这篇文章是我为eclipse中国社区翻译的,今天才翻译了前面一点点.版权归原作者,原文作者应该不会生气吧:P
原文见:http://www.eclipse.org/articles/Article-Forms/article.html
Summary
这篇文章将告诉你如何在你的胖客户端程序中加入Eclipse
Forms.Eclipse
Forms可以在你的程序里不通过嵌入浏览器而达到Web效果.这样可以不仅对组件保持完全控制而且不失eclipse所有的可移植性.这篇文章将从
Eclipse Forms的基本特性到高级特性一步一步指导你.
By Dejan Glozic, IBM Canada Ltd.
January 16, 2005
历史
一个Eclipse平台的基本特性是:所有基于Eclipse平台开发的程序界面能够象本地程序一
样.因为SWT,菜单,窗口,树,表格,按钮和其它组件在任何操作系统上都和系统风格保持一致.作为Eclipse小组最早的一个成员,我记得开发
eclipse原型代码快乐的日子.菜单是真的,工具栏是真的,复选菜单,文本框,按钮,复选框,单选按钮都是真的.它们不是画出来的,都是调用的操作系
统的本地组件.
很长一段时间里,如果你写过Eclipse插件,它们基本上是属于下面的范围:
1.Editors (编辑器)
2.Views (视图)
3.Wizards (向导)
4.Dialog (窗口)
这个范围都有明确的规则规定了如何编写插件.我们已经看过了views里的树,表格,editors里的文档,还有简单的象在向导和窗口里的按钮和文本框.
Eclipse 3.x里的RCP在系统上扩展了一系列新的特性.它带来了许多问题有效的解决方案.你现在可以在eclipse上构建和IDE完全不同的RCP程序
.虽然一般的工作台部分比如视图和编辑器工作的很好,但是构成这些部分的组件(树,表格,文本编辑器等)在RCP里有时候可能不是最好的解决办法.从Eclipse 3.0起,Eclipse Forms被设计为来提供替代的解决方案.
具有讽刺意味的是,我们开发出的Eclipse Forms解决了一个比RCP早很长时间就存在于Eclipse
SDK中的一个问题.使用专门编辑plugin.xml的带语法分析,颜色显示的文本编辑器的PDE开发者并不高兴.Eclipse的Java编辑器并没
有什么问题,它非常强大,对于这个任务也很理想.但是,它是用来编辑Java代码的.在插件manifests里,xml是用来在更高层次上抽象描述数据
结构的.手工编辑xml,即使是使用带语法分析,颜色显示的编辑器,
大部分用户也觉得不太合适.在插件manifests里,语法不是重点.具体的数据和它的意思才是重点.
一个很好的不同例子是用HTML识别工具来查看标记.在代码的角度,我们可以清楚地看见含有相关属性的元素.虽然我们看到语法,但是很难看清楚它到
底要表现什么.一个WYSIWYG视图可以显示表格,颜色,还有一些含有表格,图片等的文本内容.在这个角度使用html文件更加具有生产效率,
因为语法和标记被隐藏在后台了.
弄明白对于html文档的WYSIWYG概念很简单.因为HTML标签是用来展示为浏览器写一个来表现属性,超链接和图片的文本文档结构的,
WYSIWYG在这方面意味着在它最终的形式上编辑文档--近可能和它在浏览器上的形式相同.指出用不同的方法的一个编辑插件manifest编辑器的外
观很难.最终工作小组做出了以下决定:
1.用最合适它的方法来展示manifest的每个部分.举个例子,象插件名称,提供者等重要信息可以简单的通过一个文本框来编辑.象扩展点定义这样带有阶层的数据结构则通过树来展现 .
2.通过各个单独的编辑页面来展示manifest的各个部分,顺序则按照它本来在代码中的顺序.
3.编辑器的每个页面应该保持文档的风格,并能够容纳不同的组件,超级链接,图片,文本,并在对于页面尺寸内容太多时提供一个滚动条.

