译至:
http://www.strattonenglish.co.uk/login_tutorial.pdf这份指南的目标是展示如何创建一个简单的Grails登录实例.这不是第一份指南,你应该已经运行过Grails的Quick Start指南了,如果没有可以查看
GRails--Quick Start,了解Grails应用的入门知识.
一个复杂的,完整的权限的例子,可以查看下载的Grails里的CMS例子.
首先我们以User模型开始,包含email(用于登录)和密码.这个模型用于登录并将其存到Session中.下面的例子只是显示了很少一部分有用的信息:
class User {
Long id
Long version
String email
String password
String toString() {
"$email"
}
static constraints = {
email(email: true)
password(blank: false, password: true)
}
}
接下来我们添加一个简单的用户到grails-app/conf的启动里.这仅仅是创建一个用户实例用到测试登录,并保存写入的注册信息:
class ApplicationBootStrap {
def init = { servletContext ->
new User(email: "puras@163.com", password: "123456").save()
}
def destroy = {
}
}
接下来创建一个简单的Plant模型,如下面代码所示.这个模型是我们的测试模型,目的是用来做示范:
class Plant {
Long id
Long version
String description
Boolean validated
String hardiness
Boolean evergreen
String annual
String genus
String genusHybrid
String species
String speciesHybrid
String variety
String subSpecies
String cultivar
String forma
static constraints = {
hardiness(inList:["Hardy", "Half Hardy", "Tender"])
annual(inList:["Annual", "Perennial", "Biennial"])
}
String toString() {
"${this.class.name}: $id"
}
boolean equals(other) {
if (other?.is(this)) return true
if (!(other instanceof Plant)) return false
if (!id || !other?.id || id != other?.id) return false
return true
}
int hashCode() {
int hashCode = 0
hashCode = 29 * (hashCode + (!id ? 0 : id ^ (id >>> 32)))
}
}
接下来,我们需要创建一个PlantController:
class PlantController {
def beforeInterceptor = [action:this.&checkUser, except: ['index', 'list', 'show']]
def scaffold = Plant
def checkUser() {
if (!session.user) {
// i.e. user not logged in
redirect(controller:'user', action:'login')
return false
}
}
}
这个控制有下结额外的特征.首先,它添加了一个beforeInterceptor,在调用控制器的方法前先调用一个方法(这个概念类似面向方面编程).在这个例子中,checkUser被调用,&仅仅是指向这个方法.这还有一个排除列表,使这个拦截器在index,list和show方法上失效.
标准的脚手架是在创建,修改,删除,保存和更新之前调用这个checkUser方法.在这个例子中,我们在创建,更新或是删除之前调用方法检查是否登录,而在读取或展示Plants列表的时候不预处理.
注意beforeInterceptor是如何在无效时返回false的,如果在Session中不包含User实体则返回false.在我们没有添加User实体之前,我们期待在执行Plant的create/update/delete方法时进行重定向(排除list, index和show).
现在运行这个应用程序,并尝试试问http://localhost:8080/login/plant (login是我这个应用的名称).你可以看到下面的界面(显示出来是因为list方法没有调用checkUser方法):

如果没有发生什么事件,先确认一下你是否执行了"grails run-app"并且在启动的时候没有错误(比如端口和Tomcat冲突).如果依然不能工作,请重新尝试下
GRails--Quick Start指南.
一旦你看到了上面的图片显示的内容, 点击New Plant链接.你将看到:
HTTP ERROR: 404
Not Found
RequestURI=/login/user/login
Powered by Jetty://
我们重定向到了user/login视图,但我们还没有创建它.所以,创建一个login.gsp:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta name="layout" content="main" />
<title>User Login</title>
</head>
<body>
<div class="body">
<g:form action="doLogin" method="post">
<div class="dialog">
<p>Entry your login details below:</p>
<table class="userForm">
<tr class="prop">
<td valign="top" style="text-align:left;" width="20%">
<label for="email">Email:</label>
</td>
<td valign="top" style="text-align:left;" width="80%">
<input id="email" type="text" name="email" value="${user?.email}" />
</td>
</tr>
<tr class="prop">
<td valign="top" style="text-align:left;" width="20%">
<label for="password">Password:</label>
</td>
<td valign="top" style="text-align:left;" width="80%">
<input id="password" type="password" name="password" value="${user?.password}" />
</td>
</tr>
</table>
</div>
<div class="buttons">
<span class="formButton">
<input type="submit" value="Login"></input>
</span>
</div>
</g:form>
</div>
</body>
</html>
我们同样需要一个UserController,并且有一个login的方法:
class UserController {
def login = {
}
}
现在再次点击New Plant链接.你将看到如下的界面:

在我们没有登录时,进行的重定向,到了/user/login,排除list,index和show这几个可以忽略登录的方法.如果你尝试登录,你将得到:
HTTP ERROR: 404
Not Found
RequestURI=/login/user/doLogin
Powered by Jetty://
现在,我们需要向UserController里添加doLogin方法.这里是整个Controller的代码:
class UserController {
def index = {
redirect(controller:'user', action: 'login')
}
def login = {
}
def doLogin = {
def user = User.findWhere(email:params['email'], password:params['password'])
session.user = user
if (user)
redirect(controller: 'plant', action: 'list')
else
redirect(controller: 'user', action: 'login')
}
}
User.findWhere是执行"where email='email' and password='password'"的一个非常简单的方式.我们存储对旬到session中,将会替换掉已经存在的对象.之后我们重定向到plant/list(如果成功)或是user/login(如果失败,重新登录).
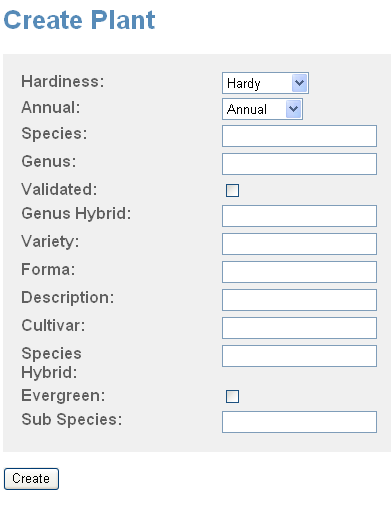
现在尝试进行登录,输入一个合法的用户:email->puras@163.com, password->123456(在启动文件里添加的测试数据),之后检查登录,你将会看到plant的list页面.点击New Plant链接, 你将看到如下界面:

你也可以检查一下如果你输入了错误的密码,是否给你重定向到了login页面.
上面只是一个简单的小例子,你可以自己再添加一些其他的功能,以完善这个例子.