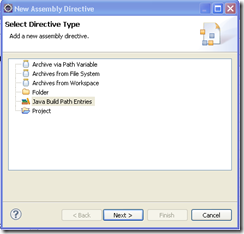
最后还必须将maven库映射到WEB-INF/lib下,具体操作如下,点击add按钮,进入下图

选择java build path entries,点击next,进入下图
![clip_image001[4] clip_image001[4]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B4%5D_thumb.png)
选择Maven Dependencies,点击finish,最终如下图
![clip_image001[6] clip_image001[6]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B6%5D_thumb.png)
如果不把Maven Dependencies映射到WEB-INF/lib,则在服务端如servlet中用到maven中的库时,则会提示找不到类(虽然你在编写代码时没有红xx,但是运行程序时却会找不到类)
三、运行
在eclipse的server视图中添加你的项目,右键选择的tomcat服务器,选择add and remove,添加刚才新建的web工程,效果如下图
![clip_image001[16] clip_image001[16]](http://www.blogjava.net/images/blogjava_net/kevonz/Windows-Live-Writer/eclipse-maven-web_E5F4/clip_image001%5B16%5D_thumb.jpg)
在src/main/java中建立一个servlet,在src/main/webapp中建立一个jsp
启动tomcat,访问你的servlet和jsp,在servlet中你可以定断点,可以调试。
原文链接 http://zk1878.iteye.com/blog/1222330