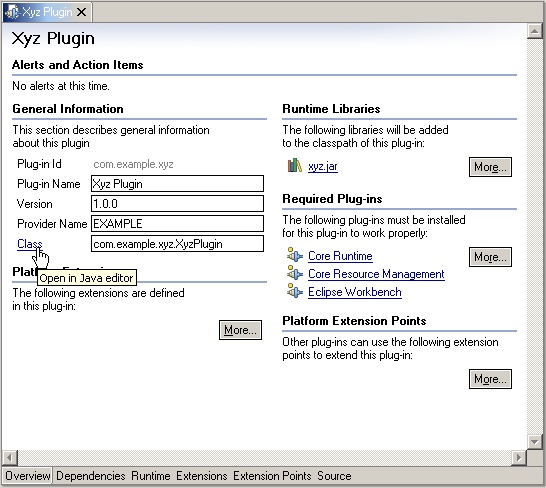
图片1:Eclipse SDK1.0中的插件manifest编辑器.它容纳了SWT组件,超链接和图片,并且当尺寸不够时能够滚动(就象web浏览器一样).注意为了看起来和文本内容更加融合,所有组件都是平滑的(flat).
第三点有效地促使了它作为现在以Eclipse Forms为名称的插件产生.在1.0发布后,其它的开发者希望能够复制PDE多页面编辑器的胖客户端接口.
它最终作为Eclipse3.0中带有公共API的插件发布了.
在下面的文章里,我们将告诉你什么是Eclipse Forms(和什么不是Eclipse Forms),并如何用简单的使用它们来创造漂亮的界面.
Eclipse Forms Mission
Eclipse Forms是一个 贯穿所有Eclipse UI的
贯穿所有Eclipse UI的 基于SWT和JFace的来
基于SWT和JFace的来 提供可移植Web风格用户界面的
提供可移植Web风格用户界面的 可选胖客户端插件.
可选胖客户端插件.
 Eclipse Forms打破了只能用于特定Eclipse UI(编辑器,视图,向导,窗口)的模式.为了满足开发者的需要,一个Eclipse form能够以任何UI的形式出现.UI开发者能够使用为他们的任务选择最合适的概念.
Eclipse Forms打破了只能用于特定Eclipse UI(编辑器,视图,向导,窗口)的模式.为了满足开发者的需要,一个Eclipse form能够以任何UI的形式出现.UI开发者能够使用为他们的任务选择最合适的概念.
 Eclipse不是用来设计完全替代SWT或JFace的.这个插件只有一些精心挑选的专有定制组件 ,布局和支持类,以便使用SWT和JFace时达到预期效果.
Eclipse不是用来设计完全替代SWT或JFace的.这个插件只有一些精心挑选的专有定制组件 ,布局和支持类,以便使用SWT和JFace时达到预期效果.
 很
明显的,一个Eclipse
Form通常看起来象网页一样.事实是form的纲领可行性的各方面都是使forms强大的和具有吸引力.要同过浏览器达到这样的弹性需要DOM支持,并
且经常几乎是聚耦的.Eclipse Forms是可移植的,并且是在SWT和JFace之上写的.
很
明显的,一个Eclipse
Form通常看起来象网页一样.事实是form的纲领可行性的各方面都是使forms强大的和具有吸引力.要同过浏览器达到这样的弹性需要DOM支持,并
且经常几乎是聚耦的.Eclipse Forms是可移植的,并且是在SWT和JFace之上写的.
 Eclipse Forms已经在3.0 release中重写来只依赖于平台UI插件,而不再依赖于PDE UI插件.虽然它们还不是RCP的最小化部分,但是你能够在任何RCP程序中添加Eclipse Forms.
Eclipse Forms已经在3.0 release中重写来只依赖于平台UI插件,而不再依赖于PDE UI插件.虽然它们还不是RCP的最小化部分,但是你能够在任何RCP程序中添加Eclipse Forms.
