通过图片介绍java报表开发过程中,经常遇到的一些报表类型,统计图,及可视化的设计等.下面以 杰表.2008 为例介绍之.
一、支持报表类型
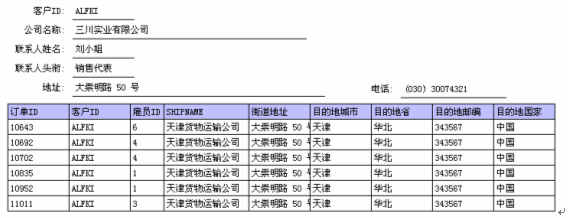
主从报表

套打报表

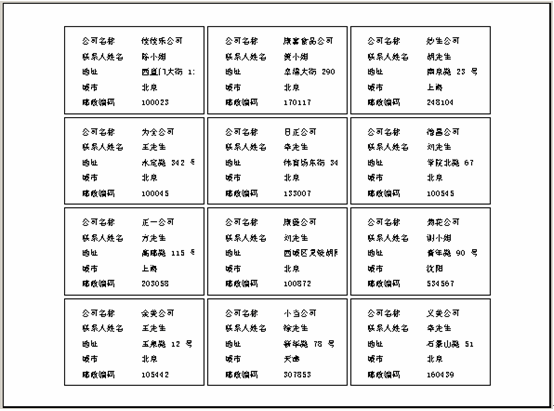
标签报表

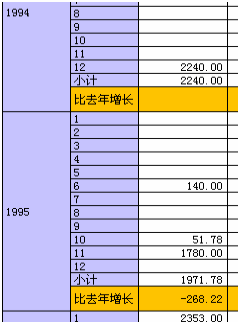
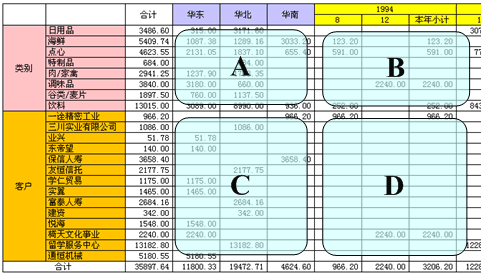
分栏报表

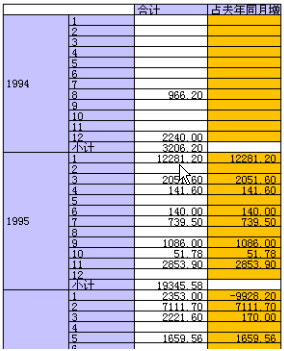
计算比去年增长数

计算比去年同期增长数

补足空行的表格报表

多表合并.不同的数据集,做成一个相连的报表.

公式分组报表.按字段值,进行分类,分级

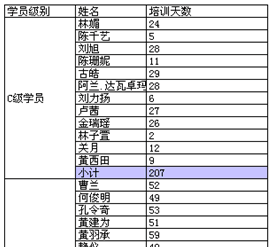
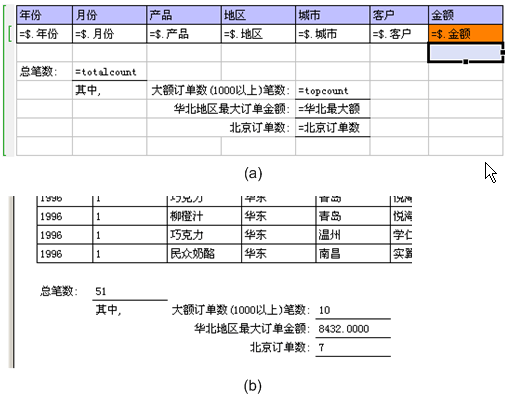
排行榜(Top N)报表

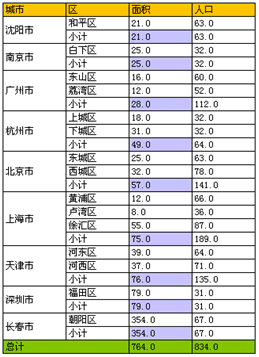
按汇总值大小排序的分组

多级分组

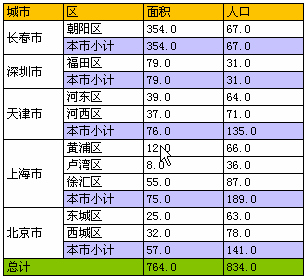
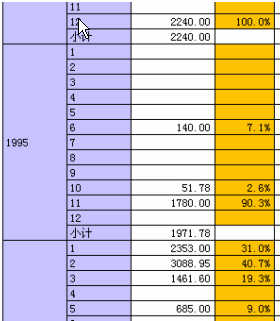
计算占比

