在Ajax中经常用到的弹出窗口和遮蔽窗口。自己写肯定是一个最佳方案,但时间和成本上,还是决定了寻找现成的吧。大概罗列一下。需要我满足我几个条件
- 一定要简洁方便
- 拥有遮蔽功能,Model Dialog ,所谓的模态窗口
- 可以根据HTML弹出窗口
- 可以定义弹出窗口的位置,大小
其实我只需要一个框,我更希望框的内容我自己控制,这样通用性就强了。而且一定要简洁,不能弹个框也要配置复杂。
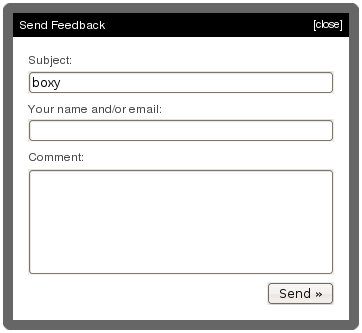
最后挑选下来最满意的Boxy
http://onehackoranother.com/projects/jquery/boxy/

Boxy生产的HTML代码也是很乱的。但Boxy的设置最简单,所以上手很容易(关注ing,发现CUP有些偏高)。
–=Other Links=–
http://www.ericmmartin.com/projects/simplemodal/
http://dev.iceburg.net/jquery/jqModal/#examples
simplemodal、jqModal 。这两个是最简单的,灵活性很好,但需要自己配制的多,而且官方的DEMO和我要的需求不是很相同。需要配置的多,学习成本高了。
如果你希望定制自己的Dialog,这两个插件,可以作为基础包,在基础包在封装一下。就可以很方便的满足你的要求。
http://www.malsup.com/jquery/block/
BlockUI效果很好。而且官方的帮助也很详细,如果只是简单的使用遮蔽,推荐使用,上手也容易。
http://jquery.com/demo/thickbox/
貌似很复杂,而且偏向于图片,直接就否决了
http://docs.jquery.com/UI/Dialog
官方的要,还要引几个扩展的JS,支持窗口缩放什么的,但生产的代码也太复杂了,不推荐。
网络上整理的一些Dialog列表
http://hi.baidu.com/freezesoul/blog/item/2889b44580e2fd23cffca3fb.html
http://vision-media.ca/resources/jquery/jquery-popup-plugin-review
Custom JavaScript Dialog Boxes
http://hi.baidu.com/freezesoul/blog/item/63a10bfa6e54109259ee90d8.html
posted on 2008-11-24 16:32
SIMONE 阅读(108473)
评论(10) 编辑 收藏 所属分类:
JavaScript