I’ve not yet updated this to reflect the new model syntax. For the time being
you can take a look at the new model syntax for tasks here.
There are lots of gems buried in Django that are slowly coming to light. Generic views and specifically the CRUD (create, update, delete) generic views are extremely powerful but underdocumented. This brief tutorial will show you how to make use of CRUD generic views in your Django application.
One of my first encounters with Rails was the simple todo list tutorial which managed to relate lots of useful information by creating a simple yet useful application. While I will do my best to point out interesting and useful things along the way, it is probably best that you be familiar with the official Django tutorials. Now would also probably be a good time to mention that this tutorial works for me using MySQL and revision 524. Django is under constant development, so things may change. I’ll do my best to keep up with changes.
Getting Started
As with all Django projects, the best place to start is to start with django-admin.py startproject todo. Make sure that the directory you created your project in is in your PYTHONPATH, then edit todo/settings/main.py to point to the database of your choice. Now would be a good time to set your DJANGO_SETTINGS_MODULE to "todo.settings.main". Next move to your apps/ dir and create a new application: django-admin.py startapp tasks and django-admin.py init. The initial setup process is covered in much more detail in tutorial 1.
The Model
Now that we have the project set up, let’s take a look at our rather simple model (todo/apps/tasks/models/tasks.py):
from django.core import meta
# Create your models here.
class Task(meta.Model):
fields = (
meta.CharField('title', maxlength=200),
meta.TextField('description'),
meta.DateTimeField('create_date', 'date created'),
meta.DateTimeField('due_date', 'date due'),
meta.BooleanField('done'),
)
admin = meta.Admin(
list_display = ( 'title', 'description', 'create_date', 'due_date', 'done' ),
search_fields = ['title', 'description'],
date_hierarchy = 'due_date',
)
def __repr__(self):
return self.title
The model is short and sweet, storing a title, description, two dates, and if the task is done or not. To play with your model in the admin, add the following to INSTALLD_APPS in todo/settings/main.py: 'todo.apps.tasks',
Feel free to play around with your model using the admin site. For details, see tutorial 2.
URL Configuration
Now let’s configure our URLs. We’ll fill in the code behind these URLs as we go. I edited todo/settings/urls/main.py directly, but you’re probably best off decoupling your URLs to your specific app as mentiond in tutorial 3.
from django.conf.urls.defaults import *
info_dict = {
'app_label': 'tasks',
'module_name': 'tasks',
}
urlpatterns = patterns('',
(r'^tasks/?$', 'todo.apps.tasks.views.tasks.index'),
(r'^tasks/create/?$', 'django.views.generic.create_update.create_object',
dict(info_dict, post_save_redirect="/tasks/") ),
(r'^tasks/update/(?P<object_id>d+)/?$',
'django.views.generic.create_update.update_object', info_dict),
(r'^tasks/delete/(?P<object_id>d+)/?$',
'django.views.generic.create_update.delete_object',
dict(info_dict, post_delete_redirect="/tasks/new/") ),
(r'^tasks/complete/(?P<object_id>d+)/?$',
'todo.apps.tasks.views.tasks.complete'),
)
Note: I had to alter the formatting of the urlpatterns in order to make them fit. It looks a lot better in its original formatting.
We use the info_dict to pass information about our application and module to the generic view handlers . The CRUD generic views need only provide these two pieces of information, but some generic views need more. See the generic views documentation for an explanation.
Let’s look at each of these URLs one at a time, along with the code behind them.
Index
(r'^tasks/?$', 'todo.apps.tasks.views.tasks.index'),
This points to our index view, which is an index function in todo/apps/tasks/views/tasks.py:
from django.core import template_loader
from django.core.extensions import DjangoContext as Context
from django.utils.httpwrappers import HttpResponse, HttpResponseRedirect
from django.models.tasks import tasks
from django.core.exceptions import Http404
def index(request):
notdone_task_list = tasks.get_list(order_by=['-due_date'], done__exact=False)
done_task_list = tasks.get_list(order_by=['-due_date'], done__exact=True)
t = template_loader.get_template('tasks/index')
c = Context(request, {
'notdone_tasks_list': notdone_task_list,
'done_tasks_list': notdone_task_list,
})
return HttpResponse(t.render(c))
This view creates two lists for us to work with in our template, notdone_tasks_list is (not suprisingly) a list of tasks that are not done yet. Similarly, done_tasks_list contains a list of tasks that have been completed. We will use the template tasks/index.html to render this view.
Make sure that you have a template directory defined in todo.settings.main (this refers to todo/settings/main.py). Here’s mine:
TEMPLATE_DIRS = (
"/home/mcroydon/django/todo/templates",
)
Now let’s take a look at the template that I’m using for the index:
{% if notdone_tasks_list %}
<p>Pending Tasks:</p>
<ul>
{% for task in notdone_tasks_list %}
<li>{{ task.title }}: {{ task.description }} <br/>
Due {{ task.due_date }} <br/>
<a href="/tasks/update/{{ task.id }}/">Update</a>
<a href="/tasks/complete/{{ task.id }}/">Complete</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>No tasks pending.</p>
{% endif %}
<p>Completed Tasks:</p>
<ul>
{% if done_tasks_list %}
{% for task in done_tasks_list %}
<li>{{ task.title }}: {{ task.description }} <br/>
<a href="/tasks/delete/{{ task.id }}/">Delete</a>
</li>
{% endfor %}
</ul>
{% else %}
<p>No completed pending.</p>
{% endif %}
<p><a href="/tasks/create/">Add a task</a></p>
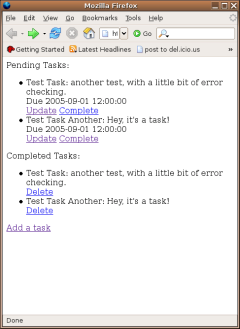
Don’t let this index scare you, it’s just a little bit of logic, a little looping, and some links to other parts of the application. See the template authoring guide if you have questions. Here’s a picture to give you a better idea as to how the above barebones template renders in Firefox:

Create Generic View
Now let’s take a look at the following URL pattern:
(r'^tasks/create/?$', 'django.views.generic.create_update.create_object', dict(info_dict, post_save_redirect="/tasks/") ),
There’s a lot of magic going on here that’s going to make your life really easy. First off, we’re going to call the create_object generic view every time we visit /tasks/create/. If we arrive there with a GET request, the generic view displays a form. Specifically it’s looking for module_name_form.html. In our case it will be looking for tasks_form. It knows what model to look for because of the information we gave it in info_dict. If however we reach this URL via a POST, the create_object generic view will create a new object for us and then redirect us to the URL of our choice (as long as we give it a post_save_redirect).
Here’s the template that I am using for tasks_form.html:
{% block content %}
{% if object %}
<h1>Update task:</h1>
{% else %}
<h1>Create a Task</h1>
{% endif %}
{% if form.has_errors %}
<h2>Please correct the following error{{ form.errors|pluralize }}:</h2>
{% endif %}
<form method="post" action=".">
<p><label for="id_title">Title:</label> {{ form.title }}
{% if form.title.errors %}*** {{ form.title.errors|join:", " }}{% endif %}</p>
<p><label for="id_description">Description:</label> {{ form.description }}
{% if form.description.errors %}*** {{ form.description.errors|join:", " }}{% endif %}</p>
<p><label for="id_create_date_date">Create Date:</label> {{ form.create_date_date }}
{% if form.create_date_date.errors %}*** {{ form.create_date_date.errors|join:", " }}{% endif %}</p>
<p><label for="id_create_date_time">Create Time:</label> {{ form.create_date_time }}
{% if form.create_date_time.errors %}*** {{ form.create_date_time.errors|join:", " }}{% endif %}</p>
<p><label for="id_due_date_date">Due Date:</label> {{ form.due_date_date }}
{% if form.due_date_date.errors %}*** {{ form.due_date_date.errors|join:", " }}{% endif %}</p>
<p><label for="id_due_date_time">Due Time:</label> {{ form.due_date_time }}
{% if form.due_date_time.errors %}*** {{ form.due_date_time.errors|join:", " }}{% endif %}</p>
<p><label for="id_done">Done:</label> {{ form.done }}
{% if form.done.errors %}*** {{ form.done.errors|join:", " }}{% endif %}</p>
<input type="submit" />
</form>
<!--
This is a lifesaver when debugging!