显示排名

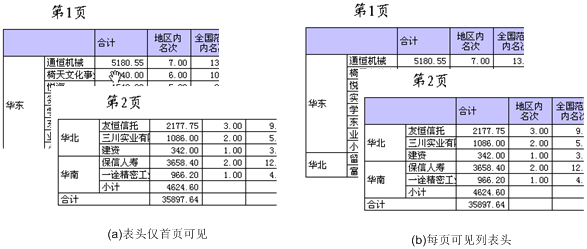
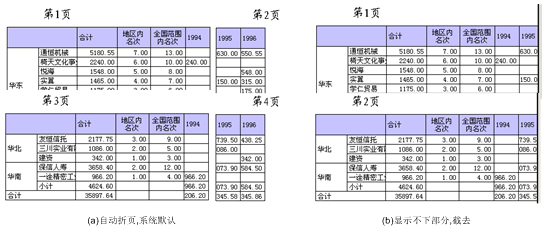
交叉表折页处理



层次不等的交叉表

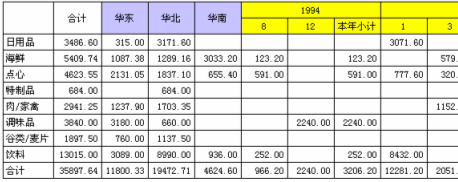
行列并行分组的交叉表

多数据集的交叉表

静态表格中的公式计算

二、javabean数据源
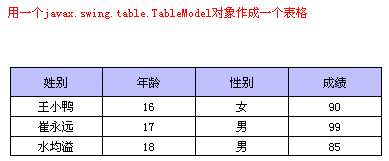
使用java数组
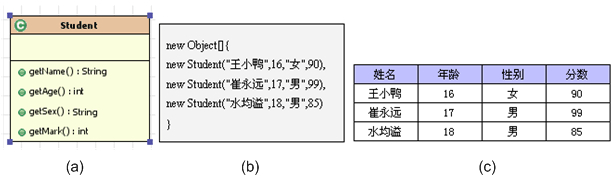
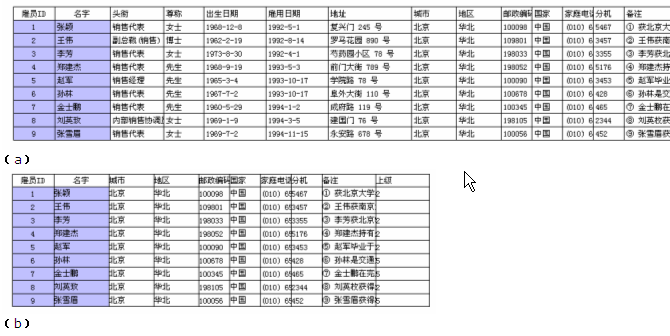
假设项目组其他成员已经编写了一个Student类,如下图(a),该类定义四个方法,分别获取其姓名,年龄,性别,分数。由脚本构造一个包含三个Student对象的数组,如图(b),要求你做成下图(c)所示报表。

嵌套的java对象数据源
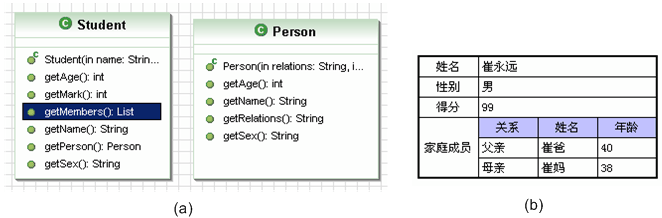
假设你有下图(a)所示的两个类Student和Person,你可以使用Student的getMembers()方法,取得该学生的家庭成员列表,每个家庭成员用一个Person对象表示,该对象包含与该学生的关系、姓名、性别等信息。

ResultSet数据源

指定sql查询一个报表

三、统计图与条码
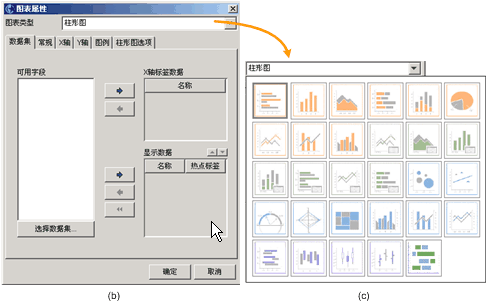
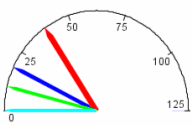
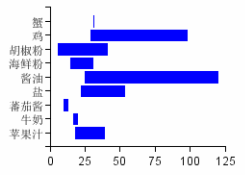
插入统计图对象

