这段时间一直比较忙,答应帮朋友完善的一个RCP毕业设计,直到这两天才有时间动手。这个RCP有生成报表的需求,首先想到的是JFreeChart和BIRT的Chart引擎。因为对JFreeChart比较熟悉,就选择用它做报表。
ChartView.java创建一个View类,这里JFreeChart报表参考了SWTTimeSeriesDemo,当然之前得首先加入jfreechart-1.0.5.jar、jfreechart-1.0.5-swt.jar和jcommon1.0.9.jar。

 /** *//**
/** *//**
 * @author zyh2k
* @author zyh2k
 *
*
 */
*/

 public class ChartView extends ViewPart
public class ChartView extends ViewPart  {
{
 private ChartComposite frame;
private ChartComposite frame;


 /**//* (non-Javadoc)
/**//* (non-Javadoc)
 * @see org.eclipse.ui.part.WorkbenchPart#createPartControl(org.eclipse.swt.widgets.Composite)
* @see org.eclipse.ui.part.WorkbenchPart#createPartControl(org.eclipse.swt.widgets.Composite)
 */
*/
 @Override
@Override

 public void createPartControl(Composite parent)
public void createPartControl(Composite parent)  {
{
 // TODO Auto-generated method stub
// TODO Auto-generated method stub

 final JFreeChart chart = createChart(createDataset());
final JFreeChart chart = createChart(createDataset());

 /**//*final Display display = new Display();
/**//*final Display display = new Display();
 Shell shell = new Shell(display);
Shell shell = new Shell(display);
 shell.setSize(600, 300);
shell.setSize(600, 300);
 shell.setLayout(new FillLayout());
shell.setLayout(new FillLayout());
 shell.setText("Time series demo for jfreechart running with SWT");*/
shell.setText("Time series demo for jfreechart running with SWT");*/
 frame = new ChartComposite(parent, SWT.NONE, chart, true);
frame = new ChartComposite(parent, SWT.NONE, chart, true);
 FillLayout fillLayout = new FillLayout();
FillLayout fillLayout = new FillLayout();
 fillLayout.type = SWT.VERTICAL;
fillLayout.type = SWT.VERTICAL;
 frame.setLayout(fillLayout);
frame.setLayout(fillLayout);
 frame.setSize(600, 300);
frame.setSize(600, 300);

 frame.setDisplayToolTips(true);
frame.setDisplayToolTips(true);
 frame.setHorizontalAxisTrace(false);
frame.setHorizontalAxisTrace(false);
 frame.setVerticalAxisTrace(false);
frame.setVerticalAxisTrace(false);

 /**//*shell.open();
/**//*shell.open();
 while (!shell.isDisposed()) {
while (!shell.isDisposed()) {
 if (!display.readAndDispatch())
if (!display.readAndDispatch())
 display.sleep();
display.sleep();
 }*/
}*/

 }
}


 /** *//**
/** *//**
 * 用户退出时,将面板隐藏
* 用户退出时,将面板隐藏
 */
*/

 public void logoff()
public void logoff()  {
{
 if (frame != null && !frame.isDisposed())
if (frame != null && !frame.isDisposed())
 frame.setVisible(false);
frame.setVisible(false);
 }
}

 /** *//**
/** *//**
 * 显示面板内容
* 显示面板内容
 */
*/

 public void show()
public void show()  {
{
 if (frame != null && !frame.isDisposed())
if (frame != null && !frame.isDisposed())
 frame.setVisible(true);
frame.setVisible(true);
 }
}


 /**//* (non-Javadoc)
/**//* (non-Javadoc)
 * @see org.eclipse.ui.part.WorkbenchPart#setFocus()
* @see org.eclipse.ui.part.WorkbenchPart#setFocus()
 */
*/
 @Override
@Override

 public void setFocus()
public void setFocus()  {
{
 // TODO Auto-generated method stub
// TODO Auto-generated method stub

 }
}


 /** *//**
/** *//**
 * Creates a chart.
* Creates a chart.
 *
*
 * @param dataset a dataset.
* @param dataset a dataset.
 *
*
 * @return A chart.
* @return A chart.
 */
*/

 private static JFreeChart createChart(XYDataset dataset)
private static JFreeChart createChart(XYDataset dataset)  {
{

 JFreeChart chart = ChartFactory.createTimeSeriesChart(
JFreeChart chart = ChartFactory.createTimeSeriesChart(
 "宿舍水电费月报表", // title
"宿舍水电费月报表", // title
 "日期", // x-axis label
"日期", // x-axis label
 "费用", // y-axis label
"费用", // y-axis label
 dataset, // data
dataset, // data
 true, // create legend?
true, // create legend?
 true, // generate tooltips?
true, // generate tooltips?
 false // generate URLs?
false // generate URLs?
 );
);

 chart.setBackgroundPaint(Color.white);
chart.setBackgroundPaint(Color.white);

