学习Jquery,当然要首先去它的官方网站:http://jquery.com/,如下图。在有“download”字眼的地方下载就行,我这里下载的是当前最新的版本Jquery 1.3.2。下载解压后,其实,也就是JS文件jquery-1.3.2.min.js。

Jquery最好的学习材料莫过于Jquery 1.3 API 参考文档中文版(如下图),下载地址:http://jquery-api-zh-cn.googlecode.com/files/jQueryAPI-090129.zip. 相当美观的一份API文档,写得也很详细,有空时看看,看上一段时间,就能对里面的属性、方法、事件等的大概位置和大概用法有个了解。当做网站用到时,能迅速查找到需要的并用上,就行了!
好,Jquery的简单介绍就到这里,具体的用法,也一言难尽,我们下到用到Jquery的代码中作详细解释,但更多的用法,还得靠大家平时对Jquery的学习和查阅!
来说说我们今期教程要讲解的模块——用户登录模块。Model层是融合了iBatis来开发的。关于iBatis的下载使用,请先看Struts 2.1.6 精简实例系列教程(3):新闻管理Model层的开发(整合iBatis)。
首先在MySQL中,新建一个user表,建表SQL语句为:
|
create table user
(
ID int auto_increment not null primary key,
LOGIN_NAME varchar(25),
PASSWORD varchar(25)
);
|
将用户信息封装到一个POJO类里,User.java的代码如下:
 package cn.simple.pojo;
package cn.simple.pojo;


 /** *//**
/** *//**
 * 用户类
* 用户类
 * @author rongxinhua
* @author rongxinhua
 *
*
 */
*/

 public class User
public class User  {
{

 private int id; //编号
private int id; //编号
 private String loginName; //登录账号
private String loginName; //登录账号
 private String password; //密码
private String password; //密码


 public int getId()
public int getId()  {
{
 return id;
return id;
 }
}

 public void setId(int id)
public void setId(int id)  {
{
 this.id = id;
this.id = id;
 }
}

 public String getLoginName()
public String getLoginName()  {
{
 return loginName;
return loginName;
 }
}

 public void setLoginName(String loginName)
public void setLoginName(String loginName)  {
{
 this.loginName = loginName;
this.loginName = loginName;
 }
}

 public String getPassword()
public String getPassword()  {
{
 return password;
return password;
 }
}

 public void setPassword(String password)
public void setPassword(String password)  {
{
 this.password = password;
this.password = password;
 }
}

 }
}

User类与user表之间的属性列映射、查询语句、更新语句的定义等,我们写在配置文件User.xml里,代码如下:
 <?xml version="1.0" encoding="UTF-8" ?>
<?xml version="1.0" encoding="UTF-8" ?>

 <!DOCTYPE sqlMap
<!DOCTYPE sqlMap
 PUBLIC "-//ibatis.apache.org//DTD SQL Map 2.0//EN"
PUBLIC "-//ibatis.apache.org//DTD SQL Map 2.0//EN"
 "http://ibatis.apache.org/dtd/sql-map-2.dtd">
"http://ibatis.apache.org/dtd/sql-map-2.dtd">

 <sqlMap namespace="User">
<sqlMap namespace="User">

 <!-- 用"User"表示cn.simple.pojo.User类,下面用到此类时,用简称"User"即行 -->
<!-- 用"User"表示cn.simple.pojo.User类,下面用到此类时,用简称"User"即行 -->
 <typeAlias alias="User" type="cn.simple.pojo.User"/>
<typeAlias alias="User" type="cn.simple.pojo.User"/>

 <!-- 定义结果集,用户类与用户表的映射 -->
<!-- 定义结果集,用户类与用户表的映射 -->
 <resultMap id="UserResult" class="User">
<resultMap id="UserResult" class="User">
 <result property="id" column="ID"/>
<result property="id" column="ID"/>
 <result property="loginName" column="LOGIN_NAME"/>
<result property="loginName" column="LOGIN_NAME"/>
 <result property="password" column="PASSWORD"/>
<result property="password" column="PASSWORD"/>
 </resultMap>
</resultMap>

