要点
DOM的简单介绍
DOM在QTP中使用的时机
DOM对象与IE对象模型的结合应用
DOM在Web测试中的具体应用
DOM在Web测试中的显著优势
1.DOM(Document Object Model)
DOM是Document Object Model文档对象模型的缩写。根据W3C DOM规范,DOM是一种与浏览器,平台,语言无关的接口,使得你可以访问页面其他的标准组件。简单理解,DOM解决了Netscape的Javascript和 Microsoft的Jscript之间的冲突,给予web设计师和开发者一个标准的方法,让他们来访问他们站点中的数据、脚本和表现层对像。
DOM是以层次结构组织的节点或信息片断的集合。这个层次结构允许开发人员在树中导航寻找特定信息。分析该结构通常需要加载整个文档和构造层次结构,然后才能做任何工作。由于它是基于信息层次的,因而 DOM 被认为是基于树或基于对象的。
HTML DOM是HTML Document Object Model(文档对象模型)的缩写,HTML DOM则是专门适用与HTML/XHTML的文档对象模型。熟悉软件开发的人员可以将HTML DOM理解为网页的API。它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。 例如Javascript就可以利用HTML DOM动态的修改网页。
2.DOM在QTP中使用的时机
在使用QTP测试Web页面时,首先需要加载Web插件,随后QTP就可以顺利地识别一些标准的控件,但有些时候网页中存在一些特殊控件或者存在大量的相同控件时,可以尝试使用DOM的方式来进行控制,因为QTP只对一些标准的控件支持比较好,而有些特殊的控件QTP无法识别,导致无法对其进行操作。DOM是一种最底层的对象操作模型,使用它来控制对象不但速度快,而且可以访问很多QTP本身无法访问的东西。
(1)修改控件自身接口
此方法其实已经在第一章里详细讲解过它的应用,原理就是调用了DOM对象接口来修改控件的自身接口属性,这也是QTP本身所无法做到的。在实际测试过程也是一个非常有用的技术,关键时刻可以使问题迎刃而解。
(2)DOM对象下CurrentStyle对象应用
CurrentStyle 是一个可以与HTML 对象元素的style sheets进行交互的接口,它可以获取对象元素的字体名、字体大小、颜色、是否可见等。在Web测试中真对一些特殊的界面验证点时能够发挥出很大的作用。
(3)性能提升
对于性能来说,DOM的执行速度会比QTP的对象库执行速度快上好几倍,这是因为DOM相当于底层的对象接口,而QTP首先需要把对象属性进行封装,然后在脚本运行时调用对象库中的对象,最后与页面上的对象进行比对,如果属性匹配才可控制测试对象。而DOM却是直接找对象进行控制。所以,性能上相对于QTP的对象库有很大的提升,不过此优势一般只有在大量的相同对象或者一些特殊情况的时候才能有明显的区别。
注意:使用DOM时也需要注意一点,虽然DOM有很多优势,但是也不要过分依赖DOM,对象库才是QTP的核心,过分使用DOM会导致脚本维护方面相对比较繁琐,毕竟对象库维护起来是最方便的。
(1)修改控件自身接口
此方法其实已经在第一章里详细讲解过它的应用,原理就是调用了DOM对象接口来修改控件的自身接口属性,这也是QTP本身所无法做到的。在实际测试过程也是一个非常有用的技术,关键时刻可以使问题迎刃而解。
(2)DOM对象下CurrentStyle对象应用
CurrentStyle 是一个可以与HTML 对象元素的style sheets进行交互的接口,它可以获取对象元素的字体名、字体大小、颜色、是否可见等。在Web测试中真对一些特殊的界面验证点时能够发挥出很大的作用。在后续的章节中会详细对其进行分析讲解。
(3)性能提升
对于性能来说,DOM的执行速度会比QTP的对象库执行速度快上好几倍,这是因为DOM相当于底层的对象接口,而QTP首先需要把对象属性进行封装,然后在脚本运行时调用对象库中的对象,最后与页面上的对象进行比对,如果属性匹配才可控制测试对象。而DOM却是直接找对象进行控制。所以,性能上相对于QTP的对象库有很大的提升,不过此优势一般只有在大量的相同对象或者一些特殊情况的时候才能有明显的区别,这个也会在后续章节详细进行讲解。
3.DOM对象与IE对象模型的结合应用
(1)利用DOM操作测试对象
'使用IE COM启动IE
Set oIE=CreateObject("InternetExplorer.Application")
oIE.Visible=True '设置可见
oIE.Navigate "http://www.baidu.com" '跳转URL
'等待IE页面加载完毕
While oIE.Busy
Wend
'获取Document对象
Set oDoc=oIE.Document
'使用DOM对测试对象进行操作
With oDoc
'输入框输入
.getElementByID("kw").value="谷歌"
'点击搜索按钮
.getElementByID("su").Click
End With
Set oDoc=Nothing
Set oIE=Nothing |
上面这个例子是通过getElementByID方法获取定位对象,除此之外还能通过getElementByName和getElementByTagName方法来获取定位对象。
(2)利用FORM名来获取对象元素
'使用IE COM启动IE
Set oIE=CreateObject("InternetExplorer.Application")
oIE.Visible=True '设置可见
oIE.Navigate http://www.baidu.com '跳转URL
'等待IE页面加载完毕
While oIE.Busy
Wend
'获取Document对象
Set oDoc=oIE.Document
'获取FORM名为f下名为wd的元素并输入
oDoc.f.wd.value="谷歌"
oDoc.f.su.Click
Set oDoc=Nothing
Set oIE=Nothing
(3)访问Web页面的Script脚本变量
'使用IE COM启动IE
Set oIE=CreateObject("InternetExplorer.Application")
oIE.Visible=True '设置可见
oIE.Navigate http://www.baidu.com '跳转URL
'等待IE页面加载完毕
While oIE.Busy