 XYPlot plot = (XYPlot) chart.getPlot();
XYPlot plot = (XYPlot) chart.getPlot();
 plot.setBackgroundPaint(Color.lightGray);
plot.setBackgroundPaint(Color.lightGray);
 plot.setDomainGridlinePaint(Color.white);
plot.setDomainGridlinePaint(Color.white);
 plot.setRangeGridlinePaint(Color.white);
plot.setRangeGridlinePaint(Color.white);
 plot.setAxisOffset(new RectangleInsets(5.0, 5.0, 5.0, 5.0));
plot.setAxisOffset(new RectangleInsets(5.0, 5.0, 5.0, 5.0));
 plot.setDomainCrosshairVisible(true);
plot.setDomainCrosshairVisible(true);
 plot.setRangeCrosshairVisible(true);
plot.setRangeCrosshairVisible(true);

 XYItemRenderer r = plot.getRenderer();
XYItemRenderer r = plot.getRenderer();

 if (r instanceof XYLineAndShapeRenderer)
if (r instanceof XYLineAndShapeRenderer)  {
{
 XYLineAndShapeRenderer renderer = (XYLineAndShapeRenderer) r;
XYLineAndShapeRenderer renderer = (XYLineAndShapeRenderer) r;
 renderer.setBaseShapesVisible(true);
renderer.setBaseShapesVisible(true);
 renderer.setBaseShapesFilled(true);
renderer.setBaseShapesFilled(true);
 }
}

 DateAxis axis = (DateAxis) plot.getDomainAxis();
DateAxis axis = (DateAxis) plot.getDomainAxis();
 axis.setDateFormatOverride(new SimpleDateFormat("MMM-yyyy"));
axis.setDateFormatOverride(new SimpleDateFormat("MMM-yyyy"));

 return chart;
return chart;

 }
}


 /** *//**
/** *//**
 * Creates a dataset, consisting of two series of monthly data.
* Creates a dataset, consisting of two series of monthly data.
 *
*
 * @return The dataset.
* @return The dataset.
 */
*/

 private static XYDataset createDataset()
private static XYDataset createDataset()  {
{

 TimeSeriesCollection dataset = new TimeSeriesCollection();
TimeSeriesCollection dataset = new TimeSeriesCollection();

 DbOperate db = DwesFactory.getDbOperate();
DbOperate db = DwesFactory.getDbOperate();
 List rooms = db.getRoomAll();
List rooms = db.getRoomAll();
 List datas = db.getScoreAll();
List datas = db.getScoreAll();


 for (Iterator iter = rooms.iterator(); iter.hasNext();)
for (Iterator iter = rooms.iterator(); iter.hasNext();)  {
{
 String room = (String) iter.next();
String room = (String) iter.next();
 TimeSeries roomSeries = new TimeSeries(room, Month.class);
TimeSeries roomSeries = new TimeSeries(room, Month.class);

 for (Iterator dataIter = datas.iterator(); dataIter.hasNext();)
for (Iterator dataIter = datas.iterator(); dataIter.hasNext();)  {
{
 Score score = (Score) dataIter.next();
Score score = (Score) dataIter.next();

 if(score.getName().equals(room))
if(score.getName().equals(room))  {
{
 int[] dataObj = DateUtils.getNowSingleObject(score.getMonth());
int[] dataObj = DateUtils.getNowSingleObject(score.getMonth());
 roomSeries.add(new Month(dataObj[1], dataObj[2]), score.getScore());
roomSeries.add(new Month(dataObj[1], dataObj[2]), score.getScore());
 }
}

 }
}
 dataset.addSeries(roomSeries);
dataset.addSeries(roomSeries);
 }
}

 return dataset;
return dataset;
 }
}

 }
}NavigatorView.java调用ChartView

 /** *//**
/** *//**
 * 结点双击事件
* 结点双击事件
 */
*/

 private class MyDoubleClickListener implements IDoubleClickListener
private class MyDoubleClickListener implements IDoubleClickListener  {
{

 public void doubleClick(DoubleClickEvent event)
public void doubleClick(DoubleClickEvent event)  {
{
 IStructuredSelection sel = (IStructuredSelection) event.getSelection();
IStructuredSelection sel = (IStructuredSelection) event.getSelection();
 NavigatorEntry entry = (NavigatorEntry) sel.getFirstElement();
NavigatorEntry entry = (NavigatorEntry) sel.getFirstElement();
 // 取得IWorkbenchPage
// 取得IWorkbenchPage
 IWorkbenchPage workbenchPage = getViewSite().getPage();
IWorkbenchPage workbenchPage = getViewSite().getPage();

 if(entry.getName().equals("报表输出"))
if(entry.getName().equals("报表输出")) {
{
 String viewId = ChartView.class.getName();
String viewId = ChartView.class.getName();
 ChartView view;
ChartView view;

 try
try  {
{
 view = (ChartView) workbenchPage.showView(viewId);
view = (ChartView) workbenchPage.showView(viewId);
 view.show();//显示面板内容
view.show();//显示面板内容

