结构(Structure)、表现(Presentation)、行为(Behavior),是Web开发标准中的一个重要概念(以下简称SPB)。而模型(Model)、视图(View)、控制器(Controller)的MVC模式呢,是图形界面应用的重要模式之一,自然也广泛的用在了Web应用的开发之中。
最近热门起来的Ajax技术,又刺激了人们对于MVC模式的更多思考。本文的很多观点得到了jasonhsu的一篇论文《基于递归MVC结构的Web应用软件分析模式》的启发,特此感谢。
现在我们要考虑技术范畴:SPB、MVC与Ajax之间的相互关系,或者说,在采用Ajax技术的Web应用中,SPB与MVC之间,应该是怎样的一种关系。

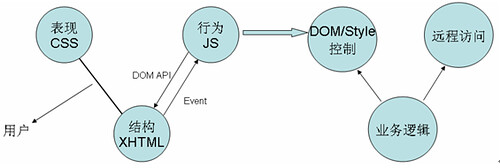
左边是一个标准的SPB模型,结构通过CSS渲染之后,显示给用户。JavaScript可以通过DOM API以及DOM Event与结构交互。
右边则是我将JavaScript部分放大之后的情况。
大致上,我们写一个稍微复杂一些的Ajax应用的时候,JavaScript部分,就应该一分为三。一部分是用来做DOM与Style控制。另一部分则专心与Server打交道,通常就是用XMLHTTP了,然后将获取的数据,在浏览器中构建一个Model层。再一部分就是表现层的业务逻辑,主要需要处理各种Event,做出正确的反馈。
这样的三个部分,顺理成章的,也就成了Browser中的MVC了。
写完这点东西之后,我再次看了一下jasonhsu的文章,以及Ajax in Action中的第四章《The page as an application》,发现我的思路似乎与Ajax in Action中的思路几乎完全一致,而与jasonhsu的有所差别。
虽然人家已经说了,不过我毕竟是自己想通了这一层的,嘿嘿。
posted on 2006-01-26 23:52
读书、思考、生活 阅读(880)
评论(1) 编辑 收藏