设置统计图背景及立体效果

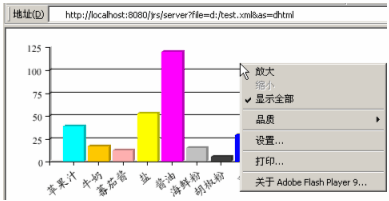
设置统计图输出格式为Flash

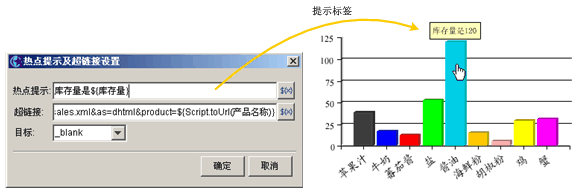
从统计图钻取另一个明细报表
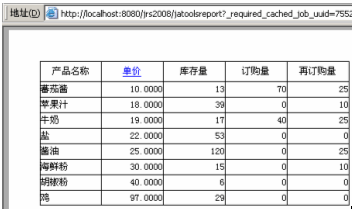
你可以在统计图的某一个数据区放置一个超链接,使用户双击该区时,跳转到另一个子报表或网页,如,有一个柱形图,显示各产品的库存量,点击某个产品的柱面,就可以打开该产品相关的销售记录。

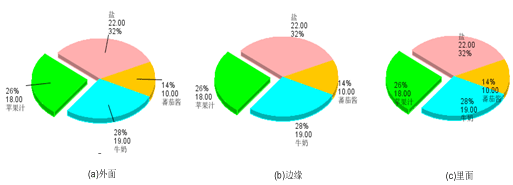
饼图

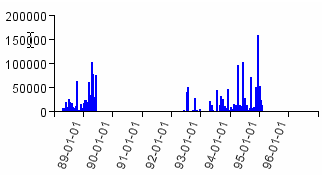
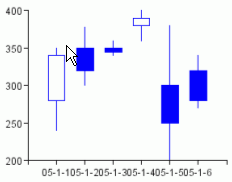
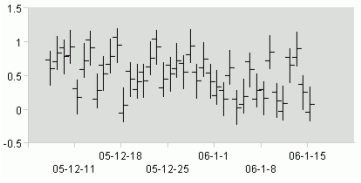
以时间为横轴的统计图

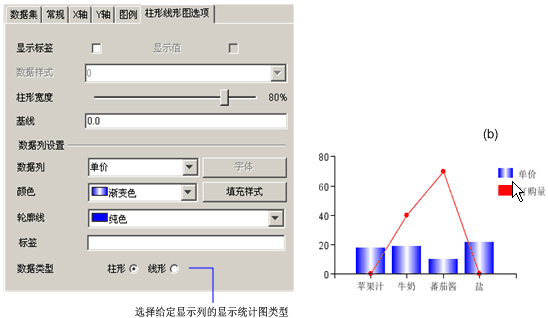
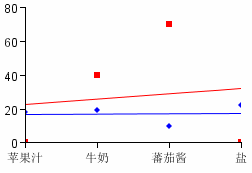
混合类型统计图

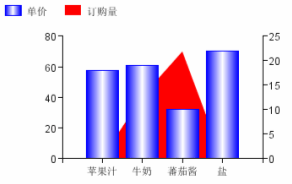
双轴统计图

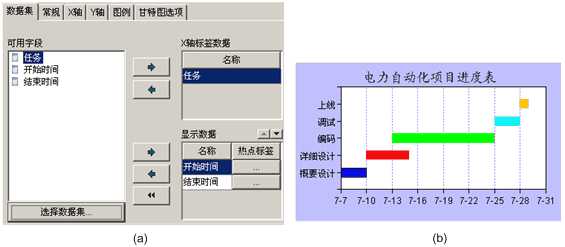
创建甘特图

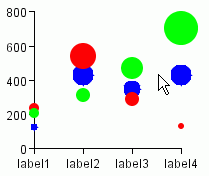
特殊统计图








创建条形码对象
日常生活中条形码随处可见,条形码用几何图形表示数据,并可以被专门设备识别。杰表可支持的13种条形码,分别是codabar、code39、code128、2of5、postnet、ean-128、ean-13、ean-8、upc-a、upc-e、royal-mail-cbc、pdf417、datamatrix,其中最后两种是二维条形码。
一维码 二维码
二维码 
设置图片背景