 } catch (PartInitException e)
} catch (PartInitException e)  {
{
 // TODO Auto-generated catch block
// TODO Auto-generated catch block
 e.printStackTrace();
e.printStackTrace();
 }
}


 } else
} else  {
{
 IEditorInput editorInput = entry.getEditorInput();
IEditorInput editorInput = entry.getEditorInput();
 String editorID = entry.getEditorId();
String editorID = entry.getEditorId();
 // 如果editorInput或editorID为空则中断返回
// 如果editorInput或editorID为空则中断返回
 if (editorInput == null || editorID == null)
if (editorInput == null || editorID == null)
 return;
return;
 //搜索使用editorInput对象对应的编辑器
//搜索使用editorInput对象对应的编辑器
 IEditorPart editor = workbenchPage.findEditor(editorInput);
IEditorPart editor = workbenchPage.findEditor(editorInput);
 // 如果此编辑器已经存在,则将它设为当前编辑器,否则重新打开一个编辑器。
// 如果此编辑器已经存在,则将它设为当前编辑器,否则重新打开一个编辑器。

 if (editor != null)
if (editor != null)  {
{
 workbenchPage.bringToTop(editor);
workbenchPage.bringToTop(editor);

 } else
} else  {
{

 try
try  {
{
 editor = workbenchPage.openEditor(editorInput, editorID);
editor = workbenchPage.openEditor(editorInput, editorID);

 } catch (PartInitException e2)
} catch (PartInitException e2)  {
{
 e2.printStackTrace();
e2.printStackTrace();
 }
}
 }
}
 }
}
 }
}
 }
}
plugin.xml
 <!-- 加入视图 -->
<!-- 加入视图 -->
 <view
<view
 name="报表视图"
name="报表视图"
 icon="icons/project.gif"
icon="icons/project.gif"
 category="cn.com.wen.dwes.view"
category="cn.com.wen.dwes.view"
 class="cn.com.wen.dwes.archive.ChartView"
class="cn.com.wen.dwes.archive.ChartView"
 id="cn.com.wen.dwes.archive.ChartView">
id="cn.com.wen.dwes.archive.ChartView">
 </view>
</view>
 </extension>
</extension>
MANIFEST.MF加入引用的包
 Bundle-ClassPath: dwes.jar,
Bundle-ClassPath: dwes.jar,
 lib/mysql-connector-java-5.0.3-bin.jar,
lib/mysql-connector-java-5.0.3-bin.jar,
 lib/jcommon-1.0.9.jar,
lib/jcommon-1.0.9.jar,
 lib/jfreechart-1.0.5.jar,
lib/jfreechart-1.0.5.jar,
 lib/jfreechart-1.0.5-swt.jar
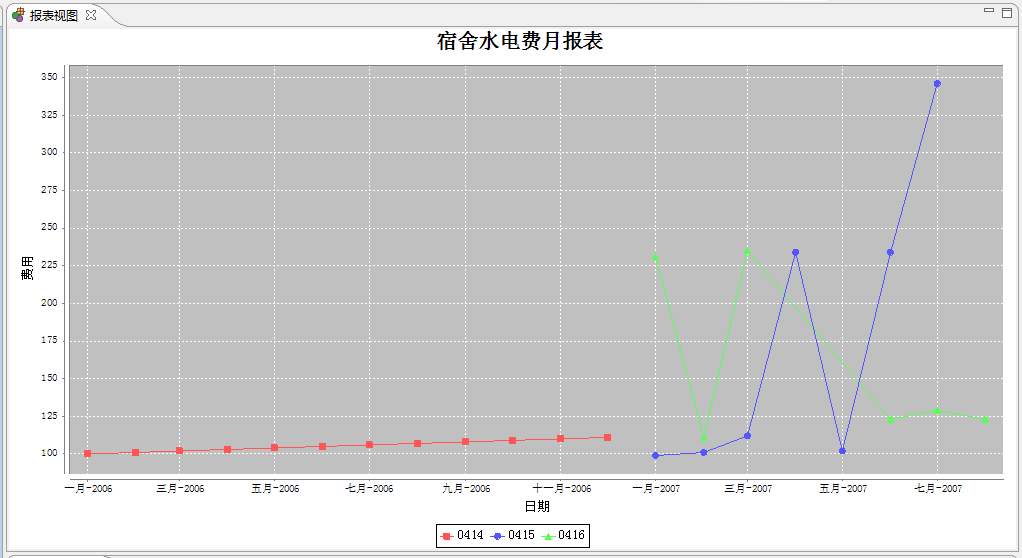
lib/jfreechart-1.0.5-swt.jar运行的效果

运行时把鼠标可以报表上左右拖动或选择一个区域放大,有点像BIRO报表的向下钻取。由于SWT的JFreeChart目前还是experimental,想把它运用在商业化项目的朋友慎重考虑。
posted on 2007-06-07 10:03
冻僵的鱼 阅读(3224)
评论(1) 编辑 收藏