Jigloo 开发 Swing 的入门教程
参考文章: Jigloo 开发 SWT 的入门教程
作者: BeanSoft@126.com
日期: 2007.04.30
转载请注明出处http://www.blogjava.net/beansoft/
下载本文操作视频: jigloo_swing.swf 1.86 MB
经常有朋友苦于自己做了一个转换工具算法, 想用图形界面封装一下给同事使用, 却不知道如何下手. 本文就介绍一下如何用 Jigloo 开发一个简单的 Swing 桌面应用把自己编写的 public static String doConvert(String input) 方法封装成图形界面的版本. 本文适用于从未有过 GUI/SWT 开发经验但是熟悉 Eclipse IDE 的基本使用以及插件安装的读者, 读者同时应该对 Java 语言有了解和使用的经验. 本文不讲述 SWT/Swing 以及 GUI 设计的相关知识.
这里用 Swing 来进行这个界面的设计, 步骤相对于基于 SWT 来得简单, 因为不需要安装 Swing(JDK/JRE 自带了). 笔者的 Tomcat Server Monitor 即是用 Jigloo 完成了大部分的界面开发工作.
题外话: 目前 Swing 界面开发做的最好的界面设计器是 Netbeans 的界面设计器, 基本上不用再考虑布局的问题.
期望对如何使用 Jigloo 有深入了解的读者可以在安装 Jigloo 插件后阅读 Eclipse 帮助文档中的 Jigloo GUI Builder Guide 一节了解更多的技巧, 例如: 如何在大文件模式下使用 Jigloo, 如何避免解析某些代码, Jigloo 如何解析界面代码以及如何打开由其它界面设计器制作的界面文件等. 这些帮助文档可以通过菜单 Help -> Help Contents 来打开.
一. 搭建开发环境
1. JDK/JRE 的下载和安装
JDK 可以从 http://java.sun.com/j2se/ 进行下载和安装, 这里就不再赘述了. 安装完的 JDK 就可以用来开发和运行 Swing .
2. Jigloo 的下载和安装
Jigloo
能识别大多数的 FormBuilder 创建的 GUI, 例如 JBuilder 等, 运行速度比较快, 比 Visual Editor 好用. 可以编辑 AWT,Swing/SWT 的界面. 个人用免费, 商用需收费.
Note: Jigloo is free for non-commercial use, but purchase of a Professional License is required for commercial use (after successfully evaluating Jigloo).
注: 3.95 版本上笔者测试运行过的 Eclipse 版本有 2.1, 3.2, 3.3. 为了便于讲述, 本文所使用的 Eclipse 版本是 3.3.0, Jigloo 3.95, JDK 1.5.
Eclipse:
2.1.*, 3.0*, 3.1*, 3.2, 3.3
Java:
1.3, 1.4 or 5.0
Platforms:
Windows, Linux (gtk) and Mac OSX. (On a Mac, only SWT GUIs can be built).
下载地址: jigloo_395.zip
二. Jigloo 简单使用
1. 初识 Jigloo
首先我们要如上所示新建一个名为 jiglooSwing 的 Java 工程:
选择菜单 File -> New -> Project..., 然后选择在第一个分类中选择 Java Project, 点击 Next, 然后输入 jiglooSwing, 点击"Finish"按钮. 然后请复制下列代码到剪贴板然后在 MyProject 的 src 目录上点击右键, 选择"Paste", 这样这个转换类就出现在了工程中:
public class Converter {
public static String doConvert(String input) {
return input + " is converted.";
}
}
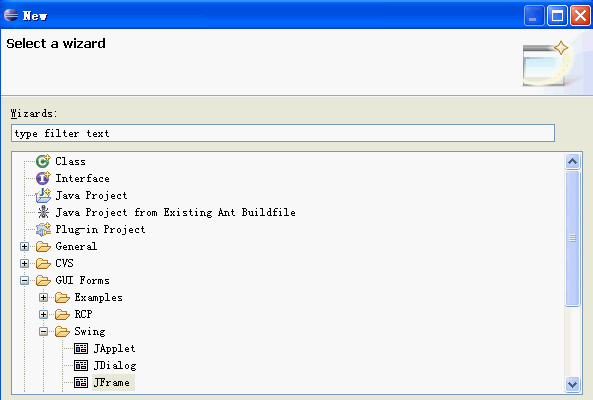
然后我们选择菜单 File -> New -> Other..., 在所出现的 New 对话框中打开分类 GUI Forms -> Swing, 选中 JFrame, 如下图所示:

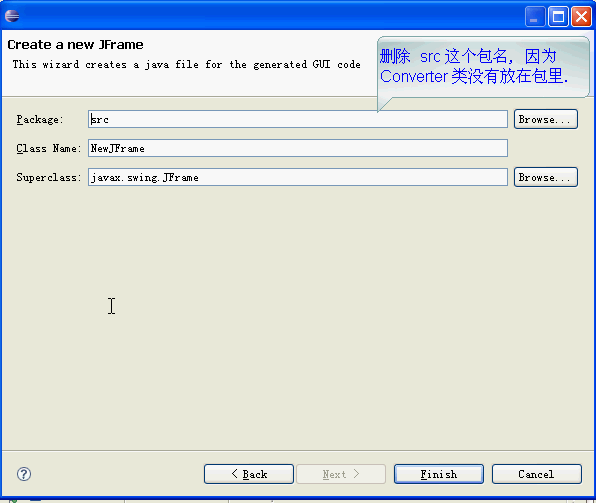
在接下来的向导对话框中保持默认的输入值不变, 然后删除 src 这个包名即可:

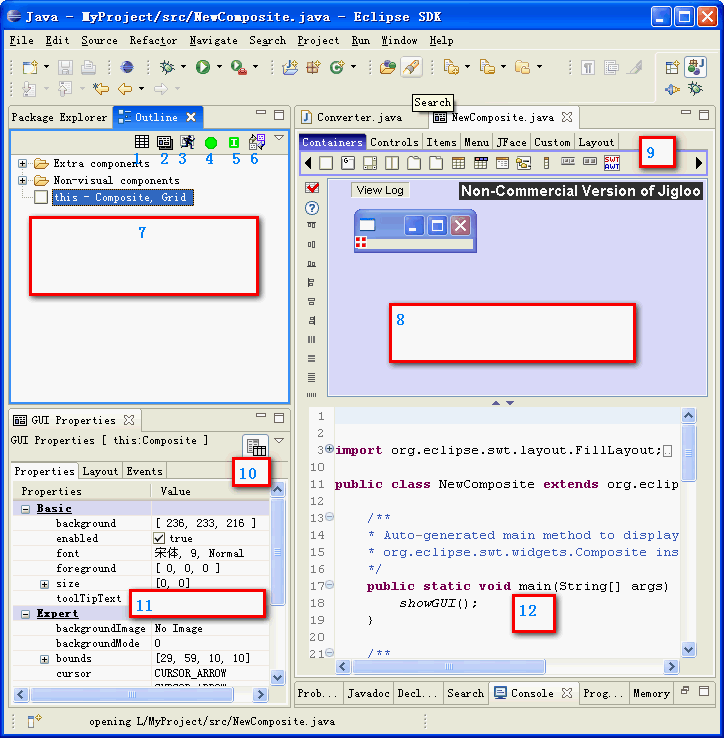
接着将会自动用 Jigloo 界面设计器打开新生成的文件, 显示如下:

在 Outline(大纲) 页面中显示如下内容:
(1) 按钮切换是否显示栅格;
(2) 按钮弹出一个窗口预览当前设计界面(不经过编译);
(3) 按钮编译并运行生成的代码;
(4) 按钮启动/停止分析代码改动(由代码生成设计界面);
(5) 按钮切换是否显示继承的组件;
(6) 按钮切换界面从 SWT 到 Swing 或者反向转换(注意会有代码错误出现, 并非 100% 准确);
(7) 列出了界面中的组件层次大纲, 单击可以选中相应的组件.
在编辑器页面中显示如下内容:
(8) 正在设计中的界面, 点击红色控制(handle)点并拖拉可以调整组件的大小, 位置;
(9) SWT/Swing 组件选择面板, 单击一个组件, 然后再单击一次(8), 即可将组件放到界面中, 同样也可以继续调节大小,位置;
(12) 显示的是代码视图, 这是生成的代码, 也可以再下面修改代码, 完毕后上面将会重新解析绘制设计中的界面;
在 GUI Properties 页面中显示如下内容:
(10) 按钮切换属性列表显示为拖拉面板(SashForm)或者多页面板(TabbedPane);
(11) 属性列表, 依次为: 属性(Properties), 布局(Layout), 事件(Event).
2. 拖拉快速搭建界面
拖放, 预览.
首先我们在(7)中选择 this - JFrame, Border , 然后在(11)中选择 Layout 面板, 点击树节点 Layout(*), 在右侧下拉列表框中选择其值为 Absolute( 绝对布局).
我们选择这个布局主要是为了快速开发的关系, 虽然这不是一个很好的选择. 详细信息可以自行浏览 Swing 开发相关的资料.
好了, 接下来在(9)中选择面板 Components, 然后点击两次 JTextField 控件, 放到设计面板上, 拖拉使其不要重叠并放置在合适的位置上, 这两个组件按照默认值即可, 分别为 jTextField1, jTextField2.
最后我们把一个 JButton 添加上去, 在添加对话框中修改 Text 值为 OK.
拖放各个组件来布局到合适的大小和位置, 如下图所示:

这时候可以点击工具栏按钮 (2) 或者 (3) 预览设计成的界面. Jigloo 已经帮你写好了大部分的代码, 因此无需担心界面无法显示.
3. 加入事件响应代码
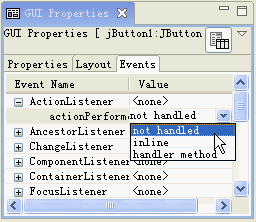
首先点击一下界面上的 "OK" 按钮, 然后选择(11)中的 Event 面板, 然后展开ActionListener , 单击 actionPerformed 节点右侧的not handled 下拉框, 然后选择 handler method, 这样将会生成一个点击 OK 后触发的事件调用方法, 如下图所示:

接着编辑器中的鼠标将会定位到刚才生成的事件方法中, 默认生成的代码如下所示:
private void jButton1ActionPerformed(ActionEvent evt) {
System.out.println("jButton1.actionPerformed, event=" + evt);
//TODO add your code for jButton1.actionPerformed
}
我们在 TODO 后面加入下列代码即可完成我们所需要的功能了:
jTextField2.setText(Converter.doConvert(jTextField1.getText()));
这段代码将会设置文本框2中的文本内容为先前编写的转换代码所处理过的内容, 输入的内容是 jTextField1 中显示的文本. 相当于调用如下一段代码:
String input = jTextField1.getText();
String output = Converter.doConvert(input);
jTextField2.setText(output);
setText(String) 和 getText() 方法分别对组件显示的文本内容进行读写操作.
4. 测试
点击 (3) 按钮,运行, 修改 jTextField1 中的值, 然后点击 OK 按钮, 可以看到运行结果正常. 如下图所示:

三. 打包发布应用
1. 目录布局以及复制依赖文件
我们这个项目不依赖任何第三方包, 最后的文件目录结构如下示:
jiglooSwing
├─classes
└─src
2. 编写启动脚本
在根目录下编写 运行.bat, 内容如下所示:
java -cp classes NewJFrame
双击运行此批处理文件可以看到主窗口.
四. FAQ
欢迎提问, 并来 Wiki 留言交流.
一些常见小问题.
Q: 我编辑下面的代码后发现 GUI Properties 面板和组件层次大纲消失了?
A: 点击一下界面设计器中的按钮后 GUI Properties 面板将会再次出现.
Q: 我想给窗口设置一个标题, 并且给两个文本框设置默认的值为空, 怎么办?
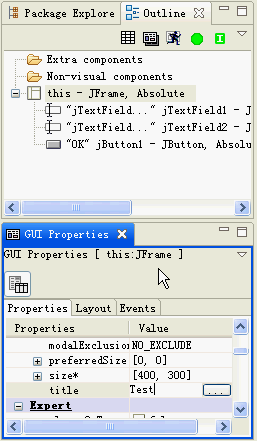
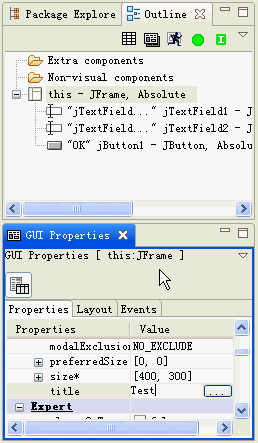
A: 修改 Properties 属性中的 text 即可, 文本框的可以先在界面设计器中选中组件, 然后在GUI属性页修改即可. 主窗口的稍微复杂一点, 如下图所示需要先选中 JFrame, 然后再修改:

Q: 我想使用多行文本编辑器(TextArea), 而文中的例子是单行文本框, 怎么办?
A: 将这段操作改为 " 接下来在(9)中选择面板 Components, 然后点击两次 JTextArea 控件, 放到设计面板上, 拖拉使其不要重叠并放置在合适的位置上, 这两个组件按照默认值即可, 分别为 jTextArea1, jTextArea2. 如果发现放 jTextArea2 的时候无法添加上去, 请把它放到 Outline 中的 (7) 的 this - JFrame, Absolute 即可".
同时事件处理代码根据变量名的改动修改为如下代码:
jTextArea2.setText(Converter.doConvert(jTextArea1.getText()));
Q: 发现关闭 Eclipse 再打开刚才设计的代码的时候没有出现 Jigloo 界面设计器, 我如何才能打开它进行编辑?
A: 有时候 Eclipse 不能记住上次打开某文件的时候所用的编辑器, 因此首先确保这个类没有被 Eclipse 的其它编辑器打开, 然后右键点击文件选择 "Open with->Form Editor". 如下图所示:

五: 下载本文所使用的 jiglooSwing 源码
下载后解开文件, 将项目导入 Eclipse 即可编译.
jiglooSwing.zip 5 KB
posted on 2007-08-21 23:00
小丑鱼 阅读(884)
评论(1) 编辑 收藏