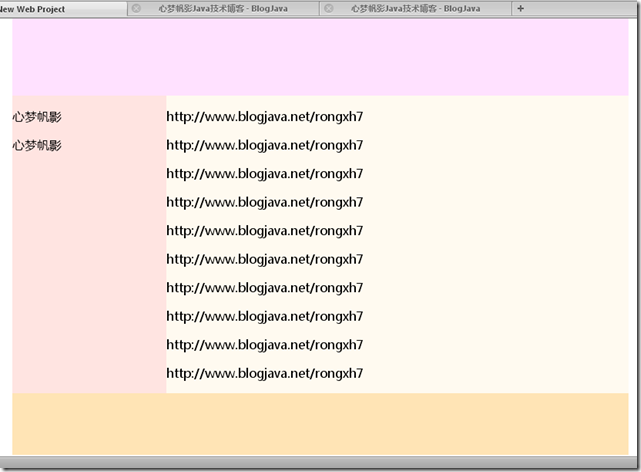
DIV+CSS布局,应用越来越普遍,小的个人主页、大的门户网站,很多都采用了DIV+CSS布局。在设计过程中,有时会遇到一些问题,要注意一下。且看下面的网页截图:

从截图中, 我们可看出,
问题1:右边的内容多时,会导致左边露空白;或者左边内容多时,会导致右边露空白。怎么解决?
问题2:右边那一大块层的宽度应该设置多少呢?设置小了,会与右边界不对齐,设置大了,整块层会被挤到下一行去。怎么办?
其实,两个问题,都可归结到同一个问题,即如何使得层的高度或宽度达到自适应的效果?
且看下面的HTML和CSS代码,详细讲解在CSS代码注释中:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>New Web Project</title>
<link rel="stylesheet" type="text/css" href="index.css" />
</head>
<body>
<div id="container">
<div id="header"></div>
<div id="middleBody">
<div id="sider" class="column">
<p>心梦帆影</p>
<p>心梦帆影</p>
</div>
<div id="content" class="column">
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
<p>http://www.blogjava.net/rongxh7</p>
</div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
body {
margin-top:0px; /* 去除网页上边空白 */
}
/* 大容器,包含下面所有层 */
#container {
width:800px;
margin:0px auto; /* 居中 */
}
/* 头部 */
#header {
width:100%;
height:100px;
background:#FFE1FF;
}
/* 中部,包括左边区(sider)和右边内容区(content) */
#middleBody {
width:100%;
overflow:hidden; /* 隐藏超出的部分 */
}
/* 左边 */
#sider {
width:200px;
float:left;
background:#FFE4E1;
}
/* 右边主内容区 */
#content {
/* 此两行是#content自适应宽度的关键,旨在与右边界对齐,且不被挤到下面去 */
padding-right:10000px;
margin-right:-10000px;
float:left;
background:#FFFAF0;
}
/* #sider和#content共同属性,此为自适应高度的关键,旨在#sider和#content下边界对齐,且不会露白*/
.column {
padding-bottom:20000px;
margin-bottom:-20000px;
}
/* 底部 */
#footer{
clear:left; /* 防止float:left对footer的影响 */
width:100%;
height:80px;
background:#FFE4B5;
}
运行截图如下:

本文原创,转载请注明出处,谢谢!http://www.blogjava.net/rongxh7(心梦帆影JavaEE技术博客)
posted on 2009-12-14 02:19
心梦帆影 阅读(10347)
评论(7) 编辑 收藏 所属分类:
Web前端开发