 <!-- 查询用户列表 -->
<!-- 查询用户列表 -->
 <select id="selectAllUsers" resultMap="UserResult">
<select id="selectAllUsers" resultMap="UserResult">
 select * from user
select * from user
 </select>
</select>

 <!-- 根据ID单查用户 -->
<!-- 根据ID单查用户 -->
 <select id="selectUserById" parameterClass="int" resultClass="User">
<select id="selectUserById" parameterClass="int" resultClass="User">
 select
select
 ID as id,
ID as id,
 LOGIN_NAME as loginName,
LOGIN_NAME as loginName,
 PASSWORD as password
PASSWORD as password
 from user
from user
 where ID=#id#
where ID=#id#
 </select>
</select>

 <!-- 根据用户名查询用户 -->
<!-- 根据用户名查询用户 -->
 <select id="selectUserByLoginName" parameterClass="String" resultClass="User">
<select id="selectUserByLoginName" parameterClass="String" resultClass="User">
 select
select
 ID as id,
ID as id,
 LOGIN_NAME as loginName,
LOGIN_NAME as loginName,
 PASSWORD as password
PASSWORD as password
 from user
from user
 where LOGIN_NAME=#loginName#
where LOGIN_NAME=#loginName#
 </select>
</select>

 <!-- 添加用户 -->
<!-- 添加用户 -->
 <insert id="insertUser" parameterClass="User">
<insert id="insertUser" parameterClass="User">
 insert into user (
insert into user (
 LOGIN_NAME,
LOGIN_NAME,
 PASSWORD
PASSWORD
 ) values (
) values (
 #loginName#,
#loginName#,
 #password#
#password#
 )
)
 </insert>
</insert>

 <!-- 修改密码 -->
<!-- 修改密码 -->
 <update id="updatePassword" parameterClass="User">
<update id="updatePassword" parameterClass="User">
 update user set
update user set
 PASSWORD = #password#
PASSWORD = #password#
 where ID=#id#
where ID=#id#
 </update>
</update>

 <!-- 删除用户 -->
<!-- 删除用户 -->
 <delete id="deleteUserById" parameterClass="int">
<delete id="deleteUserById" parameterClass="int">
 delete from user where ID=#id#
delete from user where ID=#id#
 </delete>
</delete>



 </sqlMap>
</sqlMap>


此时,我们须要将User.xml添加到SqlMapConfig.xml里去,即在SqlMapConfig.xml加入以下代码:
 <sqlMap resource="cn/simple/pojo/User.xml"/>
<sqlMap resource="cn/simple/pojo/User.xml"/>
处理用户增删查改的业务逻辑类,UserManager.java,代码如下:
 package cn.simple.manager;
package cn.simple.manager;

 import java.io.IOException;
import java.io.IOException;
 import java.io.Reader;
import java.io.Reader;
 import java.sql.SQLException;
import java.sql.SQLException;
 import java.util.List;
import java.util.List;
 import cn.simple.pojo.User;
import cn.simple.pojo.User;
 import com.ibatis.common.resources.Resources;
import com.ibatis.common.resources.Resources;
 import com.ibatis.sqlmap.client.SqlMapClient;
import com.ibatis.sqlmap.client.SqlMapClient;
 import com.ibatis.sqlmap.client.SqlMapClientBuilder;
import com.ibatis.sqlmap.client.SqlMapClientBuilder;


 /** *//**
/** *//**
 * 用户管理
* 用户管理
 * @author rongxinhua
* @author rongxinhua
 *
*
 */
*/

 public class UserManager
public class UserManager  {
{

 private static SqlMapClient sqlMapper;
private static SqlMapClient sqlMapper;


 static
static  {
{

 try
try  {
{
 Reader reader = Resources.getResourceAsReader("SqlMapConfig.xml");
Reader reader = Resources.getResourceAsReader("SqlMapConfig.xml");
 sqlMapper = SqlMapClientBuilder.buildSqlMapClient(reader);
sqlMapper = SqlMapClientBuilder.buildSqlMapClient(reader);
 reader.close();
reader.close();

 } catch (IOException e)
} catch (IOException e)  {
{
 throw new RuntimeException("SqlMapClient创建失败!");
throw new RuntimeException("SqlMapClient创建失败!");
 }
}
 }
}


 /** *//**
/** *//**
 * 查询用户列表
* 查询用户列表
 * @return 用户对象列表
* @return 用户对象列表
 * @throws SQLException
* @throws SQLException
 */
*/

 public static List<User> selectAllUsers() throws SQLException
public static List<User> selectAllUsers() throws SQLException {
{
 return sqlMapper.queryForList("selectAllUsers");
return sqlMapper.queryForList("selectAllUsers");
 }
}


 /** *//**
/** *//**
 * 根据ID单查用户
* 根据ID单查用户
 * @param id 用户ID
* @param id 用户ID
 * @return 用户对象
* @return 用户对象
 * @throws SQLException
* @throws SQLException
 */
*/

 public static User selectUserById(int id) throws SQLException
public static User selectUserById(int id) throws SQLException {
{
 return (User)sqlMapper.queryForObject("selectUserById", id);
return (User)sqlMapper.queryForObject("selectUserById", id);
 }
}


 /** *//**
/** *//**
 * 根据用户名单查用户对象
* 根据用户名单查用户对象
 * @param loginName
* @param loginName
 * @return
* @return
 * @throws SQLException
* @throws SQLException
 */
*/

 public static User selectUserByLoginName(String loginName) throws SQLException
public static User selectUserByLoginName(String loginName) throws SQLException {
{
 User user = (User)sqlMapper.queryForObject("selectUserByLoginName", loginName);
User user = (User)sqlMapper.queryForObject("selectUserByLoginName", loginName);
 return user;
return user;

 }
}


 /** *//**
/** *//**
 * 添加用户
* 添加用户
 * @param user 用户对象
* @param user 用户对象
 * @throws SQLException
* @throws SQLException
 */
*/

 public static void insertUser(User user) throws SQLException
public static void insertUser(User user) throws SQLException {
{
 sqlMapper.insert("insertUser", user);
sqlMapper.insert("insertUser", user);
 }
}


 /** *//**
/** *//**
 * 删除用户
* 删除用户
 * @param id 用户ID
* @param id 用户ID
 * @throws SQLException
* @throws SQLException
 */
*/

 public static void deleteUserById(int id) throws SQLException
public static void deleteUserById(int id) throws SQLException {
{
 sqlMapper.delete("deleteUserById", id);
sqlMapper.delete("deleteUserById", id);
 }
}


 /** *//**
/** *//**
 * 修改密码
* 修改密码
 * @param user
* @param user
 * @throws SQLException
* @throws SQLException
 */
*/

 public static void updatePassword(User user) throws SQLException
public static void updatePassword(User user) throws SQLException {
{
 sqlMapper.update("updatePassword", user);
sqlMapper.update("updatePassword", user);
 }
}

 }
}

好,你们来写我们的Action类RegisterAction.java,代码如下:
 package cn.simple.action;
package cn.simple.action;

 import java.io.IOException;
import java.io.IOException;
 import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServletResponse;
 import org.apache.struts2.ServletActionContext;
import org.apache.struts2.ServletActionContext;
 import org.apache.struts2.convention.annotation.Result;
import org.apache.struts2.convention.annotation.Result;
 import org.apache.struts2.convention.annotation.Results;
import org.apache.struts2.convention.annotation.Results;
 import cn.simple.manager.UserManager;
import cn.simple.manager.UserManager;
 import cn.simple.pojo.User;
import cn.simple.pojo.User;
 import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ActionSupport;


 /** *//**
/** *//**
 * 处理用户注册的Action
* 处理用户注册的Action
 * @author rongxinhua
* @author rongxinhua
 *
*
 */
*/


 @Results(
@Results( {
{
 @Result(name = "success", location = "register-success.jsp", type="dispatcher"),
@Result(name = "success", location = "register-success.jsp", type="dispatcher"),
 @Result(name = "input", location = "registerform.jsp", type = "dispatcher")
@Result(name = "input", location = "registerform.jsp", type = "dispatcher")
 })
})

 public class RegisterAction extends ActionSupport
public class RegisterAction extends ActionSupport  {
{


 private User user;
private User user;
 private String loginName1;
private String loginName1;


 public String execute() throws Exception
public String execute() throws Exception  {
{
 UserManager.insertUser(user);
UserManager.insertUser(user);
 return SUCCESS;
return SUCCESS;
 }
}


 /** *//**
/** *//**
 * 判断用户名是否存在(用于Ajax异步验证)
* 判断用户名是否存在(用于Ajax异步验证)
 * @throws Exception
* @throws Exception
 */
*/

 public void isExistLoginName() throws Exception
public void isExistLoginName() throws Exception  {
{

 if(loginName1.length() < 4 || loginName1.length() > 8)
if(loginName1.length() < 4 || loginName1.length() > 8) {
{
 sendMsg("用户名长度应在4-8之间!");
sendMsg("用户名长度应在4-8之间!");

 }else if(null != UserManager.selectUserByLoginName(loginName1))
}else if(null != UserManager.selectUserByLoginName(loginName1)) {
{
 sendMsg("用户名" + loginName1 + "已存在!");
sendMsg("用户名" + loginName1 + "已存在!");

 }else
}else {
{
 sendMsg("success");
sendMsg("success");
 }
}

 }
}


 /** *//**
/** *//**
 * 向客户端发送数据
* 向客户端发送数据
 * @param content
* @param content
 * @throws IOException
* @throws IOException
 */
*/

 public void sendMsg(String content) throws IOException
public void sendMsg(String content) throws IOException {
{
 HttpServletResponse response = ServletActionContext.getResponse();
HttpServletResponse response = ServletActionContext.getResponse();
 response.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
 response.getWriter().write(content);
response.getWriter().write(content);
 }
}


 public User getUser()
public User getUser()  {
{
 return user;
return user;
 }
}

 public void setUser(User user)
public void setUser(User user)  {
{
 this.user = user;
this.user = user;
 }
}


 public String getLoginName1()
public String getLoginName1()  {
{
 return loginName1;
return loginName1;
 }
}


 public void setLoginName1(String loginName1)
public void setLoginName1(String loginName1)  {
{
 this.loginName1 = loginName1;
this.loginName1 = loginName1;
 }
}





 }
}

最后,我们来写我们的注册页面registerform.jsp,代码如下:

 <%
<% @ page language="java" contentType="text/html; charset=UTF-8"
@ page language="java" contentType="text/html; charset=UTF-8"
 pageEncoding="UTF-8"%>
pageEncoding="UTF-8"%>

 <%
<% @ taglib prefix="s" uri="/struts-tags" %>
@ taglib prefix="s" uri="/struts-tags" %>
 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
 <html>
<html>
 <head>
<head>
 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
 <title>用户注册页</title>
<title>用户注册页</title>
 <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>

 <script type="text/javascript">
<script type="text/javascript">

 $(function()
$(function() {
{
 var state = false; //表单是否允许submit的状态变量,全局变量
var state = false; //表单是否允许submit的状态变量,全局变量
 //当id为"loginName"的表单域中输入东西,响应键盘弹起事件时,会触发此function
//当id为"loginName"的表单域中输入东西,响应键盘弹起事件时,会触发此function

 $("#loginName").keyup(function()
$("#loginName").keyup(function() {
{
 var loginName = $("#loginName").val(); //获取id为"loginName"的表单域的值
var loginName = $("#loginName").val(); //获取id为"loginName"的表单域的值
 var url = "register!isExistLoginName.action?loginName1=" + loginName;
var url = "register!isExistLoginName.action?loginName1=" + loginName;
 $.get(url, null , callback); //用get方式向服务器端发送数据
$.get(url, null , callback); //用get方式向服务器端发送数据

 });
});

 function callback(msg)
function callback(msg) {
{

 if("success" == msg)
if("success" == msg) { //收到服务器端返回的"success"字符串
{ //收到服务器端返回的"success"字符串
 $("#result").html(""); //清空提示信息显示域
$("#result").html(""); //清空提示信息显示域
 state = true; //设置submit状态为true,表示允许提交
state = true; //设置submit状态为true,表示允许提交

 }else
}else {
{
 state = false; //设置submit状态为false,表示不允许提交
state = false; //设置submit状态为false,表示不允许提交
 $("#result").html(msg); //将服务器端返回的提示信息渲染页面
$("#result").html(msg); //将服务器端返回的提示信息渲染页面
 }
}
 }
}

 //当表单submit时,会触发此function.
//当表单submit时,会触发此function.
 //若return true,则提交,若return false,则不提交
//若return true,则提交,若return false,则不提交

 $("form").submit(function()
$("form").submit(function() {
{
 return state;
return state;
 });
});

 });
});
 </script>
</script>
 </head>
</head>
 <body>
<body>
 <h2>用户注册页</h2>
<h2>用户注册页</h2>
 <s:fielderror></s:fielderror>
<s:fielderror></s:fielderror>

 <form action="register.action" method="post">
<form action="register.action" method="post">
 账号<input type="text" id="loginName" name="user.loginName" value="${loginName}"/>
账号<input type="text" id="loginName" name="user.loginName" value="${loginName}"/>
 <span id="result" style="color:red;"></span><br/>
<span id="result" style="color:red;"></span><br/>
 密码<input type="password" id="password" name="user.password"><br/>
密码<input type="password" id="password" name="user.password"><br/>
 <input type="submit" value="注册"/>
<input type="submit" value="注册"/>
 </form>
</form>
 </body>
</body>
 </html>
</html>
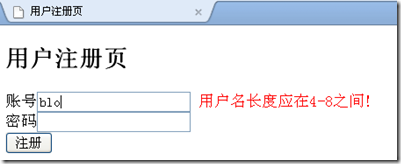
好,我们来运行一下,看看效果怎么样。输入http://localhost:8060/SimpleWeb/registerform.action。运行效果截图如下:
当输入账号的长度小于4时,输入框右边会动态地显示如下的提示信息,而页面并不刷新、不重新加载。此时,点“注册”是提交不了的。

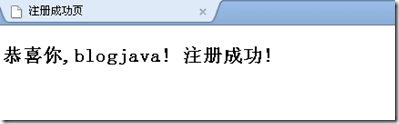
当输入长度为4-8之间时,如“blogjava”,点注册后,能成功提交。

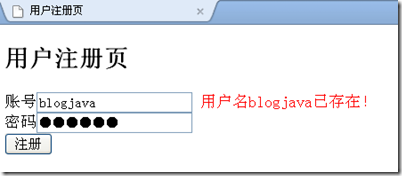
当数据库中已存在输入的用户名时,会给出相应的提示信息,如再次注册时输入“blogjava”,会动态显示如下信息:

好,本期就介绍到这里,还是重复那一句,要学好Jquery的话,还得多看API文档,并多做些例子测试一下,感受一下。
下期我们将继续Struts2.1.6 + Jquery整合的话题,并且引进JSON。敬请大家期待“Struts 2.1.6 精简实例系列教程(6):重写用户登录模块(整合Jquery+JSON)”。
本文原创,转载请注明出处,谢谢!http://www.blogjava.net/rongxh7(心梦帆影JavaEE技术博客)
posted on 2009-08-01 16:16
心梦帆影 阅读(4384)
评论(11) 编辑 收藏 所属分类:
Struts2.1.6系列教程