<p> {{ form.error_dict }} </p>
-->
{% endblock %}
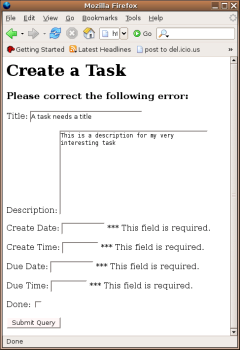
Here’s what the create template looks like rendered:

If we fill out the form without the proper (or correctly formatted) information, we’ll get an error:

Update
(r'^tasks/update/(?P<object_id>\d+)/?$', 'django.views.generic.create_update.update_object', info_dict),
This URL pattern handles updates. The beautiful thing is it sends requests to tasks_form.html, so with a little logic, 90% of the form can be exactly the same as the create form. If we go to /tasks/create/, we get the blank form. If we visit /tasks/update/1/ we will go to the same form but it will be prepopulated with the data from the task with the ID of 1. Here’s the logic that I used to change the header:
{% if object %}
<h1>Update task:</h1>
{% else %}
<h1>Create a Task</h1>
{% endif %}
So if there’s no object present, we’re creating. If there’s an object present, we’re updating. Same form. Pretty cool.
Warning: It looks like form.create_date_date and form.create_date_time have broken between the time I wrote this and wrote it up. This form will not prepopulate the form with the stored information. There’s a ticket for this, and I’ll update as neccesary when it has been fixed.
Delete
Here’s the URL pattern to delte a task:
(r'^tasks/delete/(?P<object_id>\d+)/?$', 'django.views.generic.create_update.delete_object', dict(info_dict, post_delete_redirect="/tasks/new/") ),
There’s another little Django gem in the delete function. If we end up at /tasks/delete/1 using a GET request, Django will automatically send us to the tasks_form_delete.html template. This allows us to make sure that the user really wanted to delete the task. here’s my very simple tasks_form_delete.html template:
<form method="post" action=".">
<p>Are you sure?</p>
<input type="submit" />
</form>
Once this form is submitted, the actual delete takes place and we are redirected to the main index page (because we set post_delete_redirect.
CRUD Generic Views And the Rest of Your Application
That pretty much covers the basics of the CRUD generic views. The great thing about generic views is that you can use them along side your custom views. There’s no need to do a ton of custom programming for list/detail, date-based, or CRUD since those generic views are available to you. Because we set up our URL patterns, we can make sure that we craft URLs that look pretty and make sense.
For my sample tasks application I decided that I wanted to create links that would immediately set a task as complete and then redirect to the index. This is pretty much trivial and can be accomplished by adding the following URL pattern and backing it up with the appropriate view. Here’s the pattern:
(r'^tasks/complete/(?P<object_id>\d+)/?$', 'todo.apps.tasks.views.tasks.complete'),
And here’s the view that goes along with it (from todo/apps/tasks/models/tasks.py):
def complete(request, object_id):
try:
t = tasks.get_object(pk=object_id)
except:
# do something better than this
raise Http404
try:
t.done=True
t.save()
return HttpResponseRedirect('/tasks/')
except:
# do something better than this
raise Http404
I do plan to actually handle errors and respond accordingly, but it was late last night and I just wanted to see it work (and it does).
Conclusion
Django rocks. Generic views rock. The framework and specifically the generic views make your life easy. My little tasks app took a few hours to put together, but a significant portion of that was reading up on the documentation, trying to figure out generic views using the existing docs and reading the source, and of course pestering the DjangoMasters about generic views and other stuff on #django (thanks all).
I hope this overview of CRUD generic views helps, but if anything confuses you, don’t hesitate to comment or get in touch with me (matt at ooiio dot com). Also expect to see updates to this tutorial as APIs change and I get a little more time to clean up my code.
Feel free to download and play with my little todo app: todo-tutorial.tar.gz or todo-tutorial.zip. Consider them released under a BSD-style license. Above all, don’t sue me.