要点 不能被低估.当构建Eclipse Forms时,你是在使用SWT.没有Eclipse Forms按钮,也没有Eclipse Forms tree组件等等.你只是使用Eclipse Forms来让现有的组件达到客户体验.
不能被低估.当构建Eclipse Forms时,你是在使用SWT.没有Eclipse Forms按钮,也没有Eclipse Forms tree组件等等.你只是使用Eclipse Forms来让现有的组件达到客户体验.
Eclipse Forms是通过下列元素来达到目的的:
"form"概念和视图,编辑器等是一个层次的概念.
一个工具包(toolkit)来管理颜色,超链接组还有其它方面.并且充当许多SWT组件的工厂类.
一个新的layout manager来管理布局,和HTML表格相似.
一组定制的组件用来配合form.(超链接,图片超链接,滚动组合<scrollable composite>,段<section>)
一个各个页面都是forms的多页面编辑器(e.g. PDE manifest编辑器)
 虽然Eclipse
Forms的设计中没有任何阻止您在一个窗口中建立form.但是大部分时候都是在视图和编辑器中使用forms,而不是窗口或向导.的确,在一个普通的
窗口或向导中加入form看上去有点怪,毕竟其他部分都是普通的SWT组件.无论如何,在未来,这是一个探索的方向.
虽然Eclipse
Forms的设计中没有任何阻止您在一个窗口中建立form.但是大部分时候都是在视图和编辑器中使用forms,而不是窗口或向导.的确,在一个普通的
窗口或向导中加入form看上去有点怪,毕竟其他部分都是普通的SWT组件.无论如何,在未来,这是一个探索的方向.
Baby steps
在您的用户接口中使用Eclipse Forms非常简单.在开始前你在插件依赖部分加入org.eclipse.ui.forms插件.我们会创建一个拥有form的
Eclipse view,然后往里面填充内容.注意这篇文章插件的所有代码都以zip文件格式提供下载.
Hello, Eclipse Forms
我们从往view里添加一个空白form来开始游戏:
public class FormView extends ViewPart {
private FormToolkit toolkit;
private ScrolledForm form;
/**
* The constructor.
*/
public FormView() {
}
/**
* This is a callback that will allow us to create the viewer and
* initialize it.
*/
public void createPartControl(Composite parent) {
 toolkit = new FormToolkit(parent.getDisplay());
toolkit = new FormToolkit(parent.getDisplay());
 form = toolkit.createScrolledForm(parent);
form = toolkit.createScrolledForm(parent);
 form.setText("Hello, Eclipse Forms");
form.setText("Hello, Eclipse Forms");
}
/**
* Passing the focus request to the form.
*/
public void setFocus() {
form.setFocus();
}
/**
* Disposes the toolkit
*/
public void dispose() {
toolkit.dispose();
super.dispose();
}
}
就象你在这段代码中看到一样,不需要太多就可以创建一个form.我们开始是创建一个toolkit实例( ).我们通过toolkit以提供的composite为parent来
).我们通过toolkit以提供的composite为parent来 创建一个可以滚动的form.我们设置了
创建一个可以滚动的form.我们设置了 form的标题.而且我们确定在需要的时候把focus传给form,当view dispose时把toolkit也dispose掉.
form的标题.而且我们确定在需要的时候把focus传给form,当view dispose时把toolkit也dispose掉.
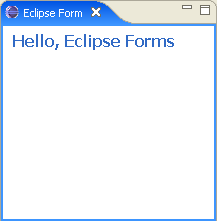
这个视图应该看起来象这样:

图片2:
在view里的一个空的form,使view变窄一点会让form标题包裹起来,一旦没有空间来容纳整个form,滚动条就会显示.
注
意我们用到了可滚动的form,因为我们把它放到了一个可以改变大小的视图中.在更复杂的环境里,比如一个form需要作为一个布局的一部分,没有滚动能
力的form也可以用.在这种情况下,我们会调用FormToolkit.createForm(),让外层的parent来解决需要滚动条的问题.
转自:http://blog.csdn.net/starshus/archive/2006/01/23/586576.aspx