|
这个教程讲解了一个使用Flash Communication Server MX的基本的开发过程,本教程适用于初学者(教程原型改编自Flash Com帮助文档)。
面向对象我们不谈,这里我也没有时间跟各位探讨这个。如果每个开发者面临的问题是,我必须在短短几天之内就能够开发一个应用出来(或者是一个模块),那么从头学习Flash Communication Server MX的语法是一种不可取的方式。而且很多很多国内的开发者,一看好几百页(甚至上千页)的英文资料,头都大了,更不要谈什么快速学习和融会贯通。学习没有捷径,但是有方法,方法正确,那就见效快,方法不对,那就可能时间越长越痛苦。初学者除了看文档外,还要多多自己学习别人公开的源程序(笔者这里不主张用什么asv之类的东西)。我虽然也不是什么高级开发人员,但是希望我的这些教程能够帮助国内的开发人员进一步快速的了解Flash Communication Server MX。
我们先来看看这个教程必须的工具:
- Macromedia Flash Communication Server MX
- Macromedia Flash MX
- 一个usb接口的Camera
下面我按照我的操作步骤来讲解这个Demo的制作过程:
- 打开Flash MX,确定你需要多少个层来容纳你所需要的东西。注意,这种方式可能不适合设计人员,因为设计人员在做Flash MTV的时候可能有他们的方法,这里是我的方法。我想到了表现一个实时播放的视频窗口,一个用来发布视频的窗口。还需要一些action Script来控制逻辑,此外,还需要一个简单的逻辑。因此,应该有三个图层(Layer)。如下图:

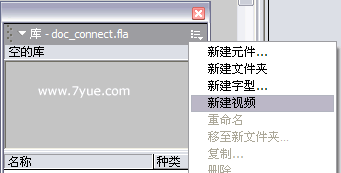
- 背景没什么可说的,各位随便制作,能多花哨就多花哨。我们现在是需要向Content图层的所在场景嵌入视频。F11打开库窗口,点击右上角图标,弹出菜单,选择“新建视频”。如下图:

- 把库中生成的视频拖拽两次到场景中,注意当前Layer所在为Content。如下图:

- 给场景中的两个嵌入视频指定相应的Instance Name,左边的视频命名为live_video,右边的定为Publish_video(注意修改了一下宽和高)。如果没有属性面板,就按快捷键CTRL+F3
 
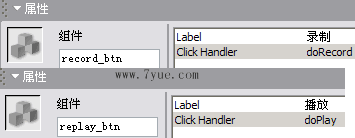
- 再两个视频窗口下面各放一个Push Button的Flash UI Component。左边的命名为record_btn,右边的命名为replay_btn。看下图:

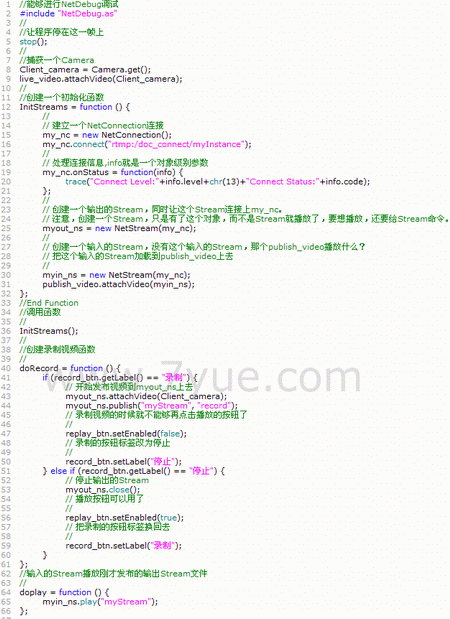
- 接下来就该写代码了,我们选则action所在层。我在写Flash Communication Server MX的程序的时候总是有一个小的经验和顺序,就是不管你是什么视频、音频还是什么其他交互的组件,这些组件在能够使用之前,先给他们来一个NetConnection的连接,记住了,没这个NetConnection连接,你什么也别干,也什么都干不了。程序都在下图了,各位可以仔细观看一下。

- 最后,我们就直接在Flash MX的编辑环境里输出查看结果。

|