Wend
'获取Document对象
Set oDoc=oIE.Document
'获取搜索框
Set oEdit=oDoc.parentWindow.k
'并对其进行输入
oEdit.value="谷歌"
'获取FORM名为f下名为su的元素并点击
oDoc.f.su.Click
Set oDoc=Nothing
Set oIE=Nothing |
这一部分主要介绍了利用IE的COM以及HTML DOM来自动化IE浏览器,以及对浏览器的一些控件对象进行自动化的操作,包括启动IE、等待页面加载、遍历所有IE窗口、利用DOM操作测试对象、利用FORM名来获取对象元素、访问Web页面的Script脚本变量、Browser对象转化Window窗口对象、自定义浏览器应用程序,这些方法对于我们在自动化测试中也是起到比较重要的作用,并且能够辅助我们更好地完成Web自动化测试,当QTP不能达到我们想要达到的目的时,就可以使用这些方法来代替或者说来实现需要实现的方法,最终使Web自动化测试变得更加的轻松和容易。
4.DOM在WEB测试中的应用
当编写QTP脚本时,首先该做的就是将需要控制的测试对象添加到对象库,添加完毕后即可使用QTP的封装方法来控制测试对象。
如果需要在QTP中访问DOM,就只需要使用Page对象,并调用Page对象的Object封装属性,QTP就能访问到顶层DOM对象。
QTP中访问DOM对象的方法:
Browser("micClass:=Browser").Page("micClass:=Page").Object
此处的Object属性目前只支持IE,通过DOM,可以在QTP中修改HTML元素对象的属性,调用其方法,当在使用Web测试对象的Object属性时,事实上就已经自动获取到DOM对象的一个引用,这就意味着可以调用测试对象的DOM引用下的所有的属性、方法。
实例1:以百度首页为例
Set oDocument=Browser("micClass:=Browser").Page("micClass:=Page").Object
oDocument.getElementByID("kw").value="谷歌"
oDocument.getElementByID("su").Click
实例2:以百度高级搜索为例,www.baidu.com/gaoji/advanced.html
'QTP中使用DOM控制各类HTML元素
'获取DOM对象
Set oDocument=Browser("micClass:=Browser").Page("micClass:=Page").Object
Set allWebEdits=oDocument.getElementsByTagName("INPUT")
For each oWebEdit in allWebEdits
oWebEdit.value="谷歌"
Next |
5.DOM在WEB测试中的显著优势
利用DOM完成QTP无法完成的任务
使用CurrentStyle验证对象
HTML源码:
<style>
.class_visible{visibility:"visible"}
.class_hidden{visibility:"hidden"}
</style>
<div class=class_hidden id="ID_001">
<p>DHTML using DISPLAY</p>
</div>
QTP中代码:
Set oElementDocument=Browser("micClass:=Browser").Page("micClass:=Page").WebElement("html id:=ID_001").Object
isVisible=oElementDocument.currentstyle.visibility
If isVisible="hidden" Then
msgbox "object is hidden"
Else
msgbox "object is visible"
End If |
此处如果用QTP的Exist方法,结果永远返回True。因为此对象的确是存在于网页中,但是被设置了不可见,而Exist方法只能验证对象是否存在,却不能验证是否隐藏。
而Document对象下的currentstyle可以直接访问style sheets。
利用DOM提升性能
当对象较多时,使用DOM较为占优势,数量越多越明显,比如有1000个文本框的HTML页面,每个文本框的name属性都由text_开头,之后由1到1000递增,脚本如下:
<html>
<head>
<script language="vbscript">
function msg
for i=1 to 1000
tt=tt+"<input type='text' name='text_"+cstr(i)+"'>"
next
Document.getElementByID("aaa").innerHTML=tt
end function
</script>
</head>
<body>
<input type="button" value="click it" onclick="msg">
<div id="aaa"></div>
</body>
</html> |
把以上脚本保存成HTML,打开此HTML,点击按钮生成1000个文本输入框。比较QTP描述性编程和DOM操作脚本的性能。
QTP描述性编程脚本:
Services.StartTransaction "inputvalue"
For i=1 to 1000
Browser("micClass:=Browser").Page("micClass:=Page").WebEdit("name:=text_"+cstr(i)).Set "value"+cstr(i)
Next
Services.EndTransaction "inputvalue" |
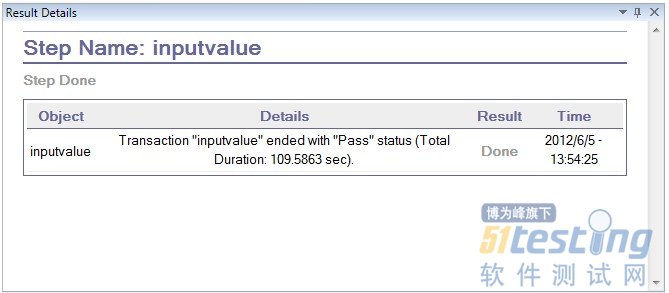
结果:

DOM操作脚本:
Services.StartTransaction "inputvalue"
For i=1 to 1000
Browser("micClass:=Browser").Page("micClass:=Page").Object.getElementsByName("text_"+cstr(i))(0).value="value"+cstr(i)
Next
Services.EndTransaction "inputvalue" |
结果: