对比于传统的表格布局和框架布局,DIV+CSS布局有着布局容易、改版方便、样式定义灵活、HTML代码简洁清晰、易于JavaScript操控等优点。在众口皆碑的同时,对于一些初学者,总会遇到各种各样的问题,比如说DIV的宽度或高度的计算问题。
我们来探讨一下影响DIV宽度或高度的属性有哪些?
| DIV的宽度 = width + padding + border + margin |
仅从一条公式上看,可能有点难理解,我们通过测试代码和截图来观察一下。为了测试结果观察直观,我们只测试一边,即左边,即本来padding、border、margin的宽度计算,都是左右两边都算在内的,这里就只测试左边,右边同理。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>测试DIV的宽度</title>
<style type="text/css">
#container {
/* 左参考线 */
border-left:1px solid #B23AEE;
}
/* 定义各个层的公共属性 */
#div1,#div2,#div3,#div4{
width:200px;
height:50px;
background:#FFE1FF;
margin-bottom:5px;
}
/* 只有width */
#div1{
}
/* 加上border */
#div2{
border-left:10px solid red;
}
/* 加上border和padding */
#div3{
border-left:10px solid red;
padding-left:50px;
}
/* 加上border、padding和margin */
#div4{
border-left:10px solid red;
padding-left:50px;
margin-left:50px;
}
</style>
</head>
<body>
<div id="container">
<div id="div1">
心梦帆影心梦帆影心梦帆影心梦帆影心梦帆影
</div>
<div id="div2">
心梦帆影心梦帆影心梦帆影心梦帆影心梦帆影
</div>
<div id="div3">
心梦帆影心梦帆影心梦帆影心梦帆影心梦帆影
</div>
<div id="div4">
心梦帆影心梦帆影心梦帆影心梦帆影心梦帆影
</div>
</div>
</body>
</html>
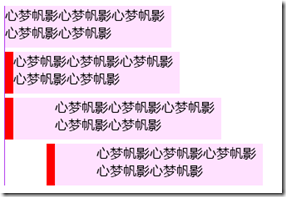
我们在Firefox中测试,截图如下:

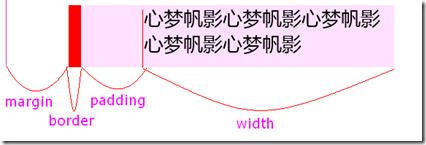
我们来分析一下DIV4,如下图:

对照上面的代码和截图,我们可以清楚地理解“div的宽度 = width + padding + border + margin”这条公式。
对于Web前端开发者来说,最头痛的事情就是因浏览器的差异而引起的网页显示效果的差异,而对于这条宽度计算公式,在其他浏览器中会不会有不兼容的问题呢?
幸好,大部分常用的浏览器,我机器上都安装了,测试结果是:在Firefox、Opera、Google、IE8、IE7显示都跟上面的截图一样,也就是说,在这些浏览器中,宽度的计算公式是:
| DIV的宽度 = width + padding + border + margin |
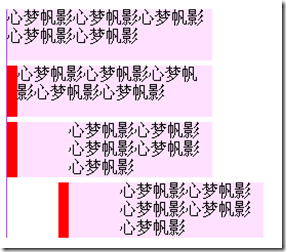
而在IE6中测试,结果却不是这样,请看运行截图:

由上图可以看出,在IE6的宽度计算是:
而border和padding,是占用了width的位置。这一点,在前端开发中要注意。
本文原创,转载请注明出处,谢谢!http://www.blogjava.net/rongxh7(心梦帆影JavaEE技术博客)
posted on 2009-12-14 00:39
心梦帆影 阅读(3797)
评论(1) 编辑 收藏 所属分类:
Web前端开发