显示数据库字段上的图片

三、特殊的报表效果
冻结窗口效果

点击表头排序

使用超链接子报表
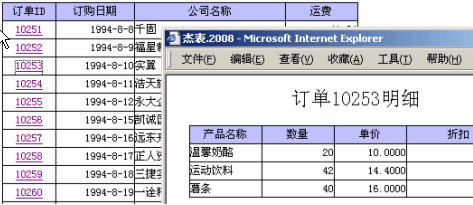
当你浏览报表时,可能需要了解更详细的信息,比如,我们在浏览一个订单列表时,希望了解该订单中各货物的销售数量。这时,你可以在订单列表中,加一个超链接,使用户在点击该链接后,可以跳转到显示该订单明细的一个报表。
你可以在主表中,点击订单ID,即可浏览该订单出售的所有货物明细,如下图所示:

热点提示

复杂汇总

颜色警告

斑马条

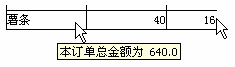
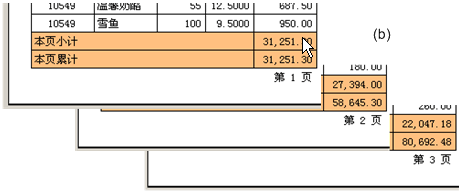
创建页小计、页累计报表

四、可视化设计器
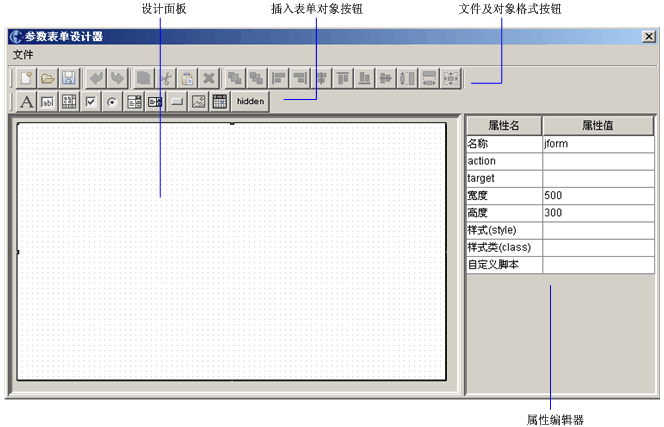
设计参数表单
杰表.2008配备了一个可视化参数表单设计器,使用这个设计器,你可以不离开报表设计器环境,轻松制作查询表单。表单设计器有丰富的web控件,检验,事件侦听,css样式机制,你也可以使用javascript脚本扩展表单功能,同时,也实现了常用的多个下拉框联动功能。

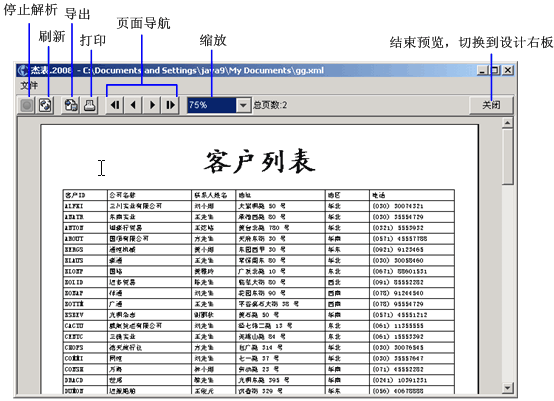
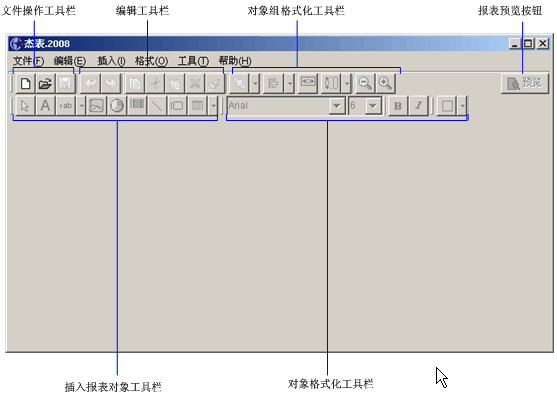
可视化的报表设计器

报表预览面板