前言
本系列基于HTTP/2第17个草案文档,地址就是:https://tools.ietf.org/html/draft-ietf-httpbis-http2-17。
HTTP/2规范已经通过发布批准,下面等待分配具体的RFC号码,不会有所较大的变动了。
本笔记不是直接翻译,记录成笔记方便以后学习。
HTTP/1.1的问题
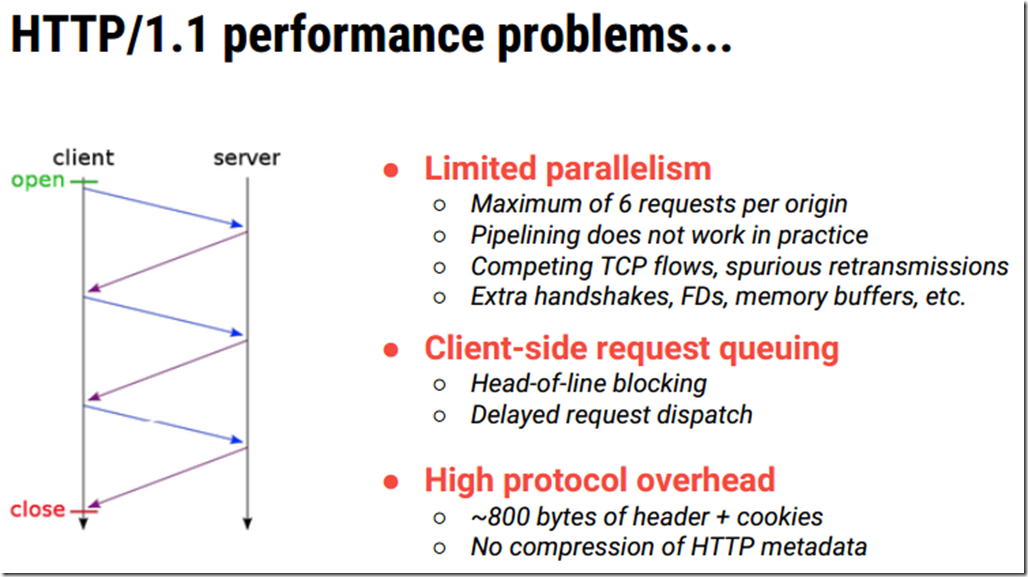
一张图可以很较为全面的概括了HTTP/1.*存在缺陷:

前端一般采用: - CSS Spriting,小图合并成大图,CSS进行分割成小图显示 - Inlining,使用DataURL方式内嵌Base64编码格式图片 - JS Concatenation,多个JS文件合并成一个,缺陷是一旦有文件修改,需要重新合并 - Sharding,将资源/服务部署到多个机器上,均摊/分享请求压力
HTTP/1.*没有充分利用TCP特性,再加上同一个站点打开多个连接等,导致网络资源利用率不高。
HTTP/2改进点
与HTTP/1相比,主要区别包括:
- HTTP/2采用二进制格式而非文本格式
- 高效紧凑传输解析
- 更少错误倾向,没有了所谓的空白行、大写、换行符、空连接等
- HTTP/2是完全多路复用的,而非有序并阻塞的
- HTTP/1.1默认情况下单个请求单个连接
- HTTP/1.1流水线化pipelining方式导致较大/较慢的响应阻塞后续任务
- HTTP/1.1无法解决线头阻塞的问题
- 多路复用可以有效避免线头阻塞,多个请求-响应同一个连接内并行处理
- 只需一个连接即可实现并行
- HTTP/1.*请求处理模型导致同一个站点资源客户端需要打开若4-8个连接请求
- HTTP/1.*多个连接会占用过多网路资源,导致TCP堵塞和数据重传
- HTTP/2单个连接内多个流(请求-响应)之间并行处理,减少网路资源占用,可避免了TCP频繁的打开、关闭
- 使用报头压缩,HTTP/2降低了开销
- 传统浏览器网路报头一般在80-1400字节大小
- 压缩头部可让报头更紧凑,更快速传输,有利于移动网络环境等
- 压缩算法使用HPACK,更为高效、安全
- HTTP/2让服务器可以将响应主动“推送”到客户端
- 传统方式:客户端请求,服务器响应,客户端逐一解析需要后续请求的图片、样式等资源,再次一一发送资源请求
- HTTP/2服务器根据客户端请求,计算出响应内容所包含的资源,在客户端发起请求之前提前发送给客户端
- 节省客户端主动发起请求的时间的往返时间
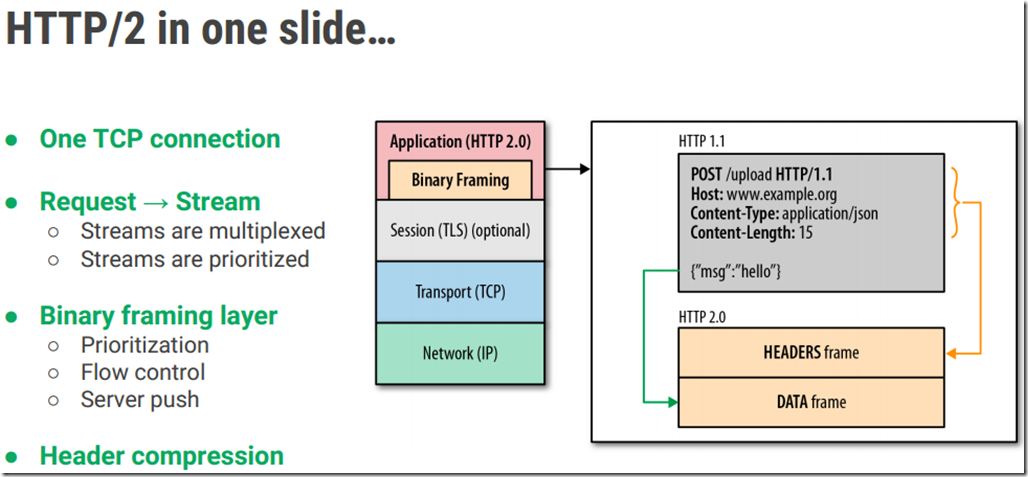
这里有一张图,可以总体上了解HTTP/2:

HTTP/2的解读
保留/兼容HTTP/1.1的所有语义,但传输语法(或者说传输方式)改变,目的在于更充分利用TCP更高效传输,多路复用是实现途径,低延迟是改进方向。
笔记提纲
以上为简单总体介绍了HTTP/2协议,要想深入其特性,需要阅读器规范。下面为围绕HTTP/2规范的各个方面,列出提纲,便于后面一一填充。
- HTTP/2的连接建立
- HTTP/2的多路复用和流的属性
- HTTP/2的帧定义
- HTTP/2的消息交换
- HTTP/2的错误处理和安全事项
名词解释
以下名词会在当前或以后笔记中出现,贴出来方便理解。
- 中介(intermediation),指代包含代理、企业防火墙、反向代理和CDN等互联网设备
- ALPN,Application Layer Protocol Negotiation
- 报头,报文头部,请求报文头部,或响应报文头部
小结
HTTP/2相比HTTP/1.1,可以做到更有效的充分利用TCP连接,避免了TCP连接的重复的创建(三次握手)、销毁(四次挥手)的过程。
引用
- 《HTTP/2 WebRTC all the things !》
- 《Implementing HTTP/2 client in 60 minutes》