设计有意义的代码
1.尽可能的使用有有意义的Html标签.
如,h1,h2,ul,ol,dl,strong/em,blockqoute,cite,abbr,acronym,code,fieldset,legend,label,caption,thead,tbody,tfoot等
2.如果遇到暂时表达不了的意义,可以使用现有标记结合ID和class来赋予标签额外意义来解决.
注意:
a.ID和class的名字应该与意义挂钩,而避免涉及其中的样式表现.比如红色错误提示,取名成error要好于red
b.css本身不区分大小写,但是这应该与html(xhtml)的风格保持一致.
c.避免"多class症(classitis)",应该尽可能的减少类的使用.
3.div(division)提供了将文档分隔成有意义区域的方法,而span提供了对行内元素进行分组和标识的手段.div只应该出现在没有没有预定意元素可以分割当前区域的情况下.任何地方都以div来分割这叫"多div症 (divitis)"
Css验证
常用的验证工具有:
w3c css valiator: http://validator.w3c.org
bookmarklet:www.andybudd.com/bookmarklets
Firefox plugin: Web Developers Extension
IE plugin:http://tinyurl.com/7mnyh
DOCTYPE切换
浏览器模式:根据浏览器模式的不同,会影响浏览器对页面显示方式的表现,最有名的例子是IE中的框模式.
通常浏览器模式分为3种:标准模式(standards mode),怪异模式(quirks mode),几乎标准模式(almost standards mode)
浏览器通过页面中DOCTYPE声明是否存在以及DOCTYPE中使用的DTD类型来确定具体的浏览器模式.
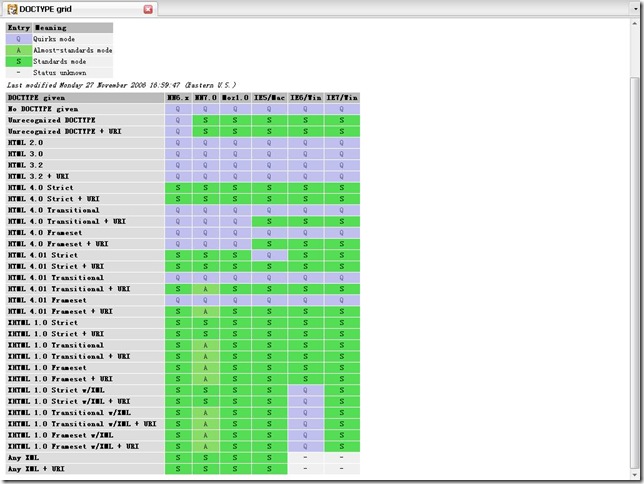
详细的区分可以看这个:http://meyerweb.com/eric/dom/dtype/dtype-grid.html
截图如下:

CSS中的选择器(seletor)
基本的选择器:元素选择器,后代选择器(关联选择器),class选择器(类选择器),ID选择器,伪类
高级选择器:子选择器,相邻选择器,属性选择器
示例看这里:CSS选择器示例
向网页中引入样式
方式1:
<link href="/css/basic.css" rel="stylesheet" type="text/css" />
方式2:
<style type="text/css">
<!--
@import url("/css/advanced.css");
-->
</style>
CSS中样式使用的优先级判断?
看这里,以前的一篇Blog:到底谁说了算?CSS样式表使用优先级判断
保持CSS样式表可维护性的一个原则
在复杂的CSS样式表里面,特殊样式覆盖通用样式的情况会大量出现, 甚至于出现更特殊的样式覆盖特殊样式的情况,这时元素可以从多个地方获取样式,这可能使得样式表失去 控制。这时个好的建议是保持通用样式进可能的通用,特殊样式进可能的特殊,进而做到不需要覆盖特殊样式。如果出现不得不多次覆盖通用样式,那么从一般规则中删除需要覆盖的声明,并显示的应用于需要它的每一个元素。这样可以保持CSS样式表的可维护性。
在CSS中的注释
1.css以/*开始, */结束来添加注释,这种叫做C网格注释.
2.适当加入结构性注释,利用注释来划分代码块,方便迅速查找相应代码
3.通过"意外特性(gotcha)"来实现自我提示,如TODO(以后需要修改,修复或复查),KLUDGE(不完善的权宜之计 ),BUG(代码或浏览器遇到的问题),TRICKY(相对复杂的代码说明)等
4.发布时可理由代码编辑工具或者css优化器来删除注释.
5.发布时,压缩CSS文件大小: apache服务器可用gzip方式,而非apache,可用http://tinyurl.com/8w9rp上面介绍的方法.
平凡而简单的人一个,无权无势也无牵无挂。一路厮杀,只进不退,死而后已,岂不爽哉!
收起对“车”日行千里的羡慕;收起对“马”左右逢缘的感叹;目标记在心里面,向前进。一次一步,一步一脚印,跬步千里。
这个角色很适合现在的我。
posted on 2007-12-17 23:47
过河卒 阅读(1262)
评论(0) 编辑 收藏 所属分类:
W3C/Css/Html